|
设计趋势必须谨慎使用。就像许多流行趋势一样迅的速流行起来;但是他们可能会失宠,让设计感觉过时。
不要完全忽略设计趋势 – 测试趋势可以伸展你的创造力,帮助你创造一些你可能没有尝试过的东西。 但要注意什么是新鲜的,什么是永恒的,什么是过时的! 这里有五个设计趋势已经过时(或者应该是)。 一、“复古”设计
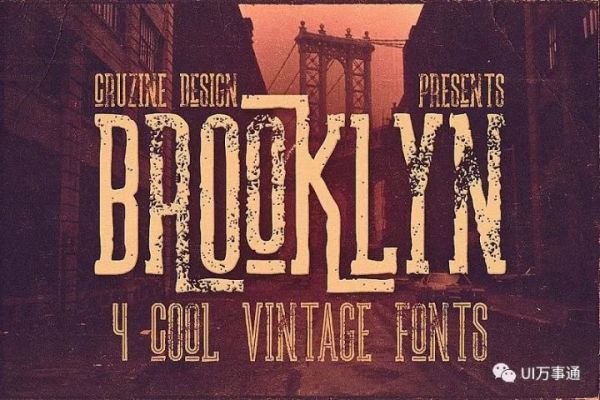
有一段时间,似乎每一个设计趋势都是从“年份”开始的。老式的版式, 葡萄酒颜色, 复古的纹理。复古风格的问题是复杂的外观太多了。在现代和简约的大趋势之下,这些复古元素已经开始让人觉得格格不入了。 复古元素的特点包括: 粗糙的图像和文字 带有大量装饰性笔触和花边的手写字体 暗哑的配色 高度纹理的背景 虽然这些手法都是很不错,但它们给网站设计带来了挑战。极简风格受到大家的喜欢很大程度上是因为它们在功能性和可读性上的突出表现。相比之下,过于复古的元素常常会在直观性上不如简约现代的设计,这也是影响它流行性的一个重要原因。 二、超细字体
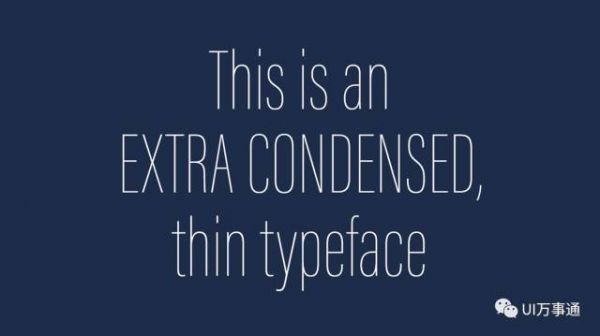
这可能是苹果公司一直以来最大的错误之一——在操作系统中使用超细字体。当苹果因可读性问题而更换字体后,超细字体字体已经流行开来,而且很多网站仍然使用它们。 超细字体在屏幕上很难阅读。 超细字体虽然看起来足够优雅,但是在背景和前景色彩对比度不足的时候,整个阅读体验几乎是灾难性的。 如果你的网站正在使用的文本字体是超细的版本的话,尽量先替换为同族字体中常规粗细的版本。如果你有观察过最新的网页设计作品的话,会发现现在网站字体的笔触几乎没有用超细的,而且在字号上还会设置得比以往更大。 三、轮播首图
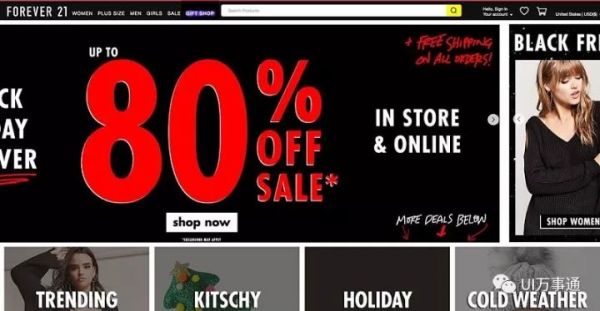
你真的回去主动点击轮播首图呢?尤其是当其中有六张甚至更多不同的高清大图的时候? 绝大多数的用户只会是看看而已。 早在2013年的时候,Nielsen Norman Group 就为此做过一项用户调研,发现即使这些首图足够大,用户也常常忽略,因为轮播图这种设计本身就很难让用户关注到其中的关键信息。 相比之下,如果将首屏的轮播图替换成单个首图,并且搭配上CTA按钮,效果会好很多。用户不再会被多个首图进行信息轰炸,而单一的选择给用户的路径也更为清晰直观。 对于绝大多数的用户而言,他们会看到自己感兴趣的内容就会点击。这些自动轮播的多图首屏所带来的一个直接的问题就是在于,你根本不知道用户会点击哪张图片,用户因此可能会错过他们感兴趣的内容,如果他们愿意探索,轮播图带给他们的工作量又会相对较大,也就是说这种设计本身就容易失控。 选择一个覆盖面较广的高清大图、插画或者较短的背景视频,相比于6个轮播图所带来的效果会更加直观有效,也更加富有凝聚力。 四、高清视频背景
全屏电影风格的视频可以吸引人,但它不适用于许多用户消化网页内容的方式。 更重要的问题在于:现如今对于媒体素质的要求越来越高,当你使用视频背景的时候,它必须是高清的。 对于桌面端用户而言,在光纤加持下,等待几秒加载一个高清视频背景并没有太大压力;可是对于移动端用户而言,这个视频媒体就是个超重的媒体内容了,视频背景的体验会非常令人着急。 这些都是您不想出现的问题,因为它们可能会影响用户是否坚持使用。 高清视频背景给用户带来的问题不止是这一点。许多时候,视频所带来的附加媒体就是声音,但是在很多场合下,用户是不想也不愿意听到声音的。有的直接是因为设备原因,无法播出音频。不论是何种原因,用户的需求和实际的体验无法真正对接起来。 尽量让视频背景不要成为网站体验的唯一支撑,或者主要的设计元素。使用它来营造第一印象,最终所导致的结果,其实很难说。 五、超多的图标
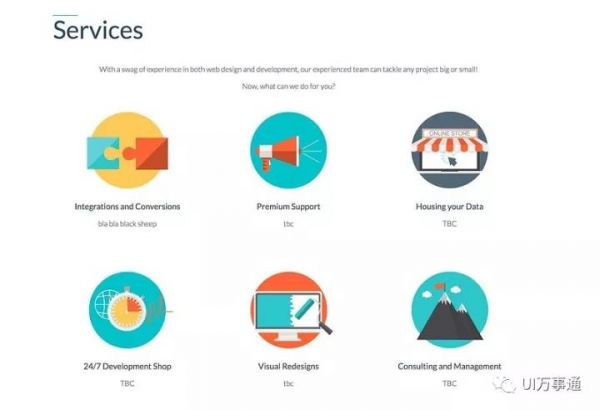
在设计项目中停止疯狂的图标。 (责任编辑:admin) |