|
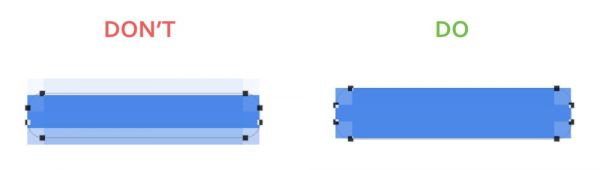
举个例子,左边的黑色icon的外圈是用了描边描出3px的宽度,这样导致图层变多,修改起来很麻烦,而且描边的圆角很难控制,如果想把外圈切一个断口将会更麻烦。右边都用布尔运算的icon相对整洁得多。 编者注:让你快速掌握布尔运算的小教程→《PS热门教程!教你5分钟快速绘制超火的MBE风格图标》
2. 像素要对齐
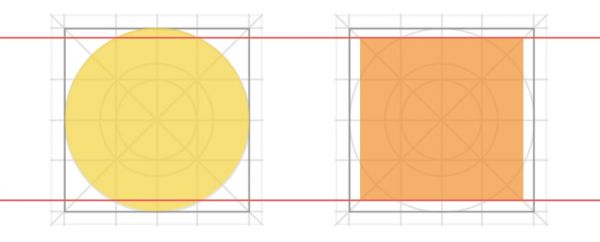
3. 合适的大小:保证一组图标视觉上大小一致
画icon之前,我们可以把表示最大尺寸的框画出来,在这个框框内,icon不要画得太满,要有适当留白。同时,为了视觉上的统一,圆要略大于方形。遇到倾斜的图标,可以先正着画好了再旋转角度。 4. 抓住有特点的小细节
简单来说就是,保证线的粗细、圆角的大小一致,图形是否分割、线是否有断点等细节也要大体上保持一致。这样的一套icon是有整体性的,风格才算统一。 编者注:那么,怎样做出一套风格统一的icon呢?方法在这 ↓↓↓ 《用品牌基因法做图标设计,这是高级UI设计师才会的手法》 《用品牌基因法做图标设计,高级UI设计师才会的手法!(升级篇)》 《从零基础到合格,我总结了这5个图标设计实战方法》 三. 小结
沿着UI的发展趋势,icon的风格经过了各种各样的变迁,从拟物到扁平、从静到动,有的化繁为简,有的更加多变有个性,不过道理仍旧是万变不离其宗的。icon设计看似简单但是讲究一点不少,既要表达准确,还要设计精确,相信一波一波的设计师都是在实战中摸爬滚打过来的。 document.writeln('
|