|
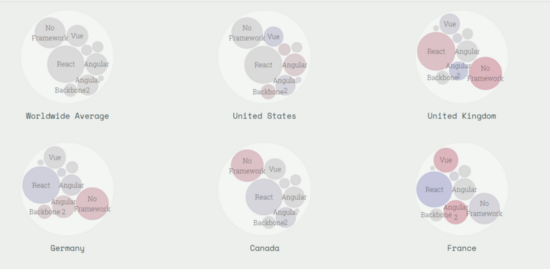
2017年,react发展的迅猛,vue更是扮演框架黑马的角色,而angular虽然关注度不如以前,但是不容忽视!在2017的调查报告里面可以看到,趋势基本上是react已经占据主流,不使用框架位居第二,angular1,angular2分列三四。
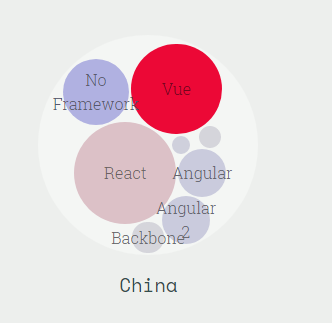
中国的情况就是,react第一,vue第二
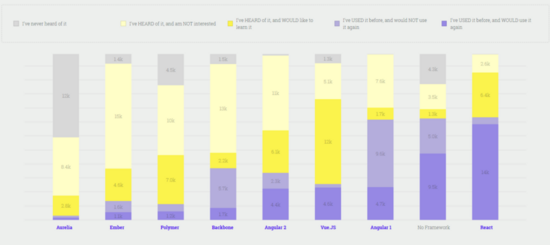
vue在2017年很火,但在2018年vue的潜力不容小觑如下图(有1.2W人想使用vue)。虽然超过react的可能性不是很大,但是位置依然会提升
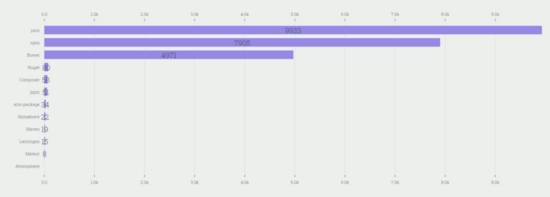
参考资料 2017JavaScript调查报告 前端领域2017年有哪些变化,2018年又有怎样的期待? 2017 前端大事件和趋势回顾,2018 何去何从? 2017 JavaScript 现状报告:询问了23000名开发者,他们给出了这样的答案 2018 年最值得关注的 JavaScript 趋势 无论如何,框架这个我觉得没有最好,只有最适合。三驾马车也没有说一定要全部都要会!一下就是,如果js基础好,学习框架会比较容易上手。如果极端得不学js,直接上手框架,会很吃力,很容易懵。 7.人工智能和大数据 人工智能和大数据,不是一门技术,而是一个领域,最近两年都很火,也不止于前端。我也觉得是互联网下一波的红利。非常值得关注与学习!这也是一个流行的趋势,因此一些数据可视化的工具(echart,D3等)和人工智能的库都得以收到关注! 8.yarn VS npm 相信接触到前端工程化,模块化的开发者都不可避免的使用npm进行功能包的安装依赖。尤其是在node.js的初期,npm就是工程化的一个标配。但是2017年,npm的地位显然是收到了yarn的威胁!今年的调查结果,yarn还超越了npm。yarn的优势在于:快,安全,和一些感人细节!如果照着情况下去,差距会逐渐变大!
参考资料 yarn, 不是又一个 npm 第三方客户端 Yarn vs npm: 你需要知道的一切 9.css in js依然备受争议? 前端领域,一向是推荐结构层(html),表现层(css),行为层(javascript)分离。但是在react出来之后,这个准则就貌似被推翻了!因为react的组件结构,要求把html,css,javascript写在一起。很多开发者对css in js不适应甚至反对。那么在新的2018年,是否还是继续的争议下去? 参考资料 CSS in JS 简介 精读《请停止 css-in-js 的行为》 大家对CSS in JS怎么看? 不要再在JavaScript中写 CSS了 10.flex和grid布局更加流行 以前前端页面布局的时候,inline-block,float,postion布局等。但是有了flex和grid,布局变得更加的简单。 首先flex基本已经被所有的浏览器支持的,其方便的特性也受到了很多开发者的热捧!
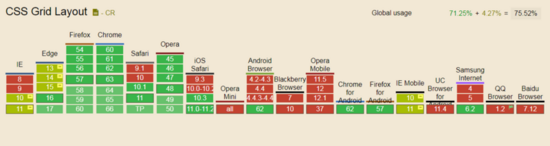
(图片来源于阮一峰的网络日记-- Flex 布局教程:语法篇 ) 而grid,网格布局号称是下一代的布局方式,但是浏览器兼容方面就没有flex那么好。但是这个也是有必要了解的。毕竟已经被W3C纳入标准了。兼容性也是进一步增强。
参考资料 Flex 布局教程:语法篇 Flex 布局教程:实例篇 CSS Grid布局:什么是网格布局 (看完这篇,建议连着看下面的几篇,都是大漠写的一个系列的文章,质量非常高) CSS Grid VS Flexbox:实例对比 11.rxjs rxjs我有稍微了解一下,但是还没用上,可能是大家对这个也是比较陌生,但是我在这里提出来,是因为觉得rxjs还是值得推荐的。引用官网的说法:RxJS 是使用 Observables 的响应式编程的库,它使编写异步或基于回调的代码更容易。这个项目是 Reactive-Extensions/RxJS(RxJS 4) 的重写,具有更好的性能、更好的模块性、更好的可调试调用堆栈,同时保持大部分向后兼容,只有一些破坏性的变更(breaking changes)是为了减少外层的 API 。 参考资料 rxjs中文文档 rxjs简单入门 通俗的方式理解RxJS 12.其它方面 受限于篇幅,还有几个我也认为是可以关注的简单说下。如下 小程序 (责任编辑:admin) |