|
分析完问题所在之后,现在可以开始着手设计方案了,首先重新优化流程。
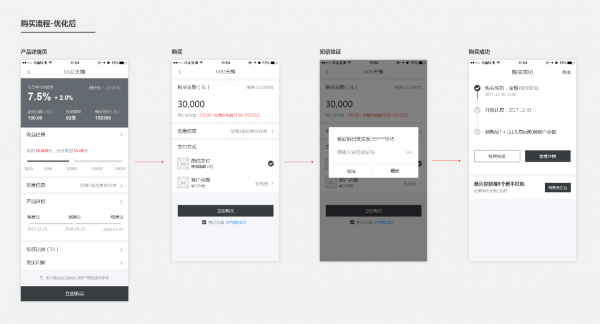
这是优化后的操作流程,用户的操作路径被拆分为浏览产品详情—点击购买—输入金额—选择支付方式—点击支付按钮—短信验证码或者输入交易密码—购买成功。 整个用户操作流程通畅无阻,尽量减少了不必要的流程干扰,支付方式加入了第三方支付(微信支付),可以在不强制用户绑卡的同时并且可以快速完成投资,交易密码也不强制设置,让没有设置交易密码的用户通过短信验证码的方式进行验证,从而提升用户在购买流程上面的效率。 然后再根据上面流程进行单个页面布局和内容的重新梳理,经过仔细的思考和多次的探索,终于将产品详情页和购买页进行信息结构重组:
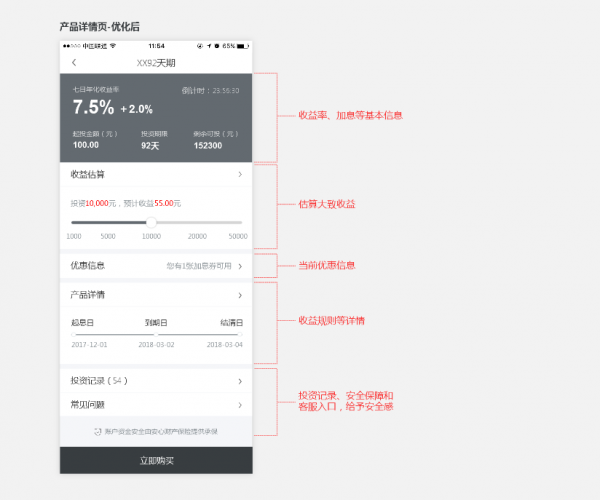
产品详情页当时设计的时候是这么考虑的:产品详情页是决定用户是否投资的关键页面,与超市里采购实体商品一样,用户在购买理财产品的时候,同样会去了解收益率、期限、收益金额、是否有优惠、产品安全性如何等等这些信息。现在模拟一下用户逛超市的心理场景,用户在货架上挑选心仪的物品,综合对比后选择了一个,拿起来看一下详情,价格如何,分量多少,对比一下性价比,是否有活动优惠,物品质量如何,销量怎样,售后如何等等。 一系列的考虑和抉择后,用户觉得不错,然后放入购物车,最后结算。同理,我们把场景替换成购买理财产品:用户在理财平台浏览产品——发现一个有吸引力的产品——进入产品详情了解清楚——看看收益率如何、投资期限多少、加息详情如何——如果我投资的话具体能赚多少钱呢——有没有额外的活动优惠呢——现在买什么时候开始收益,什么时候可以到账——产品安全性如何,能否保证我的钱是安全的呢,看看别人都投了多少(用户的从众心理)——投资了之后能否清楚地了解钱的动向——用户经过考虑之后觉得还不错——去购买——然后投资成功。 所以按照这个思路,我将产品详情页划分为5大板块,从上至下依次为收益加息板块、收益估算板块、活动优惠板块、投资规则板块以及产品安全板块。 收益加息主要展示产品基本的收益率信息以及加息情况;收益估算可以让用户快速计算出自己的实际收益情况;活动优惠入口前置,让这个入口提前曝光,让用户能够快速了解可以用哪些优惠券;产品详情包含了资产内容等大量文字信息,这里只提取了用户最关注的投资时间节点信息;资产安全区用三个维度来展示,分别为投资记录,常见问题和安全保障,通过不同的维度来增加用户的安全感和信任感。
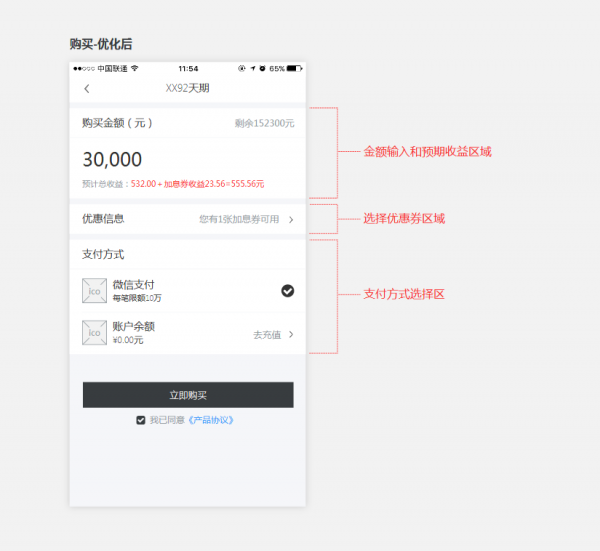
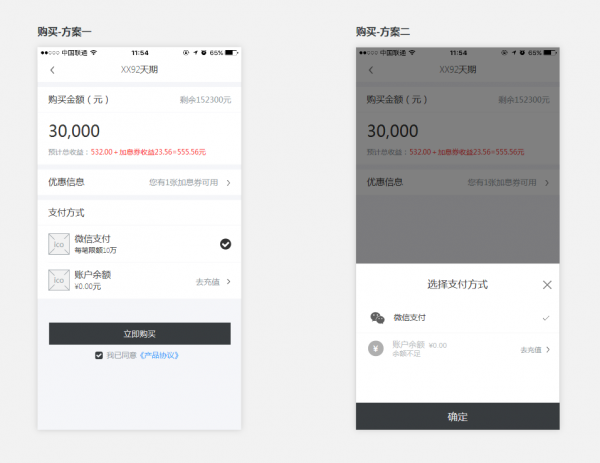
同样购买页也相当重要,上面流程已经说过,加入了第三方的微信支付,好处就是能让用户最快地完成购买投资,而不需要强制要求用户进行实名绑卡。在信息重构和页面布局方面,依旧将内容划分为3块,从上之下依次为金额输入和预期收益区块、优惠券选择区块、选择支付方式区块,从认知心理上来说也符合用户预期,输入购买金额——选择优惠券——选择支付方式——确认购买。 这里有个新的想法是输入金额的同时下面的预期收益同步展示,并且将收益拆分为投资收益和优惠券收益两种,让用户能够清晰了解每笔收益的来源与详情。 在设计这个页面的时候,有两个点跟其他同事产生了分歧,第一个是关于优惠券选择的,一个方案是用户进来系统默认选择一个优惠券,另一个方案是让用户自己手动选择优惠券,第一个方案好处是能够减少用户操作,而第二个方案虽然增加了用户操作成本,但是从用户心理上来说也同样增加了用户喜悦感,然而具体选择何种方式还需要更多数据来分析。 另外一个分歧点在于支付方式的展示,一个方案就是现在这种全部展开,还有一个方案是用浮层展示,如下图:
这两个方案各有优势,不过最终还是选择了方案一,这其中的详情就暂且不说了。其实在设计的过程中会发现,一个看起来简简单单的购买页面,里面其实包含了相当复杂的逻辑规则,这3块内容之间相互关联,相互牵制制约,要考虑到各种可能会报错的情况,如何避免用户犯错,金额不同的情况下优惠券的展示规则又是怎样的,不同的支付方式在输入金额不同的时候默认的选择规则又是如何的,这其中的细节这里就不再讲述了。 设计完流程和页面之后,将流程和页面串起来,产出最终交互文档。
|