|
其实对于小红点的使用,我们一定要慎重。因为小红点的工作原理就在于用户心中对于和谐统一界面的追求,突然这里出现了一个红点,所以总是会忍不住的想去点击。我们可以适当的降低小红点的尺寸,或者使用一些微动效来缓解用户的内心对于这个小红点的烦躁心理。
印章 印章主要用于表单内信息的标记。表单内一般文本信息比较多,为了进行凸显我们可以使用印章样式,而且因为现实生活中的印章所带来的隐喻,用户也很容易接受。
组件层级 即使在同一款产品中,因为使用场景和信息层级的不同,相同的组件会有多种不同的展示样式。 以使用场景为例,同样的一个群消息提醒,是否开启了免打扰模式的小红点的样式是不一样的,这里主要的不同是背景色。
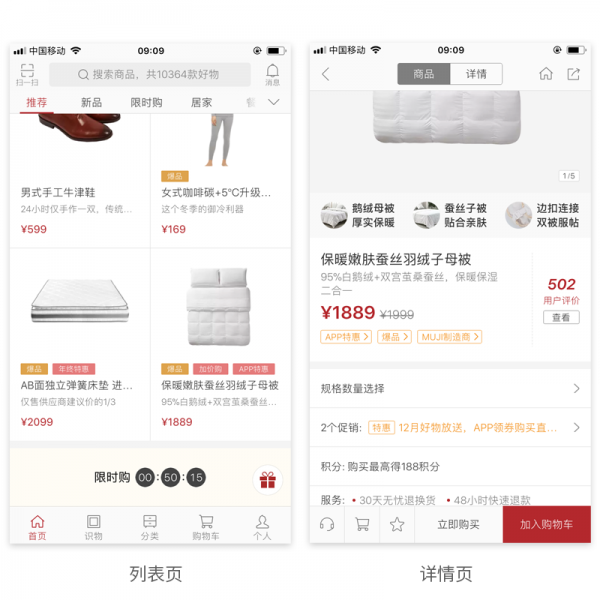
以信息层级为例,同样的标签,在列表页的样式是面状而详情页是线状。关于这点我是这样理解的,在产品列表页面,你得通过这些“诱人”的标签把用户吸引过来,当用户点击进入到详情页后,就没有必要突出这些标签了。
总结 最后我们可以从使用场景的角度对这四个元素进行一个梳理: 角标:表现力最强,适合展示信息层级最高或者最重要的功能; 标签:常规标记元素,适合展示不太重要且数目较多的功能; 小红点:着重于展示状态的变更; 印章:表单类多文本信息的标记首选。 以上就是我对标记系统做的一个总结,希望可以帮助到大家。 #专栏作家# 王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。 (责任编辑:admin) |