|
设计是一门讲究规则的科学。优秀的设计通常依托于许多设计规则而存在,这些规则有的是设计师们多年来的经验积累总结而来,有的源自于科学研究和大量的调研数据,还有一些规则则和潮流趋势有所关联。也正是因为这些规则来源各不相同,有一些规则其实是可以打破的。 随着时间的推移,许多规则其实都随着整个设计领域的潮流和趋势而变化,规则不应该是死物。设计的发展促使规则不断变化,所以,今天的文章要谈的就是现在你应该打破的三个设计规则。 1、打破“网页设计中只能使用非衬线字体”的规则
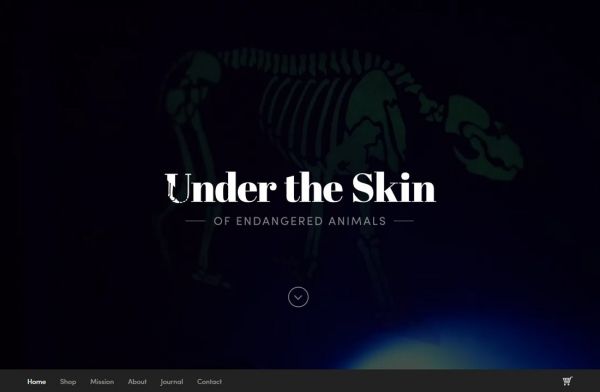
太多人跟你说过在网页中只能使用非衬线体字体,而衬线体多被视作为纸媒和上一个时代的字体。这个规则该被打破了! 可读性是否优异是如今评判字体的一个新规范。无论是衬线体还是非衬线体,甚至手写字体,都应该被重新审视。选择正确的字体,搭配合理的配色方案和合适的排版。 著名的 Nielsen Norman 集团也有做过类似的调研,足以支撑我们之前的说法。Jakob Nielsen 在研究用户体验的时候发现,如今越来越好的显示屏,正在逐步改变网页排版设计的规则。他的研究结论如下: 旧的排版规则其实很简单:坚持使用非衬线体,因为计算机屏幕太差,无法渲染出衬线体的细节,同样尺寸下的正文字体如果选用衬线体会导致细节模糊走样。 然而,现如今的屏幕像素密度都已经很高了,这种局面下,非衬线体是否比衬线体拥有更高的可读性,就两说了。 从现在的实际体验上来看,同样大小的衬线体字体和非衬线体字体之间的可读性差异非常小。换句话来说,通常情况下,并没有足够的论据来说明一者一定优于另外一者。不过,你可以根据网站的风格和品牌的气质来选择特定的字体,来营造情绪和氛围。 所以请打破“只使用非衬线体字体”这一规则吧。在考虑选择哪种字体,并且判断字体的可读性的时候,需要注意下面的几个问题: 字重选择中等或者常规,超细和细体可能会比较难以辨认。 坚持使用X高度相同的字体搭配。字形瘦高的字体可能会有可读性的问题。 文字间隔要合理且一致。不要过度使用连体字和花体字。 只有在意图明确的情况下,才能在小块的文本中使用华丽的字体。 在大块的内容中使用清晰易读的衬线体字体或者非衬线体字体。 2、打破“远离大胆醒目的背景”的规则
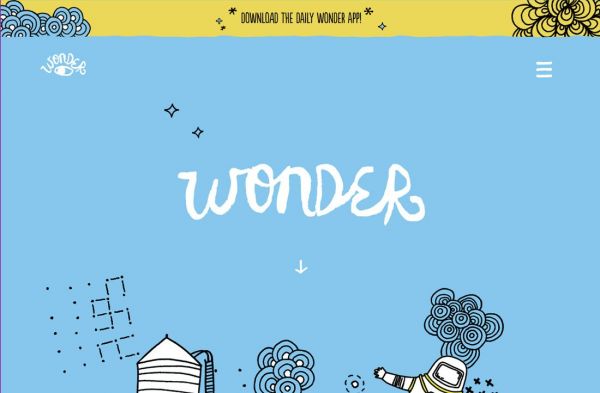
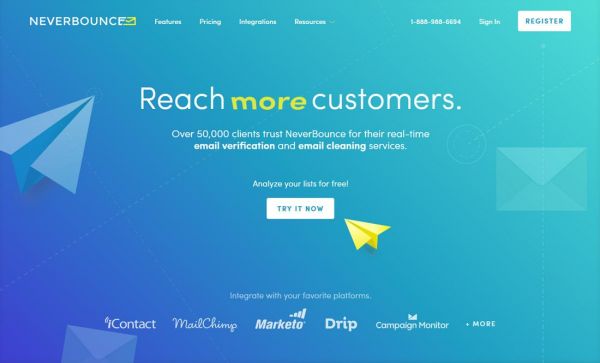
在很长一段时间内,网页背景似乎只能是白色或者浅灰。但是现在早就不这样了! 大胆明亮的色彩同样是可以用作网页背景的,色彩能够更好地营造氛围,给用户以更为明确更好的第一印象,为设计定下基调,它打破了以往沉闷的设计模式。 更多的网站和品牌正在使用大胆的色彩来创造引人瞩目的体验,很多时候,用户也确实更加喜欢这样的设计。 在这一规则中,另外一部分是“控制配色方案中色彩的数量”。对于一些独特的品牌而言,控制配色数量是有必要的,不过在一些个人设计项目当中,还是可以适当的做一些探索的。 Material Design 中的配色系统涵盖了许多明亮的色彩,不论是高雅还是俗气的配色,都被统一到这套配色方案中了。越来越多的网站和品牌正在试图统合更多的色彩到一套配色当中,尽力创造更优秀的用户体验。而用户好像也挺喜欢的。 不过,更多的时候,简单而一致的配色方案会更加有用。你并不一定非地为网页加上色彩明亮的背景,但是你可以将这些明亮时尚的色彩以其他的方式加入到设计当中: 考虑将色彩叠加到图片上 让标题使用明亮的色彩来显示 将中性色的背景更换成更加令人难忘的东西 为CTA按钮和元素添加明亮的色彩 悬停到特定元素上时,让其变为明亮的色彩,引人点击 3、打破“维持对称和平衡”的规则
|