|
从客观逻辑来讲,直观的数字的确比抽象的图形更有可信度,但是大脑却对处理图形内容上会更容易理解。就像下图一样,我只是给你光秃秃的数据表格,也许你会漏掉一些有价值的东西。但是好的可视化来表达这些数据,你会挖掘数字背后的信息。
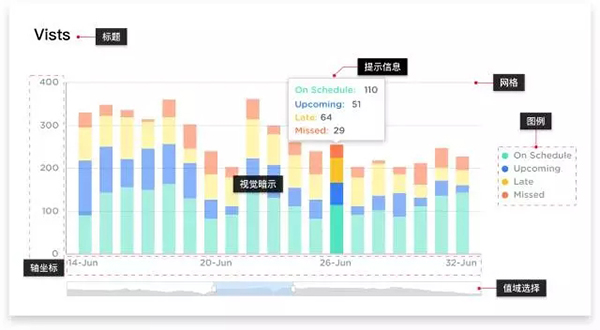
之前列举过很多复杂又有趣的可视化案例,这次准备谈一谈数据可视化图表中的视觉暗示。 当我们设计可视化图表的时候,首先,我们要知道我们有什么数据,需要哪些元素来二次加工这些数据。这时,我们就要先了解到可视化的组件有哪些?在这里我将它分为几个部分用下图作示范。
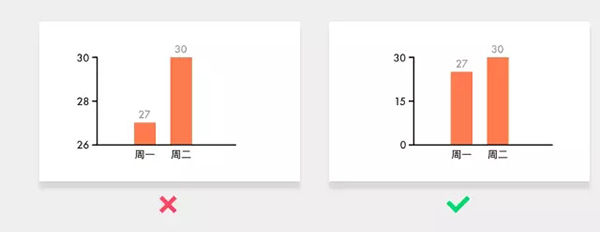
二、视觉暗示 这些组件相互协作。其中视觉暗示是组件中重要的一部分,如果选择错误的视觉暗示便会影响到其他的组件,使图表变成无用的图形。我们能用到的视觉暗示通常有:长度、面积、体积、角度、弧度、位置、方向、形状和颜色。所以正确的选择哪些视觉暗示就取决于你对形状、颜色、大小的理解,以及数据本身和目标。 1. 长度 我们经常看到的柱状图、条形图,这就是长度的视觉暗示。数值越大,长度就会越长。经常用于对比类数据里。长度是图形中两端之间的距离,坐标中最小值要从0值开始,否则并不能准确的反映出真实的价值。
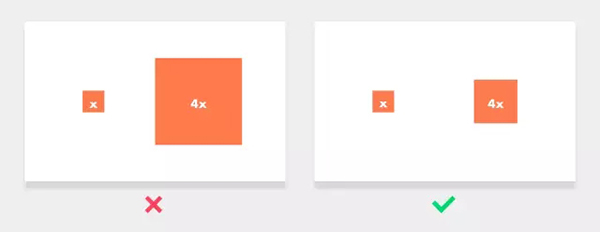
2. 面积和体积 我们普遍都会将数值大小用物体的大小来表达。长度和面积通常用在二维空间里的数值大小对比,体积则用在三维空间里进行多维度对比。这里要强调两点:第一,你要注意你用的是几维空间;第二,面积大小应该按照面积进行扩大缩放,而不是长宽。
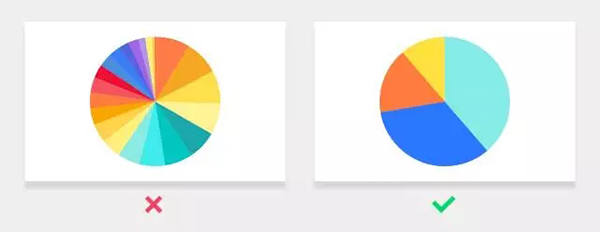
3. 角度和弧度 角度是相交于一个点的两个向量,取值范围在0度到360度,形成一个圆形。 角度的视觉暗示一般都用在饼图。这时候你也许会联想到饼图的近亲:环形图,但环形图的本质是将饼图的中间区域切除,所以环图的视觉暗示并不是角度,而是弧度。 饼图和环形图的优势是让用户快速的了解到数据之间的占比分配,但是如图,它们不适用于过多分类的数据。
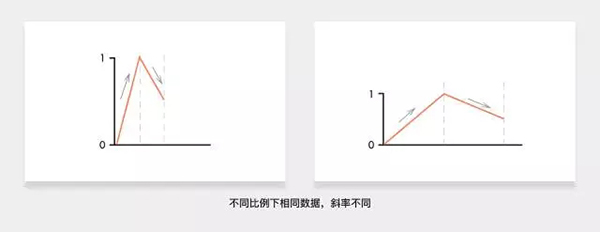
4. 方向 方向是指坐标系上一个向量的斜度,可以看到上下左右及其他方向。一般用在折线图上,表现是增长、下降还是波动。这里要注意一点,随着坐标轴的比例变化,斜度的大小也会受到很大影响。所以根据实际情况,适当调整比例,使变化大的数据放大比例来突出差异,反之,变化微小且不重要的,避免放大比例。
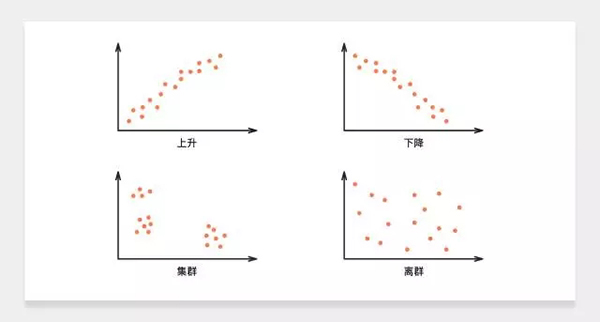
5. 位置 散点图就用了空间中的位置作为视觉暗示,通过点的形式展现在x、y坐标轴上。每个点代表一个数据,点的位置由变量的数值决定。当大量数据展示出来的时候,就可以看出趋势和相关性,并且比别的视觉暗示占用空间更少。 趋势:上升、下降; 相关性:集群、离群。
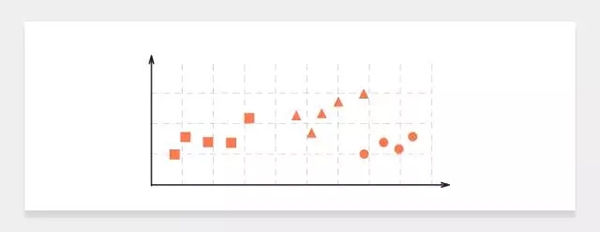
6. 形状 当在一个图表中有多个对象和分类时,用不同形状或者符号来表示。这就是形状上的暗示,通常运用在散点图内,符号或者形状比颜色更容易区分类别。比如用文字符号表示不同分类。
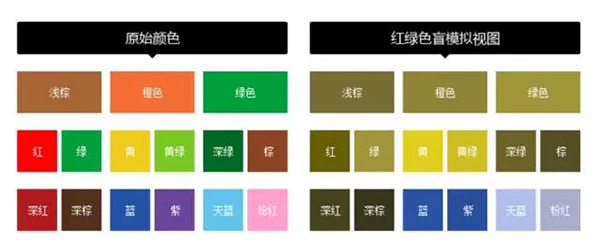
7. 颜色 在图表的颜色视觉暗示中分为两种,色相和饱和度。 色相是指区别红、黄、绿、蓝等各种颜色,运用在在图表中不同颜色可以表示不同的数据分类。 饱和度是指色彩的纯度,颜色的纯度越高则饱和度越高,如鲜红;混杂了白色、灰色或其他色调的颜色,则饱和度越低,如粉红、黄褐等。在图表中可以用一种颜色饱和度的高低表示同一变量程度的高低。 运用颜色做暗示时,要注意考虑到色盲、色弱人群可能不容易通过颜色来区分图表的纬度和变量。
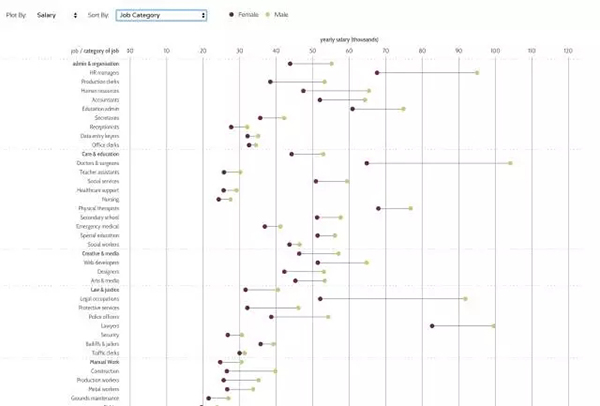
三、下面结合多个视觉暗示的举例 1. 色相+位置+长度
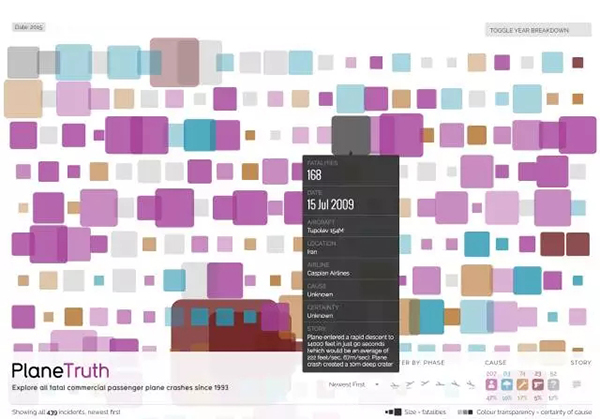
2. 颜色(色相+饱和度)+面积+位置
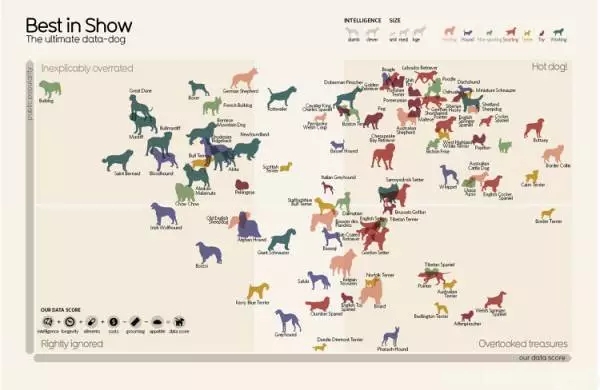
3. 符号+颜色+位置
|