|
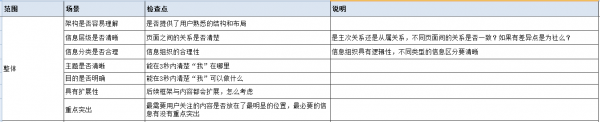
做设计的时候基本都能清楚的知道,产品面对的目标用户是谁,但是容易忽略的地方是在于里面一共有多少种用户类型的用户,比如:管理员、vip、内网用户、外网用户等等,每种用户类型在体验和内容上是否需要有分层处理,是否涉及到权限问题,应该怎么处理。角色之间能否互相转变,操作是否清晰,转换后的提示是什么?账号体系用什么? 2.设计中2.1框架阶段 主要检查点:层级关系、信息区分、扩展性tips:“一个好的框架不会因为内容的增加或者减少而发生巨大变化”
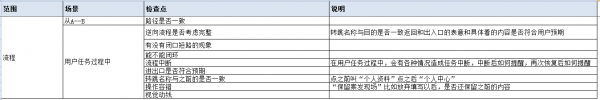
信息架构用户是否容易理解, 内容组织是否有一定的逻辑关系,扩展性是否足够。 2.2流程阶段主要检查点:角色,入口,目的,操作,离开、中断tips:“我是谁?从哪里来?要到哪里去?怎么去?还有谁?”
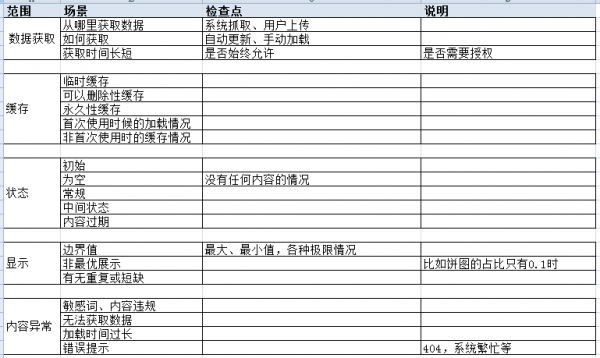
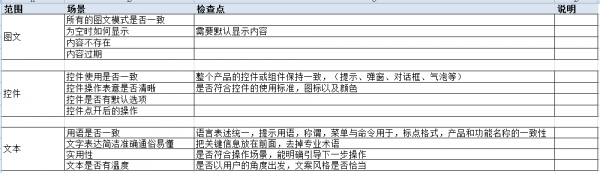
要看流程有没有短路,如果过程中有中断,中断后要怎么提示,如果有不同的权限和角色,还得检查相互之间有没有相通和关联的地方,共同的关键节点。以及逆向操作。不同角色不同场景的任务流程一定要单独梳理。 2.3内容显示主要检查点:数据显示、缓存、内容、状态(特别是为空、初始)、显示(各种极限情况)tips:“为空、初始、极限情况”
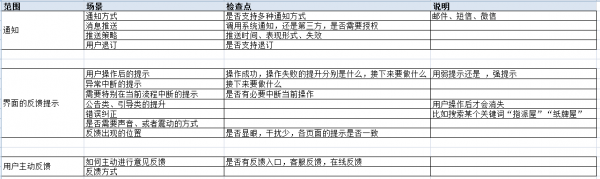
通常情况下我们只做理想状态,为空,极致的状态是最容易被忽略的,要根据不同类型的产品和场景具体考虑。 2.4反馈通知主要检查点:通知,提醒,界面反馈,用户反馈入口tips:“操作的任何阶段(前、中、后被中断)都要防止用户发呆”
反馈很多时候是和用户的上一步操作联系在一起的,是一种界面的指引,用户做了什么你要告诉他结果,你希望他做什么怎么提示他。 2.5文本控件主要检查点:表意清晰、使用一致tips:“结合流程检查要符合操作的前后情景,符合用户的常规认知和习惯”
三、设计后检查点:设备、中断情况、网络情况、特殊状态、刷新方式、异常操作tips:“多页面通用内容放在一页一起搞定”
这些内容只需要整理一次,全产品通用。 四、其他这次整理的自查表里面也会把经常遇到的一些通用类型列举出来,比如:图片啊,表格啊,在具体做到这些设计的时候,可以直接参考这部分。也许不太完整,但是更多的希望给大家提供一些参考和发现一些规律。 对于分支流程和异常情况,大家一定要积累自己的“盒子”,通常情况下只需要的结构性的填入补齐就能解决大部分问题。
最后希望此表能帮助大家在工作中面对分支流程和异常情况的时候,提高处理效率。也能积累出一套自己的“秘籍”。感谢阅读……此表还在继续优化中……下载地址:https://share.weiyun.com/d86f872ca5bbf10753a4ced06213aaef 密码:I5sUZd注:文中所用部分配图来源网络和项目实际用图参考资料:《如何建立交互设计自查表》《如何避免遗忘分支流程》感谢你的阅读,本文出自 Tencent CDC,转载时请注明出处,谢谢合作。 (责任编辑:admin) |