|
在APP设计中,有很多组建有着类似的功能和用法。如何正确使用这些组件?这些组件之间有什么区别?一起看看作者的解读。
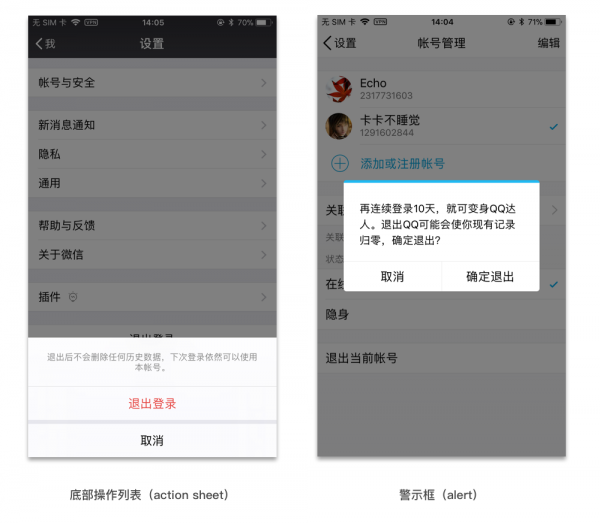
在设计iOS版和Android版的APP过程中会涉及到很多组件。不同的场景使用的组件也不一样。这篇文章讲述六组常见的相似组件的区别和用法。 警示框(alert)和底部操作列表(action sheet) 标签栏(tab bar)和工具栏(tool bar) 底部动作条(bottom sheets)和菜单(menus) 选择器(selector)和底部操作列表(action sheet) 下拉菜单(drop-down menu)、底部操作列表(action sheet)及活动视图控制器(activity view controller) snackbar和toast 一、警示框(alert)和底部操作列表(action sheet) 警示框是传达应用或设备某些状态的信息,并且常常需要用户来点击操作。 底部操作列表展示了与用户触发的操作直接相关的一系列选项,包含两个或以上的按钮。 一般含有三种以上操作使用底部操作列表,一种或者两种操作使用警示框或底部操作列表。 例如:iOS原生邮箱,点击“更多”出现底部操作列表,展示四种操作选项。推特的退出登录仅需要二次确认使用的是警示框。
对于警示框(alert)和底部操作列表(action sheet)的困惑多用于二次确认上,例如微信的退出登录使用的是底部操作列表,而qq用的是警示框。
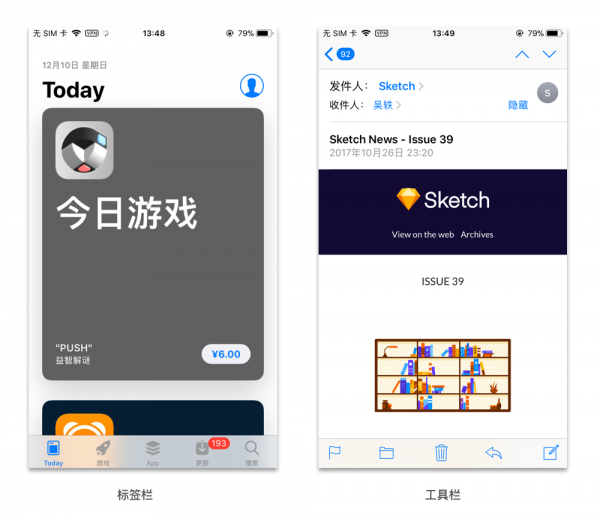
警示框(alert)和底部操作列表(action sheet)的区别于用法: 警示框侧重提示文字;进而表示提示文字的内容优先级较高; 底部操作列表侧重选择按钮;进而表示选择按钮的功能优先级较高; 按钮为0-2个时,建议使用警示框; 按钮为2-n个时,建议使用底部操作列表; 当然有的场景需要强阻断操作,例如提示没有网络,版本升级,这种情况需要使用警示框; 具体情况可根据产品对待。例如微信退出登录用的是底部操作列表,阻断性不强,对用户的打扰程度较低; 二、标签栏(tab bar)和工具栏(tool bar) 标签栏:让用户在不同的子任务、视图和模式中进行切换。 工具栏:放置着用于操作当前屏幕中各对象的组件,在iPhone上,工具栏始终位于屏幕底部,而在iPad上则有可能出现在顶部 例如:app store中底部的标签栏和iOS原生邮件详情的底部工具栏
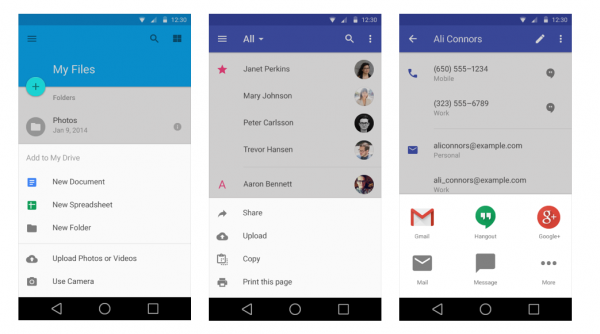
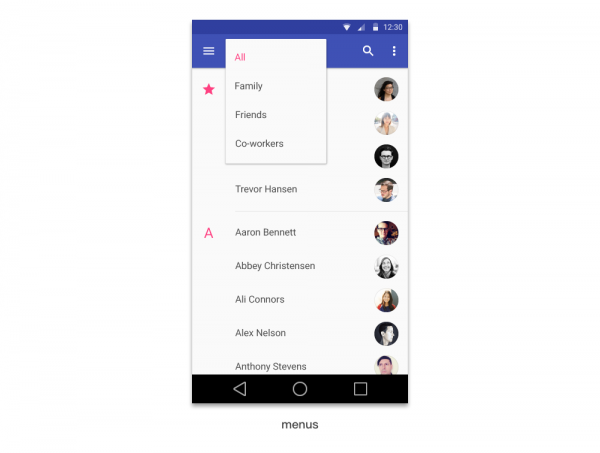
标签栏(tab bar)和工具栏(tool bar)的区别: 标签栏让用户在不同视图切换,例如app store 点击游戏tab,进入游戏内容的界面,所以涉及到视图切换是 标签栏。 工具栏是对当前界面内容的操作,例如iOS原生邮件点击工具栏中的删除,则删除当前邮件。所以涉及到对当前页面的操作是标签栏。 三、底部动作条(bottom sheets)和菜单(menus) 底部动作条:一个从屏幕底部边缘向上滑出的一个面板,使用这种方式向用户呈现一组功能。底部动作条提供三个或三个以上的操作需要提供给用户选择、并且不需要对操作有额外解释的情景。
底部动作条可以是列表样式的也可以是宫格样式。 菜单:菜单是临时的一张纸(paper),由按钮(button)、动作(action)、点(pointer)或者包含至少两个菜单项的其他控件触发。 每一个菜单项是一个离散的选项或者动作,并且能够影响到应用、视图或者视图中选中的按钮。
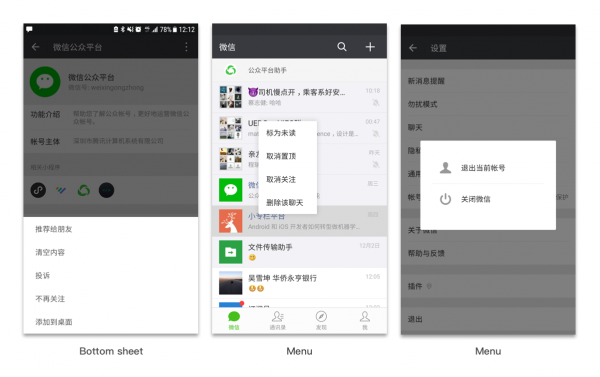
例如:微信公众号点击更多,出现底部动作条;微信对话列表长按出现菜单,点击退出出现的菜单
总结底部动作条(bottom sheet)和菜单(menu)的区别: 如果只有两个或者更少的操作,或者需要详加描述的,可以考虑使用菜单(Menu)或者提示框替代。 长按操作,多数情况使用菜单(menu) 四、选择器和底部操作列表 对于互斥的单项选择而言,要使用选择器。选择器的好处是可以来回切换确定,同时由于选择器里面的内容滚动,所以可以容纳非常多的选项。 (责任编辑:admin) |