|
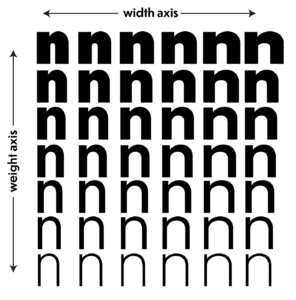
字体可变性的趋势会一直流行下去,因为它是与响应式布局紧密相连的。微软、谷歌、苹果和Adobe 在2016年9月联合发布了 OpenType 可变字体项目,这一项目让字体能够更好地适配响应式排版布局,让单个字体文件能够容纳更多不同样式的字体和布局,OpenType 字体也让设计师能够对字体进行调整,比如高度、字重、间距等,重新设计出一个完整的字体。
几何学:令人着迷的图形 我们的生活中充满了各式各样的几何图形,而它也促进了一种由笔直的线条、圆润的边角或棱角分明的形状构成的字体风格。充满几何设计感的字体看上去很优雅、平整,引人注意还充满着现代感。在过去的一年当中,越来越多的字体设计中开始出现几何元素,不少企业和机构将几何字体和元素引入自家品牌,用来强化品牌的专业度和可信度。
叠加:图片和文本的结合 图片和文本是网页设计中最常见的两个元素,它们的合理搭配有助于将网站信息正确、有力的传递出来。图文混排的设计由来已久,但是近几年来,设计师们尤其喜欢图片和文本相互叠加的设计。不过为了确保文本和图片的呈现效果,你需要注意保持两者的协调和对比,文本不能遮住图片的焦点(如人脸、产品正面等),而图片也最好不要影响文本的识别。千万不要让叠加的图片和文本起了反作用,给用户造成困扰。
混搭:不同字体的组合 字体混搭这种流行趋势在2016年发展迅速,在网页上的应用范围很广。而字体混搭并不仅仅局限于不同大小的同种字体,还包括不同类别的字体,比如衬线体、非衬线体甚至手写字。当然,字体混搭的前提是维持网站的协调一致,避免突兀感。这种趋势常常能够带来奇妙的视觉体验,现代风格的纹理/图案也让整个设计更加摩登和丰满。
在网页设计中,字体排版可能是最能代表我们的个性与特色的。今天讨论的这些有关字体排版的设计趋势,有些可能已经流行一段时间了,有些可能还只是新事物,但把握这些趋势对于你设计出令人耳目一新的网站是很有帮助的。所以,认真研究这些设计趋势,根据网站的自身特点,合理运用。快来起飞页自助建站平台(?t_wd=a5)做一个网站吧! (责任编辑:admin) |