|
说起来,最近「无头CMS」倒是挺火的,简而言之,这就是「不涉及前端的内容管理系统」,CMS以类似RESTful API 的形式公开内容,而开发者则可以以他们所喜欢的任何内容形式来呈现其中的内容。越来越多这种模块化的、功能化的框架开始出现,服务于前端和开发者。今天的前端干货大合集当中,就包含了不少这样的工具和素材,希望你能喜欢。 Headless WP Starter
这是一个Wordpress 入门主题,不同于其他的出题,这个主题利用WP-API来获取内容,然后借用Node 和 React 将其呈现为静态HTML,让你的网站可以「无头」呈现。 VueStoreFront
VueStoreFront 是另外一个「无头CMS」框架,它是建立在Vue.js 和 Node 基础上的。VueStoreFront 是为诸如 Magento、Prestashop 和 Shopware 这样的电商平台而构建的,结合PWA,它还可以让网站可以离线使用。 GatsbyJS
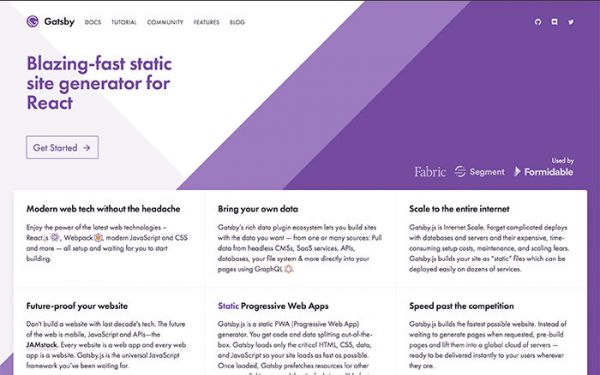
Gatsby 是一个基于 React.js 所构建的静态网站生成器。你可以通过API 将它和的CMS系统结合起来使用,比如Wordpress、Markdown、JSON等等。同时,它也使用了一些最新的技术,比如Node,PWA和React,它们让加载速度有了明显的提升。 DustPress
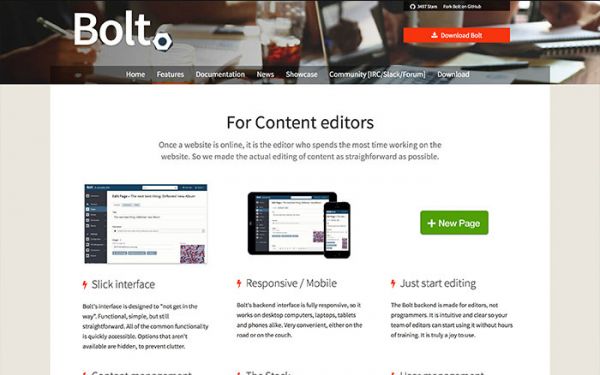
DustPress 是一个采用了更为现代开发方法的Wordpress 主题。借助 Dust.js ,DustPress 将HTML模板布局从PHP逻辑中分离出来,使得开发者可以生成更为简洁的代码,提升开发速度,更易于维护。 VSCode Icons
Visual Studio Code 已经成为目前最流行的代码编辑器之一,它足够轻量级,插件众多,还有许多可供选择的图标。如果你觉得默认的VSCode 的图标很无聊的话,这套图标是不错的选择。 TailWindCSS
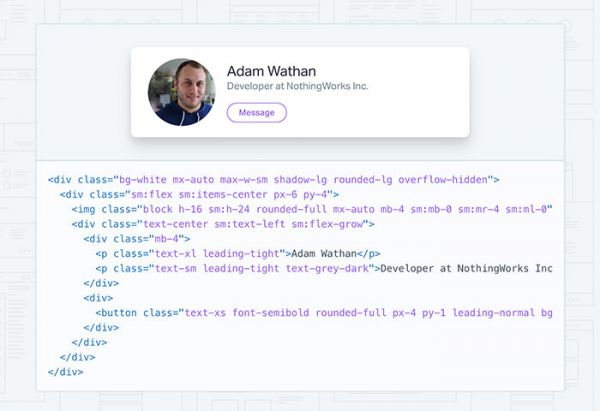
TailWindCSS 是另外一个CSS框架,不过不同于流行的CSS框架,它不提供UI组件,TailWindCSS之包含了一小段CSS类,供你编写属于自己的UI界面。 Traefik
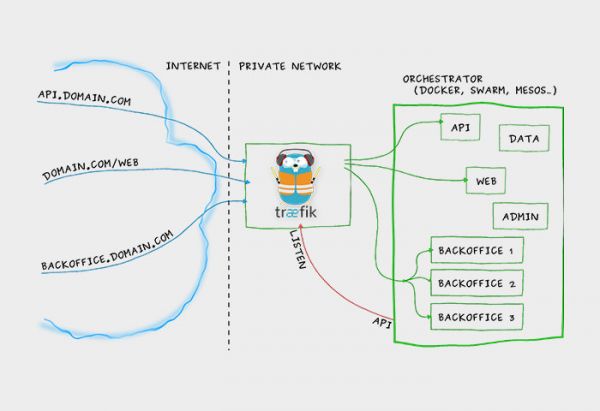
Traefik 是一个颇为现代的 HTTP 反向代理和负载平衡器,除了支持 Docker 之外,它还支持诸如 Kubernetes、Rancher 和 Amazon Elastic Container 等服务。 CubeUI
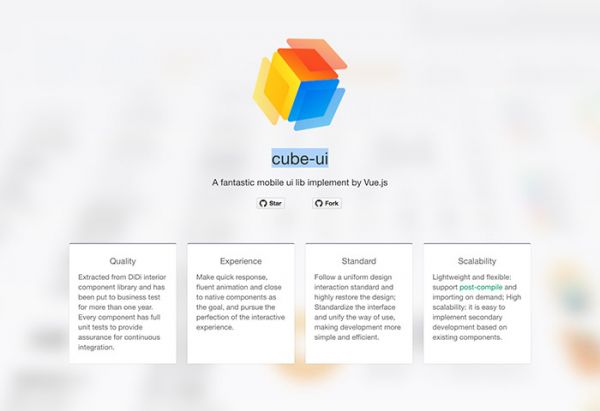
CubeUI 是在 Vue.js 的基础上构建起来,它是一套用于移动端的梦幻般的UI组件,包含各种常见的控件。每个组件都有相应的测试单元,最大限度地降低潜藏的错误。 Air
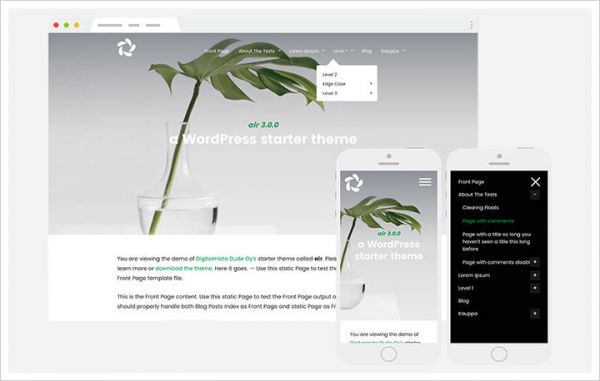
Air 是一款极简的 WordPress 主题,通过 _s 这个主题增加了一些额外的组件,比如轮播图和悬浮导航等。 EmptyStates
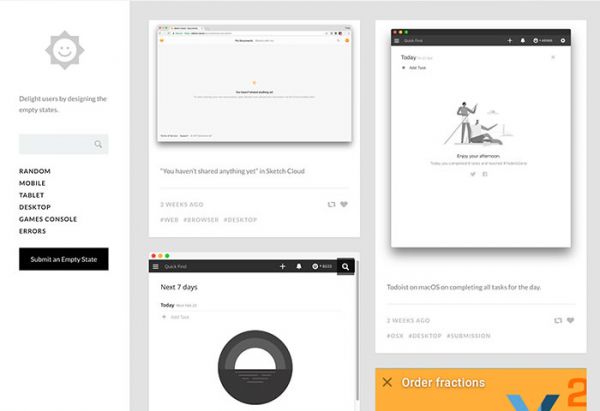
EmptyStates 是一款网页和移动端常见空状态页面的合集,用来给设计师获取灵感。 Shortcut Design
这个网站提供了常见的设计师和前端所用软件的快捷键合集,包括 Sketch、Photoshop、InDesign、Sublime Text、WordPress 等工具。目前这套合集当中的快捷键主要是针对macOS 平台的,Windows 会随后加入进去。 Uppy
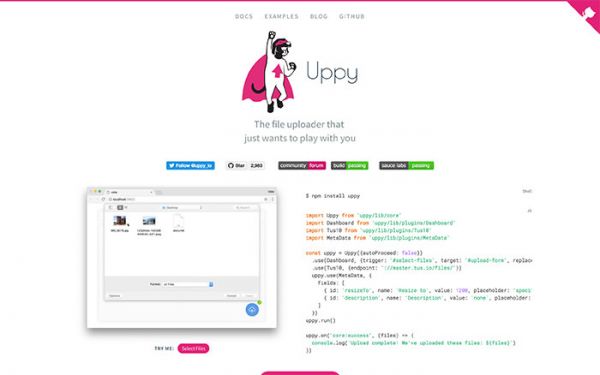
Uppy 是一款用来构建上传界面的JS框架,借助Uppy ,你不仅可以从本地磁盘检索文件,还能从外部存储服务(类似 Google Drive 、Dropbox 甚至 Instagram )检索文件。它足够轻量级,模块化,还具有不错的扩展性。 VuetifyJS
VuetifyJS 是基于 Vue.js 来构建 Material design 风格组件这种思路诞生的工具。虽然Google 拥有 MDL 和 Material Design Lite 这样类似的工具,但是在社区中并没有足够的吸引力,而 VuetifyJS 能成为不错的替代品。 WP ULike
|