|
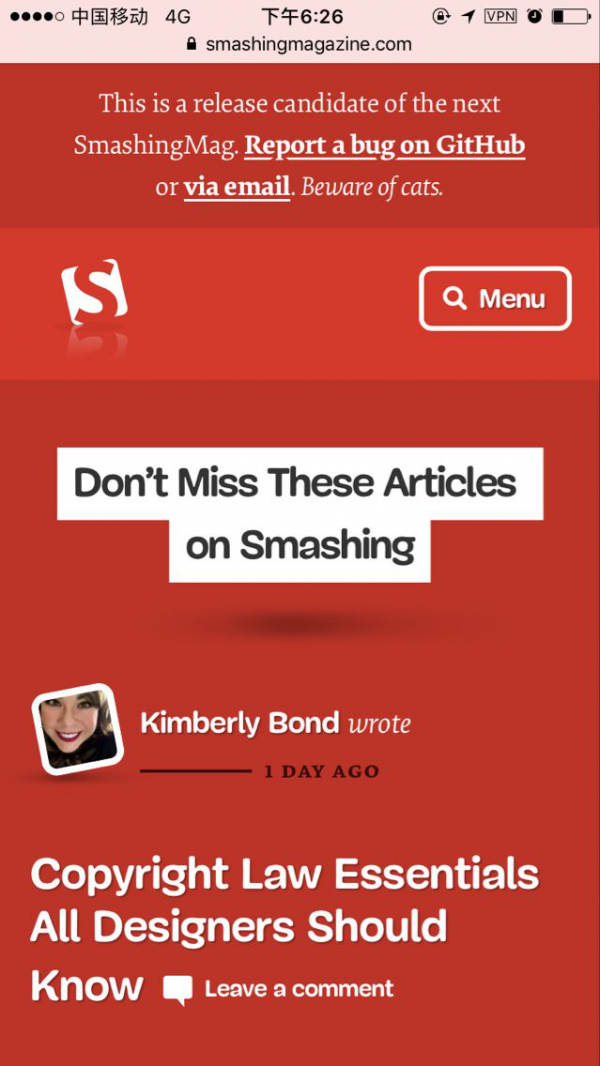
卡片式设计更易在有限时间内让用户与信息相互联系。这也是谷歌选择卡片式设计作为他们设计标准的原因。其他互联网公司例如Airbnb也逐渐认同并采取这个做法。每张卡片的信息传达简洁而有效,通常由一个标题、图片、图表或是一段简介文字组成。这种设计为用户提供了足够的信息并且方便他们决定是否想要继续更深层次了解更多信息。 6. Smashing Magazine
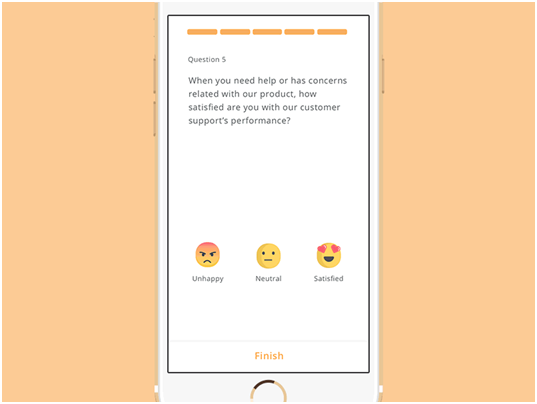
设计亮点:重视用户,合理优化屏幕使用空间 数据显示,越来越多的互联网用户选择阻止他们不想要的内容,尤其是移动端用户近年来拦截广告的趋势直线上升。不变的导航设置、满屏幕的广告宣传、过度的市场术语使用,这些并不能为用户带来良好的用户体验。如果你想推送用户广告或引导用户继续阅读,可以循序渐进地根据用户浏览的内容选择性推送。经过策略性排版的内容也更容易让用户主动点击,从而提升用户体验。如果只是单纯的为了获取利润而打破用户体验或者让他们跳转页面,逐渐的用户会越来越少,利润也会随着用户的流失而减少。 7. Facebook
设计亮点:有效的动画效果 在网页中出现的动画是辅助用户形象地了解当前事物,赋予用户体验更强的表现力与人性化,而不是娱乐大众。例如Mailchimp将其运用为寄信成功后的击掌,Twitter在转发或喜欢功能上使用的小动画,再比如Facebook制做的形象生动的表情包。但如果你想在页面上制作动画,请确保它是雅致而得体的。 8. Evernote
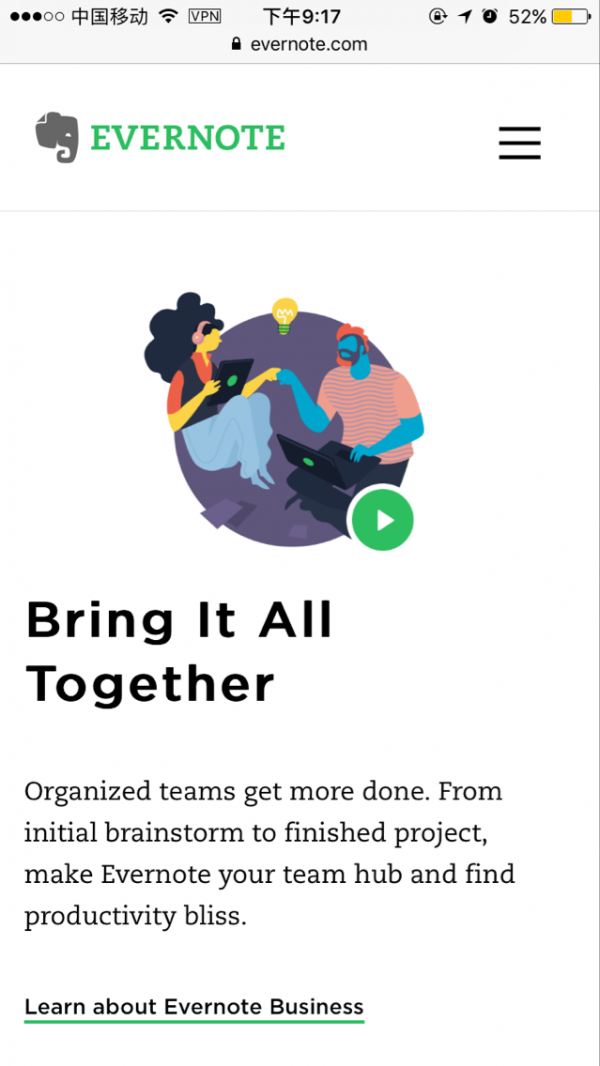
设计亮点:干净清爽的手机UI界面 Evernote主要是提供笔记存储服务,允许用户在全平台的设备上访问。因此Evernote也必须获得正确的移动体验。和桌面版的网页设计一样,Evernote的移动端网页设计也是同样的保持了干净清爽的UI界面设计。此外,网页上恰到好处的CTA按钮对用户来说是非常有用的。 通过今年Youtube的改版,相信今后会有更多的商家重视起移动优先的设计理念。也希望以上列举的8个移动优先设计的案例能为你的新产品或新网站的建设提供一些参考思路。移动版受限于流量必须简单粗糙,而桌面版则极尽华丽之能事。但现在“移动优先”几乎成为一句“正确的废话”,因为它变成了几乎所有硅谷主流企业的常识。 (责任编辑:admin) |