|
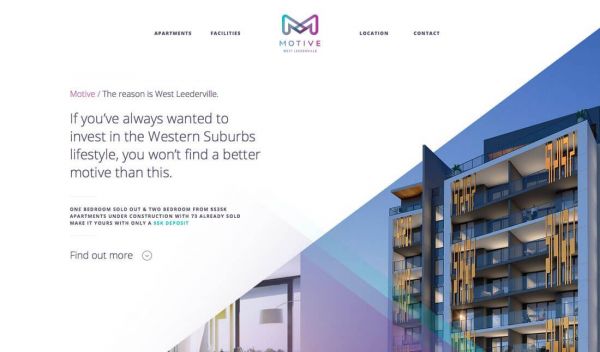
研究表明,用户在浏览网页时习惯沿着F式的阅读轨迹。这也就是说,用户喜欢从左到右阅读,然后向下移动,再继续从左到右阅读。这种F式的阅读模式对应的网页布局就是F式布局,将最关键的信息沿着字母F的形状放置。这迎合了用户的阅读习惯,便于用户与网站进行交互。下面是F式布局的基本框架: 页眉和导航菜单 靠左的一栏相对较宽,展示主要内容 靠右常为侧边栏,展示相关链接等内容 页脚
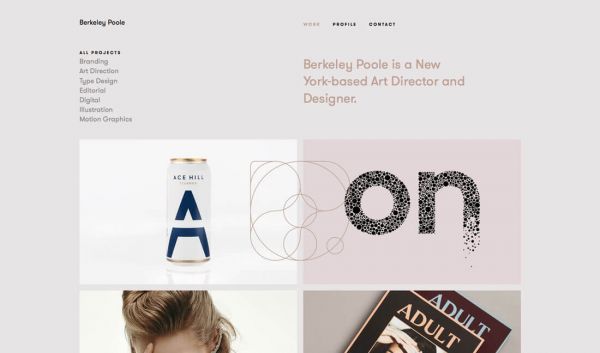
相关趋势:提到F式布局,设计师常会想到侧边栏。有时,他们会翻转侧边栏的位置,或是将侧边栏与导航菜单结合在一起。还有,不少设计师在F形状区域使用超大背景图吸引用户的注意力。 5、极简分层 极简主义的设计一直都很受欢迎,它的流行不是没有原因的。极简主义提供了充分的留白,能够营造轻松愉悦的氛围,同时也会让网站的重点内容更容易被聚焦。而在极简化的页面中添加几个分层,可以让信息更有层次,也使得这个页面拥有更多细节、更生动有趣。极简分层的布局可以适配多种不同元素的项目,在站长想要引导用户关注某个关键内容时也比较适用。
相关趋势:由于极简分层强调元素之间的层次感,一些微妙的阴影和渐变开始被用在这样的布局之中。虽然这些设计技巧曾一度过时落伍,但现在大有卷土重来之势,Material Design就是它们的先锋。不过,当然添加的只是一些微妙的元素,并不意味着拟物特效的回归。 今天介绍的这些布局模式都是经过实践检验的,在起起伏伏之后仍旧在浪潮中占有一席之地,这也从侧面证明了他们的优势所在。借助这些布局模式做出的网站不一定有多出色,但一定是简单、易读的。如果你想锦上添花的话,你可以在运用这些布局模式的基础上选择一些合适的流行趋势,做出更有魅力的网站。快来起飞页自助建站平台(?t_wd=a5)做一个网站吧! (责任编辑:admin) |