|
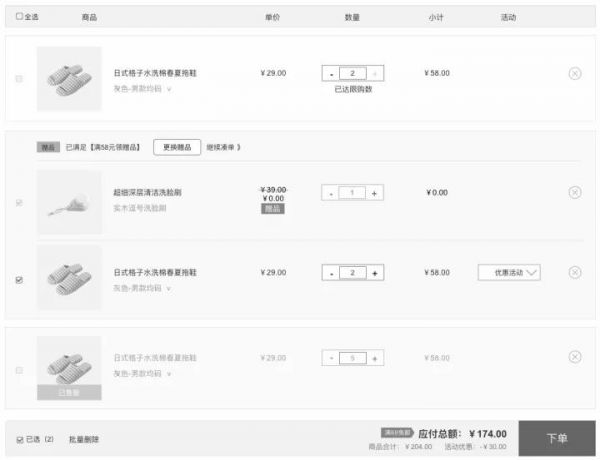
购物车可以说是营销线最重要的载体,满足商品查看、商品管理、营销支持、金额计算等基础功能,在加入促销工具后原本的购物车样式也做了相应调整。 以最基础的满赠为例(用户购买满足指定金额/件数/款式时,可获得相应赠品/赠券),一个完整的满赠品活动在购物车的样式如图:
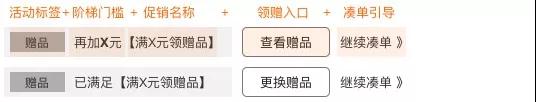
(WEB购物车2.0版本) 常态下整个营销活动模块包含促销标语、赠品、活动商品;而促销标语起重要的活动模块划分和提示作用,不仅视觉上要突出,在信息传递上也要简明扼要,只需重点露出用户当前的活动状态和满足目标需要的条件,引导用户操作勾选或凑单,动态计算阶梯门槛,减少用户理解和计算的成本。 如满赠的标语为多字段组合而成,在满足档位条件前后样式不同:
而满赠品还支持阶梯档和全场活动,此时又需细分样式:
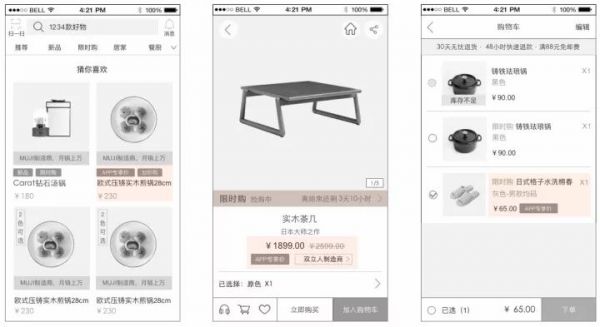
除了标语,整个活动模块的视觉样式也进行了调整:活动商品组加以底色,失效商品组灰化沉底显示,皆区分于普通商品组,保证用户信息浏览和理解的高效性; 交互流程上则增加了下列几点优化,保证用户付款流程的顺畅性和良好的可操作性: 允许用户在购物车切换sku,减少用户页面跳转和更换操作的成本 赠品在满足条件的情况下会自动带出,减少用户遗漏的情况 下单操作栏从底部跟随优化为悬浮常驻显示,对字段进行重新排版缩短了高度,增强操作便捷性 4、适配多端方案: 营销活动涉及多端,移动端的交互样式与操作逻辑相较于WEB端有很大差异。考虑到大小屏幕适应性和操作流畅性,界面的样式布局要求也会更高,要在有限的空间内露出对用户最重要的信息。 举个栗子,下图为APP端购物车常态与编辑态的样式,对阶梯档标语做了最大程度的精简:只显示下一梯度的引导文案,且弱化凑单入口,通过箭头来引导用户点击。
(APP购物车2.0版本) 在全局版式上对所有字段做了优先级排序,除商品基本信息外,优惠活动切换的优先级较高,所以把较低频的数量调整和SKU切换功能进行折叠,仅在编辑状态下可见。 而编辑状态下用户无法领取赠品、选择活动、跳转凑单页,入口和热区都做了相应的隐藏处理,让操作路径和用户行为能相对应,减少无意义的跳转和逻辑判断,也能避免造成用户的操作疑惑和失误。 (注:上图为前期稿子,线上购物车为最新改版样式) 以上只列举了部分促销工具,其他类似的促销工具可在现有基础上延伸设计(满赠—满减、满折,梯度变价—限时购、特价),保持促销工具的整体一致性。 随着促销工具越来越多,流程也会愈加复杂,还会涉及到彼此的互斥与共享、前端后台的限制与配合,所以在设计过程中,不仅需要考虑促销工具当期的逻辑样式,还要考虑到后期的兼容拓展。 完善标签价格体系 营销线的丰富也势必带来商品价格的多变,一个商品不同营销场景下会存在多价格、多标签,在不同页面如何展示才能吸引用户又不会造成用户认知偏差呢?而标签作为用户对活动最直观的引导入口,如何把握这个展示的度呢? 以APP为例,价格和标签在不同页面的处理方式就有较大不同:
(APP端的列表页、商详页、购物车) 在满足业务需求的前提下,尽可能对页面样式进行精简处理: 价格:活动下默认取用户能享受的最低sku价展示;详情页作为重要营销载体需展示完整价格信息—活动价和原价,但列表页、购物车则隐藏处理; 标签:针对不同页面特性作不同处理,不仅要控制展示数量,位置和样式也需灵活可变。比如购物车页空间有限,则隐藏销售标签,优化活动标签为文字标,前置于商品名; 再让我们细化来看标签的展示逻辑:
(部分主标签样式) (责任编辑:admin) |