|
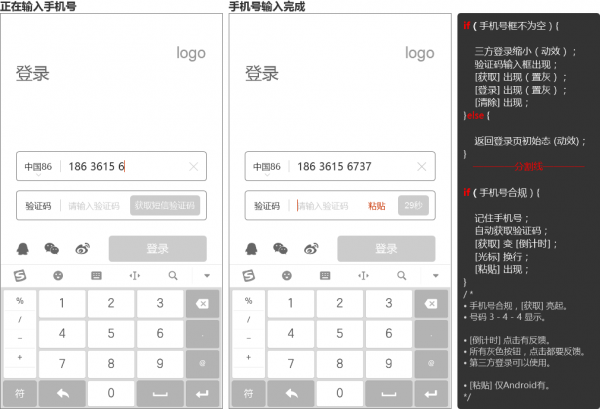
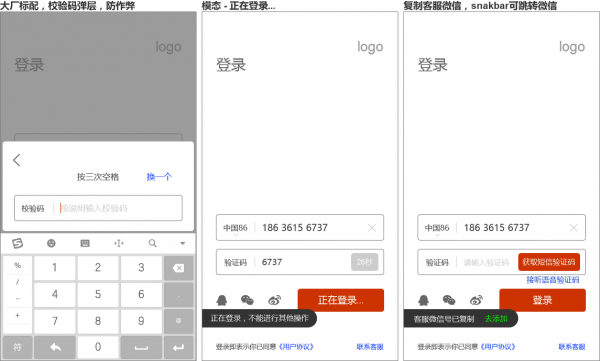
在工作中,我学习臻龙大神,用 Axure 写 PRD。然后又集各家所长,结合自己的一些创新,形成了我自己的PRD风格,如上图(为了投稿,样式稍微优化过)。 在写了无数说明文档、画了无数流程图,电子的、纸质的都试过之后,无奈发现开发哥哥们根本不看那玩意儿~~~ 开发哥哥姐姐们说:(都是真实回答) 从不看产品文档,跟着UI图做,看不懂就去打PM。 太多了,看的眼晕。基本是做一步看一步。 哦,这样啊~,我是靠着感觉写的,那我改改。 从产品角度想,PRD的用户是开发哥哥们,人家不看说明是PRD写的有问题。遇到问题解决问题,就形成了上图右侧的文档形式。 文档用两组 if else,详解了左侧两个页面的业务逻辑。这样的说明文档,对程序员来说,效率高、逻辑清晰、兼具高可读性。这些优点,是流程图和纯文字文档是无法做到的。 当然,细节也很重要,比如:像素级的对齐、【图二】输入框中没有光标… 2. 言归正传,手机号登录,如下图: 第三方登录无需页面,常见问题:第三方App未安装、App互相拉起权限、返回数据异常等等,只需服务器处理异常即可,这里只说手机号登录:
遵循平行备选方案出口原则,在用户输入手机号之后,不隐藏掉第三方登录,只弱化处理。 改进之处: 用Android时,每次复制了验证码,都要长按输入框去粘贴,烦,所以我加了粘贴。 手机号码分段显示、加大字号,做法不新鲜,但也不多见,个人认为很有必要。 初始登录页到号码登录页,一定要使用动效,用动效把两个页面连接起来,让用户感觉只是同一页面的微小变化,一切尽在掌握,避免产生负面情绪。 在实际PRD中,我把每个页面的内部规则也写到文档中。例如: 手机号、验证码输入框,只能输入数字; 检测键盘高度,防止遮挡到登录按钮; 验证码为4位数字,30分钟有效。 30分钟内最多获取3次验证码,且内容相同。 每天最多获取10次验证码。 不同种类的验证码,分别计数。如:语音和短信验证码。 不同种类的验证码,规则不同。如:登录和支付验证码。 …… 3. 获取验证码后,超时未输入
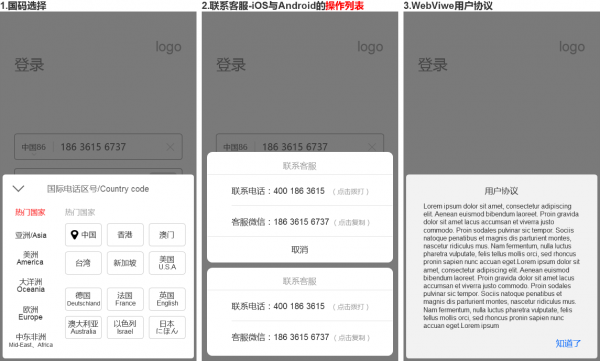
Android的智能化越来越成熟,但是权限系统也日趋完善。 在验证码输入环节,这二者就产生冲突了。在用户首登时就弹窗索取权限,显然不太友好。但如果不授权,就无法使用自动填写验证码这样的功能。 这里根据自身情况设定,如果后续会频繁使用验证码,或判断出是老用户,则可以先要权限。 接听语音验证码,我将其定义为“解决异常情况的一个出口”,所以默认不显示,只有短信验证码超时未填写时,才会出现。兼顾页面整洁和场景需求。 4. 登录模块的其他页面 选择登录方式时,主流程都未被打断过,下图这些页面当然也不能打断主流程。
图一: 左侧标签栏下滑可关闭弹层,右侧下滑到顶,继续下滑可关闭弹层。 右侧内容区域,上滑到底,继续上滑可切换左侧下一个标签。 双语为中文和目标国家语言。 国家名字太长的,用缩写。 图二: iOS 和 Android 的操作列表不同。 点击拨打,跳转到系统拨号界面。 点击复制,Toast提示复制成功…。 图三: 用户协议,每次打开都从服务器获取网页内容,不读取本地缓存数据。 文本可滚动,滚动时能查看到文本区域边界。 5. 登录环节的异常情况
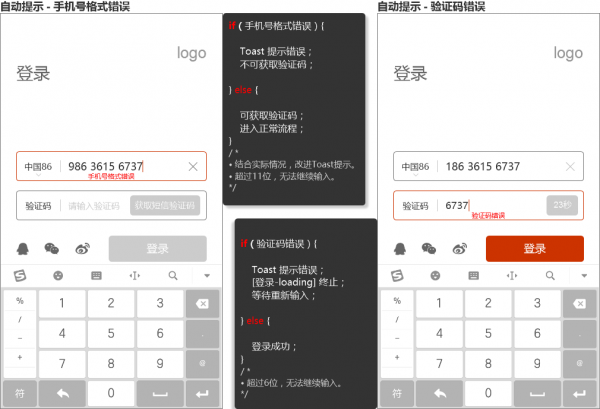
错误提示,也要遵循一个焦点原则。 上图解释,都是自动出现的错误提示。 图一,是在输完11位号码后,自动检测号码格式错误,出现的提示,修正后才消失。 图二,是在自动执行登录时,服务器返回验证码错误,出现的提示,内容发生变化才消失。 ———————————分割线———————————
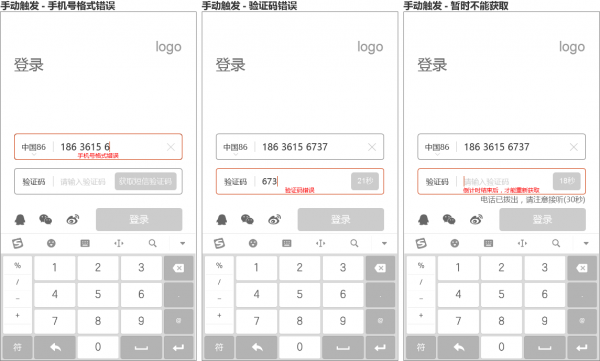
上图解释,是手动触发的错误提示。 图一,号码格式错误 or 未输完,点击获取验证码 or 登录,出现的提示,2秒后消失。 图二,验证码为空 or 未输完,点击登录,出现的提示,2秒后消失。 图三,倒计时未结束,点击倒计时,出现的提示,2秒后消失。 ———————————分割线———————————
上图解释,防作弊与两种吐司展示 (责任编辑:admin) |