|
然后我们做了一个改版,把网易七鱼的那套辅助图形用在这里,美感上也没问题,但之前我们讲过辅助图形有个特点就是“非通用”,不能串用,所以这样也是不可行的。因为串用了以后又变成撞衫了,也是一种不好的现象。
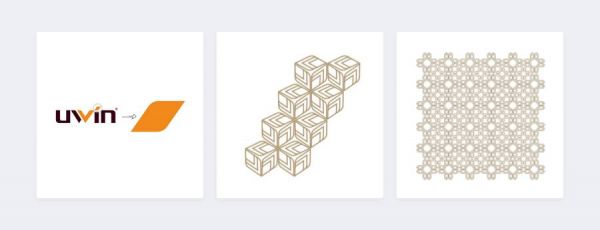
产品还是需要有它的独特性,辅助图形也要有差异化,于是我们针对网易易盾量身定制了全新的辅助图形。如下:
2.2 辅助图形太密集,缺乏美感,喧宾夺主
2.3 图形缺乏美感
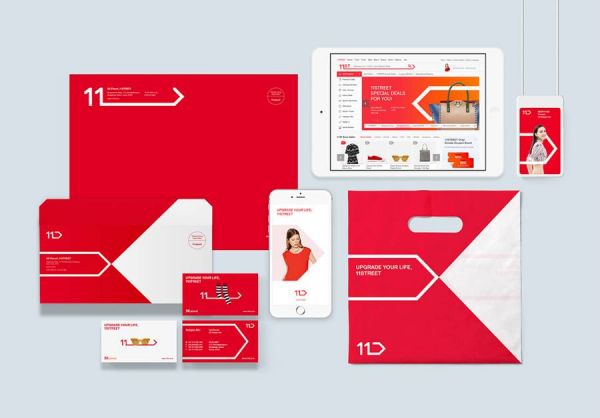
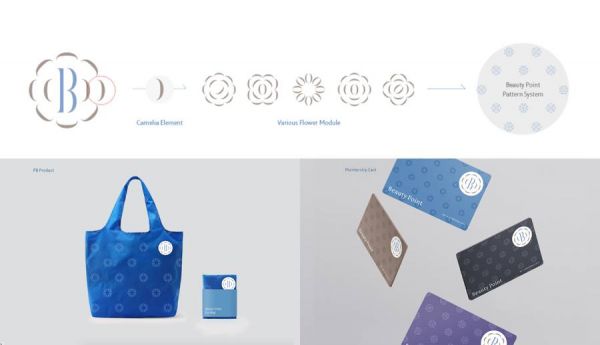
三、优秀辅助图形展示 3.1 韩国电商品牌“11街”
在箭头上做了延展,在LOGO基础上延伸出了辅助图形。英文、韩文、中文都做了适配。个性鲜明、造型特征明显,容易识别,同时具备设计感。
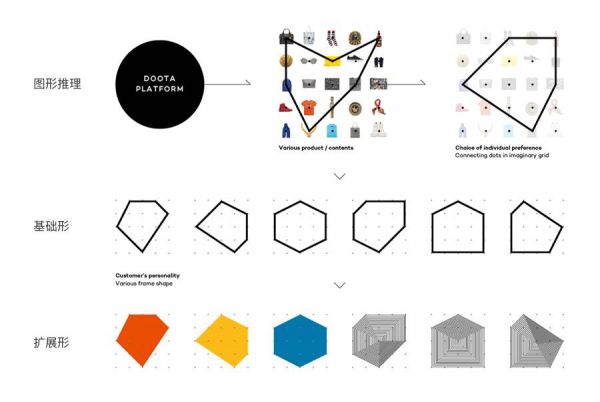
3.2 韩国购物中心“DOOTA” 将商品按规律排列后,从上到下推理出造型,最后赋予它颜色、含义。最后的成品也是相当有美感和设计感。
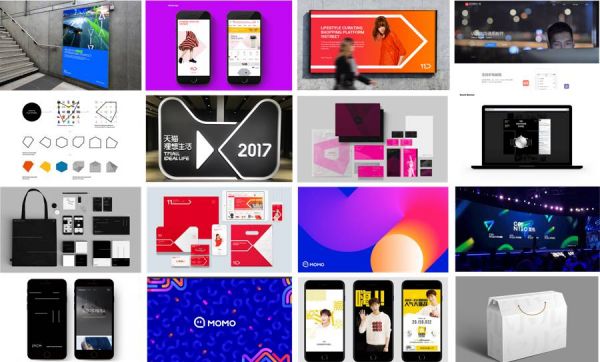
plusX 辅助图形应用视频
辅助图形设计需要注意的5个问题: 形式感:是否过于呆板、过于普通; 美感:是否缺乏设计感,比如造形、轮廓、配色都有美感吗? 统一:是否过于凌乱; 不喧宾夺主:辅助图形只是辅助,平辅使用时不能过于明显; 可用性强:它能适用于各种情况下的组合吗?比如,独立使用时,平辅使用时,或是与LOGO结合时都可以和谐使用吗? 四、如何设计辅助图形 4.1 局部应用法 直接沿用LOGO图形的某个局部,如天猫。
4.2 拆分组合法 将LOGO的元素进行拆分组合,应用于相关延展设计。
4.3 联想发散法 有些LOGO很难从图形延展出辅助图形,所以要从产品本身去联想发散设计思路,把联想到的内容都先记下来,取一个最靠谱最容易实现的。比如七鱼这个案例设计师就是这样做的,最后采用了“水波”这个元素来进行设计,成为网易七鱼这款产品的辅助图形。
案例1:网易七鱼——客服系统 产品功能:客服。于是我们会联想到,对话气泡、耳机、声波 “七鱼”:水、波浪、鱼
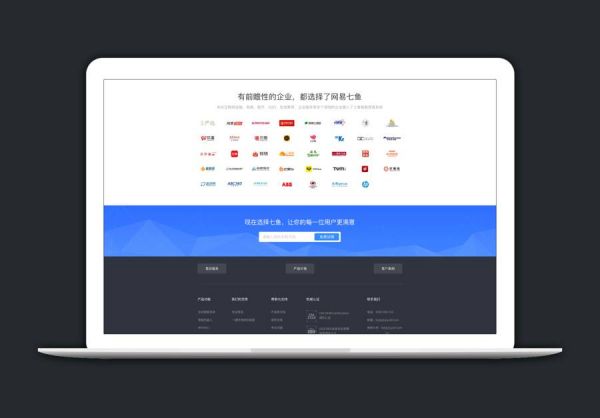
七鱼最终采用了稳定的三角形的链接形成“水波”一样的辅助图形,比喻“鱼”在一片蓝海中遨游,生命力旺盛的感觉。三点连接形成稳定的三角形,表达七鱼通过专业、稳定的技术支持连接客户+用户。无限延伸的三角形组合蕴含了七鱼云客服的智能与高效,全智能。 以下是七鱼辅助图形落地应用,最终成品,让我感觉“七鱼”活跃在大海之上,生命力非常顽强的感觉。 web端
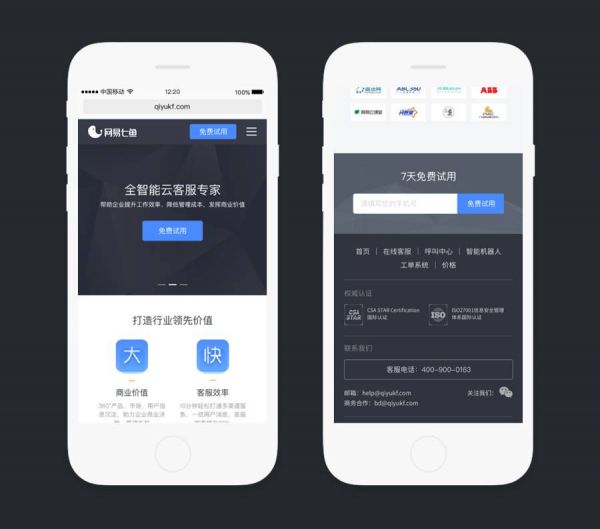
移动端
案例2:网易文学 想到文学,从字面理解,我们会想到文字、作家文豪、先古圣人、历史……慢慢会联想到与文化感相关的事物,比如墨水、毛笔一些相关的联想。 (责任编辑:admin) |