|
什么是好的UI设计?好在哪里?为什么好?有哪些判断依据?有些设计师却说不出个所以然来。
很多设计师尤其是初级设计师的第一反应是「好看的呀」 或者是「我分不出好坏」。 UI设计师只负责把它做的好看吗?没错,高颜值的产品确实养眼,但这只是其中的一部分,它不能决定整个产品的整体体验,设计最终是为人民服务的。著名设计师菲利普·史塔克说过:我们是设计师,不是艺术家。所以我们既要提供视觉上的感受,也要提供体验上的享受。 风格定位是否准确 每个公司每个产品都有一批精准用户,有些比较大众(用户群比较广泛),有些比较小众(垂直到某领域)。如果你知道公司的定位是什么?你的服务对象是谁?那么剩下的问题就是,我们该怎么做可以满足他/她/它们的需求,解决他们的痛点。 编者注:定位清晰后,接下来该解决用户的问题了→ 《聚沙成塔!平台型产品从「分散用户痛点」推导「统一优化方案」的思路总结》 通常意义来讲,目标受众越广泛,那么设计就需要越简洁且偏传统。这就是你经常会看到一些APP没什么特色,缺少了性格色彩方面等元素,但又很实用。另一些设计很炫酷、华丽、或者很奇葩,这些特点适用于小众群体,却不适用大众口味,如果你的受众数量较少且比较典型,那么可以投其所好,依靠设计噱头来吸引他们的注意力,这就是你在设计前需要思考的取舍关系。 设计体现点:页面气质(调性)、主色系、字体、交互方式。
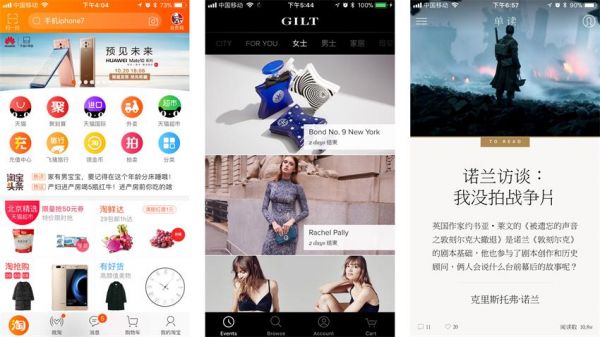
△ 图片来自淘宝、GILT、单读 图1淘宝的定位是大而全的网络商城,没有你买不到,只有你想不到,是一个综合型的百货。服务涵盖吃喝玩乐,辐射到各种各样的用户,受众群很广泛,因此他们的风格特征就是热闹,选择橙色作为品牌色,也是衬托热闹活力亲民等特征,字体和交互方式都是偏常规,为了更适用于广泛的受众群。 图2GILT是美国的一个奢侈品电商,采用一种非常特殊的模式,会员制的奢侈品折扣模式,主要是销售一些著名设计师的限量奢侈品或者是从未与大众见面的产品。由于目标用户明确,所以风格定位也很清晰,主要突出奢侈感、品质感,采用经典色黑色为主色,白色为辅助,瀑布流模式,字体会有一些衬线字体,商品内容、图片品质都是极高的,整个页面中没有杂乱的其他信息,有助于提高用户的阅读体验。 图3单读一个很小众的阅读产品,而且还可以听, 内容是一些作品、书、电影等等。目标用户明确,内容质量高,每一屏是一个故事的引言和配图,简洁精致,风格定位很文艺,文字是衬线体,精美的配图,米白的纸色和金色的辅助,使得整个APP散发着一种精致书本的味道。 吸引力够不够 这里所说的吸引力不单单是说你的设计有多炫酷,多吸眼球,而是你想展现的内容是否第一时间吸引到用户的目光,从而引导用户完成目标需求。 A wealth of information leads to a poverty of attention. 大量的信息会导致注意力的分散。——Marty Neumeier 编者注:想让你的设计更能吸引用户,试试这些方法 《教你打造有吸引力的产品!从一次眼动测试说起》 《参与感法则!有哪些方法可以吸引用户主动参与活动?》 《体验超多令人心动的产品设计后,我总结了这3个方法》 好的设计里是没有使用阻力的,在庞大的信息架构中筛选你想表达的信息重点是非常重要的。要避免信息超负荷,过多的信息是在给你的设计添加阻力。因此,你需要去切实了解一下你的用户从你的设计中想要得到什么,并且在很多情况下,你需要自己提炼信息,做一些加减法,进行重组。 设计体现点:文案、字号、字间距、版式、层级关系。
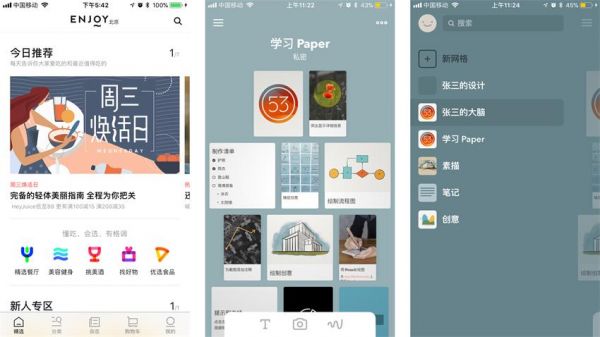
△ 图片来自ENJOY、PAPER 图1ENJOY 一个精选美食电商,首页清新有节奏,从文案、文字、字间距的把控都是很通气的,浏览起来不压抑。首页banner作为今日推荐的模式,配图精美品质高,首屏占比很大,吸睛度很高,五个分类图标精致夺目,很容易吸引用户做出行动。作为用户,首屏告诉我这些就足够了。内容多了会让用户视觉焦虑产生烦躁,反而打断需求目标。 (责任编辑:admin) |