|
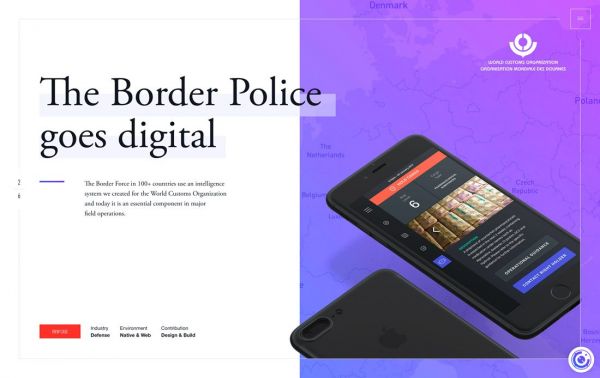
Creative Navy 是一家专注于UX/UI体验设计的网站。它在主页上将紫色与有趣、流行的渐变设计结合起来了。就像我们前面提到的,紫色通常带有强烈的情感色彩,这种渐变式的设计能有效柔和其传递给用户的情感特征,加强用户对网站的好感。
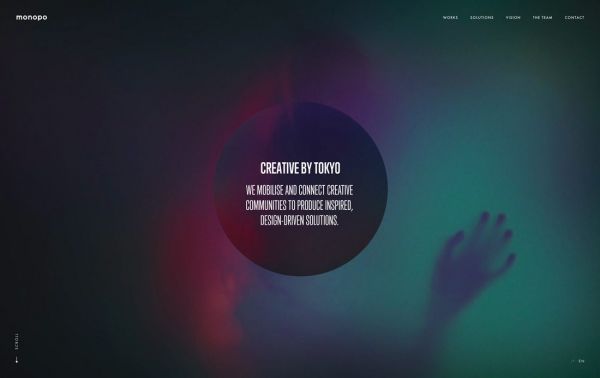
Creative by Tokyo这个网站则充分利用了紫色关于"神秘"的联想意义。朦胧的紫色背景、忽明忽暗的光线、动态的视频花絮,这让整个网站显得十分生动有趣。
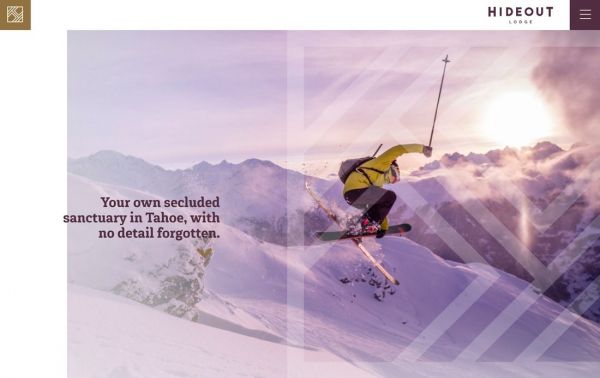
尽管紫色并不是自然色彩(黑、白、红、黄、蓝、绿)中的一种,但它也经常出现在一些图片中或用来表现自然事物。Hideoutlodge网站就是这样做的,它在不改动整体网站配色方案的基础上适当穿插了一些紫色的图片,不仅没有影响用户的正常浏览,反而提升了整体格调。
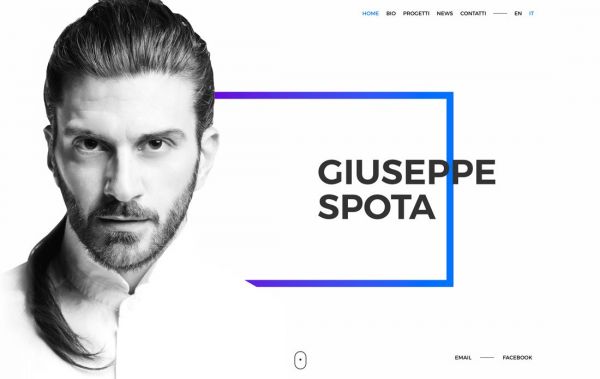
紫色还是一种有效的强调色,它可以用在简单的背景上给用户留下深刻的印象。Guiseppe Spota就在网站中广泛使用紫蓝色的渐变吸引用户注意力,从主页的线条,到导航菜单的悬浮颜色,再到CTA按钮的边框。虽然紫色在整个网站中的使用面积非常小,但这种颜色本身已足够有趣,能够有效抓住用户的视线。
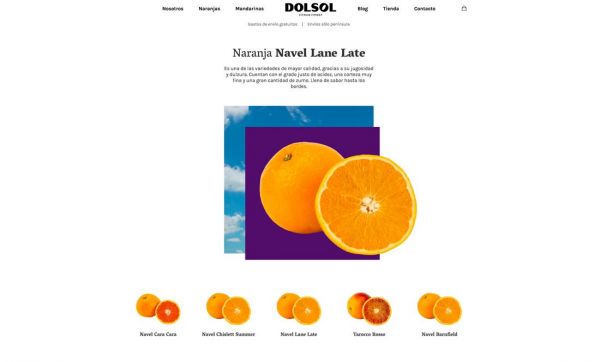
由于这很少有能与紫色完美融合的颜色,将紫色应用于颜色对比中也是一个不错的想法。在DOLSOL这个网站中,色彩的对比就很好的突出了橘色和蓝色。
的确,在网站设计中使用紫色,尤其是紫外光色并不是一件容易的事,但Pantone这次的流行色预测却为我们打开了一扇新的大门,没准我们可以从中发现一些以往从来没有获取的设计灵感,所以勇敢地在网页设计中尝试这一配色吧!当然,如果你不想尝试也没有关系,紫外光色是2018年的流行色,但这并不意味着你必须在网站中使用它。你觉得2018年的流行色是你的菜吗?欢迎踊跃留言,和小飞积极互动哦! 快来起飞页自助建站平台(?t_wd=a5)搭建一个响应式网站吧! (责任编辑:admin) |