|
弹窗,对于大家来说并不陌生。UI设计师在工作中,乃至日常App使用过程中,经常接触到形形色色的弹窗设计。今天这篇好文将让你对弹窗设计的理解更加透彻。 看完本文你会学到: 1. 什么是弹窗,弹窗的定义 2. 弹窗的分类以及他们各自的特征 3. 弹窗设计的思考和优化 一. 什么是弹窗 一般来说它的功能意义是:中断用户当前操作并对其作出补充,或中断用户当前操作并对其作出反馈。作为拉通产品交互与用户操作的核心枢纽,作为用户处理「即时任务」的重要载体,它的模样可谓是千变万化,但万变不离其宗。在交互形式上它分为两种形式,模态弹窗和非模态弹窗。 模态弹窗,它的特征为,当它出现在用户的操作视野内时,用户需要对其作出回应,所以它是可交互的。常见的种类有对话框(Dialog),警示框(Alter),浮层(Popover/Popup)和操作栏(Actionbar),由于它的特性,它的层级注定比较高,可以很好的吸引用户的注意。同时会带来顿挫感强烈的体验风险,个人建议慎用。 非模态弹窗在特征上则与模态弹窗相反,它从出现到停留消失的时间很短暂,短到用户不需要对它作出反映,所以它是一种轻量级的反馈机制。常见的种类有Hud/Toast,提示栏和Snackbar。 二. 弹窗的分类 模态:对话框 对话框类型的弹窗有很多,我把他们划分为:信息下发类、信息提交类。 信息下发类型的对话框通常指代程序运行的过程出现需要用户决策的「即时任务」。 比较典型的:系统、版本更新、消息通知、警示栏、运营/广告弹窗等等。 这类弹窗的视觉层级非常高,设计也是多种多样。通常出现在屏幕中心,伴随半透明遮罩,让你想忽略都难。他们通常用来提示重大信息,提醒用户处理当前任务等等。由于它「引人注目」的特性,用于活动运营,广告宣发的频率非常高。
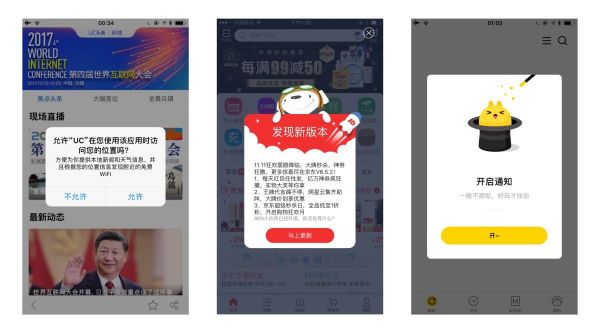
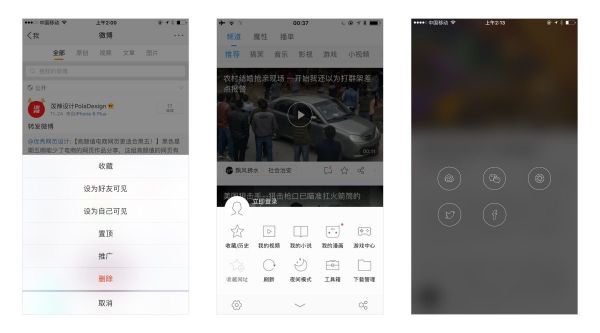
△ 系统位置提示 / 新版本提示 / 开启通知提示
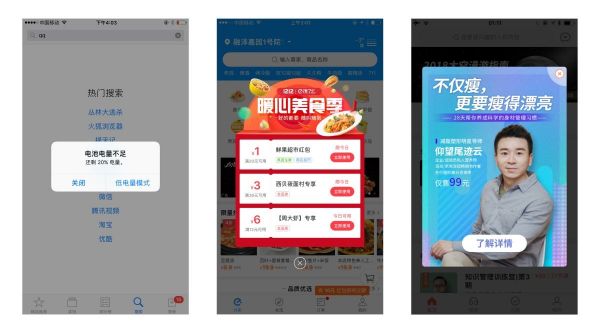
△ 系统电量提示 / 活动运营提示 / 广告弹窗 信息提交类则是需要用户在弹窗内进行操作,二次提交信息。使用场景有,登录注册,改名分组等等,如下图。
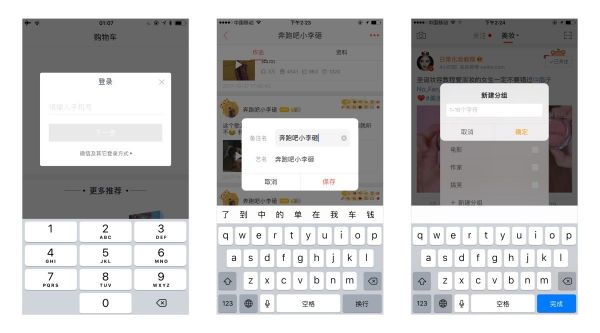
△ 登录对话框 / 改备注名 / 新建分组名 模态:浮层
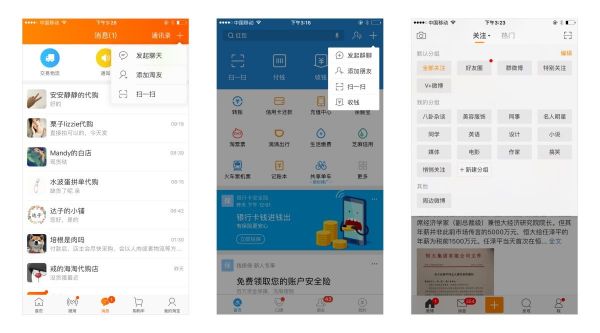
△ 按键浮层 / 按键浮层 / 下拉菜单浮层 浮层是指,用户点击某个功能控件后浮出一个临时界面对其作出补充,它通常会伴随半透明的遮罩/阴影衬底,用户需要点击临时界面的功能区域,或者点击空白处才能进行下一步操作。它也会有一些其他的名词,像是「下拉菜单」「下拉弹窗」等等。他们的功能属性是一样的,所以我把他们归类到一起,方便大家归纳。 模态:操作栏
△ 操作栏 / 操作菜单 / 操作菜单 操作栏实际上和浮层很像,都是通过用户主动点击后对某一功能作出补充,只不过浮层通常出现在比较靠上的位置,操作栏通常出现在底部。浮层从形式上更强调它的归属,也就是从哪来,为用户明确操作导向。图三是让我感到很迷惑的一个设计,我几乎没法为它归类,由于它带有半透明的毛玻璃遮罩,所以我把它归为操作栏。它是点击某个分享button出现的,整个界面密封性较高,点击空白区域会撤销当前操作,不过个人感觉如果不是惯性操作,用户很容易觉得迷茫。建议适当优化,例如加个返回键,固定操作区域等等。 非模态:HUD/Toast Hud是iOS的控件,Toast则是android的,业内大部分 App 在 iOS 提示体系内采用了Toast来设计。所以两个端不管从功能还是形式上来看都有异曲同工之处。
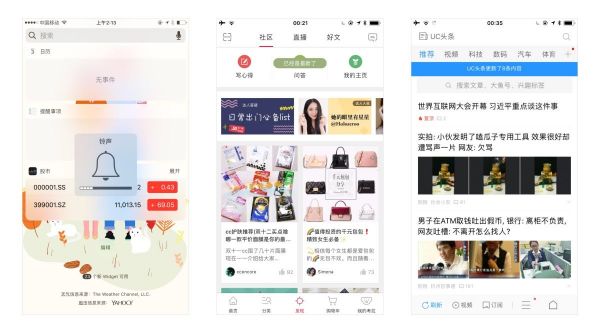
△ 音量Hud / 更新气泡 / 更新提示条
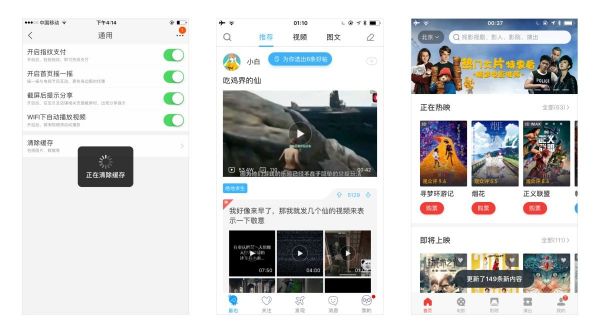
△ 清理缓存 / 更新气泡 / 更新气泡
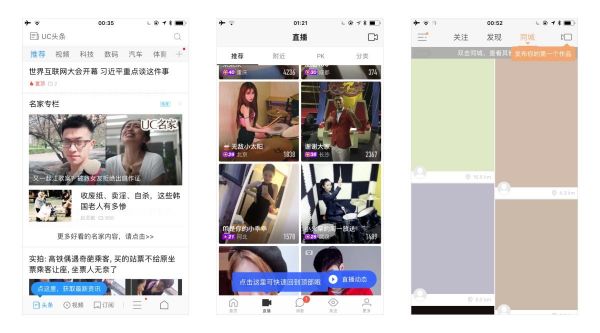
△ 按键引导 / 按键引导 / 按键引导 由于他们的形式非常多变,甚至有些很难被定义,我截了以上9个界面来帮助大家理解。 (责任编辑:admin) |