|
由于眼睛比耳朵可以接收更多信息,所以GUI更适合展示内容。在指令面前,GUI和VUI各有优势,到底谁是最佳只能具体问题具体分析了,取决于各自的步骤长短。但可以肯定的是,目前的VUI不适合复杂的任务,因为它在多轮任务中表现并不是很出色。 信息架构 GUI的信息架构包含了页面和流程,页面里包含了各种布局和结构;而VUI的信息架构只有流程,所以GUI的信息架构要比VUI复杂。由于页面操作的限制使GUI无法随意切换毫无相关的流程,而通过对话交流的VUI可以做到这一点,在导航的便捷性上,VUI更胜一筹。 GUI to VUI 为什么要将GUI转换为VUI? 现有互联网的绝大部分内容和数据都与GUI的信息架构和代码有关,所以我们没有必要为两个界面做两套内容。 这有助于人工智能助手的发展。如果我们要将GUI的内容转换为VUI内容,我们必须简化当前信息,使信息压缩为200-300字每分钟或者3-5字每秒。 目前的人工智能还做不到图片理解、情境感知等技术,要将大部分GUI内容自动压缩并转换成自然语言绝非易事,所以需要人为制定一些转换策略。 在转换策略上我们可以借鉴成熟的无障碍规范指南——a11y,部分内容是为失明人士提供帮助的,可以将界面内容转换为声音内容,我们借鉴以下三个准则: 可感知性:信息和用户界面组件必须以可感知的方式呈现给用户。 适应性:创建可用不同方式呈现的内容(例如简单的布局),而不会丢失信息或结构。 可导航性:提供帮助用户导航、查找内容、并确定其位置的方法。 解释: 在可感知性里有一条非常重要的准则:为所有非文本内容,例如图片、按钮等等提供替代文本,使其可以转化为人们需要的其他形式。现在的通用做法是为图片、按钮等非文本内容增加描述性内容,例如在img标签上增加alt属性,在input button标签上增加name属性。开启无障碍设置后,失明人士通过触摸相关位置,系统会将属性里的文字朗读出来。 举个例子: 以京东的广告为例,应该在alt属性上加上简洁的内容「12月14日360手机N6最高减600」,当VUI阅读该内容时可以将广告重点朗读出来。
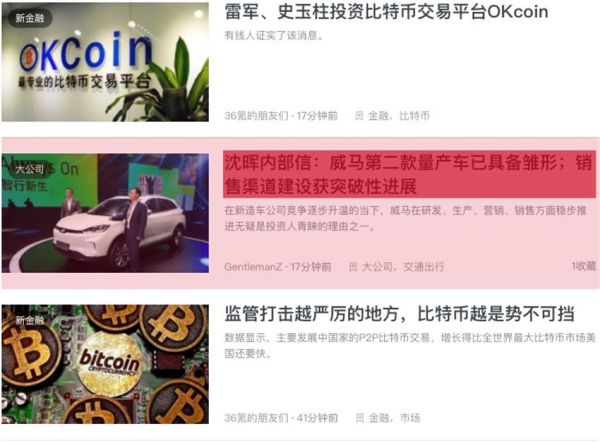
在这里我有新的想法,以下图为例:粉红色区域为一个小模块,图片、副标题、时间和作者等信息对于必须简化信息的VUI来说都不是必要信息。是不是可以在div标签上增加一个「标题」属性,当VUI阅读到该div时可以直接阅读该属性的内容,例如标题内容。如果用户对作者感兴趣,可以通过对话的形式获取作者信息。
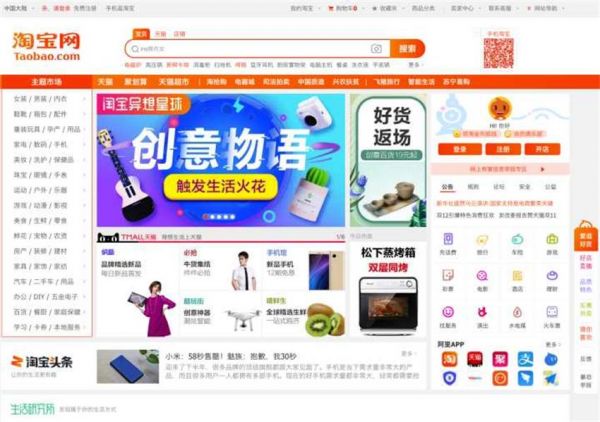
以淘宝为例,以下内容普通人花几秒就可以看完。如果以VUI的形式进行交互,首先VUI不知道从哪开始读起,其次是用户没有耐心听完全部内容。为什么?因为GUI的结构有横纵向两个维度,VUI结构只有一个维度,用户在GUI上的阅读顺序无法直接迁移到VUI上,所以a11y希望页面设计时可以采用简单的布局,GUI和VUI采用相同的结构,避免丢失信息或结构。
在可导航性上,A11y希望网页提供一种机制可以跳过在多个网页中重复出现的内容模块。在这里我有新的想法:可以直接跳过无需朗读的内容模块,例如淘宝的导航、主题市场、登录模块,因为用户使用淘宝VUI主要需求为搜索物品和获取优惠信息。同理,是不是可以在div标签上增加一个「跳过」属性,当VUI阅读到该div时可以直接跳过div,当用户有需求时,可以通过对话的形式对该div里的内容进行交互。 最后我还有另外一个想法:是不是可以为大段内容如新闻、介绍等增加「文本摘要」属性,当VUI阅读到该标签式,自动使用文本摘要功能。 结合以上三点思考,GUI在转换为VUI时以「概括」、「跳过」的方式可以大大地简化信息,使VUI拥有一个良好的体验。 以上三个属性需要W3C、Google、苹果等组织统一制定标准。 VUI and GUI VUI和GUI的结合已经不是新鲜事,例如Siri、Google Assistant、Cortana、Bixby,以及最近推出的Alexa屏幕版。在GUI的基础上增加VUI有助于简化整个导航的交互,可以做到无直接关系页面的跳转,例如以命令的形式导航去其他应用的某个页面。在VUI的基础上增加GUI可以使选择、确认等操作得以简化,尤其是用Alexa进行购物时。 结语 (责任编辑:admin) |