|
搜索看似简单,但是细节很多,早前写过一篇关于搜索方面的文章《交互设计基本功:如何设计一个好用的搜索框?》,帮大家普及了搜索方面的知识,但是不同设备、不同场景下搜索功能的设计千差万别,做好搜索的交互设计,还需要大量的案例实践。本次带来了一个后台全局搜索的设计案例,帮助大家打开思路。
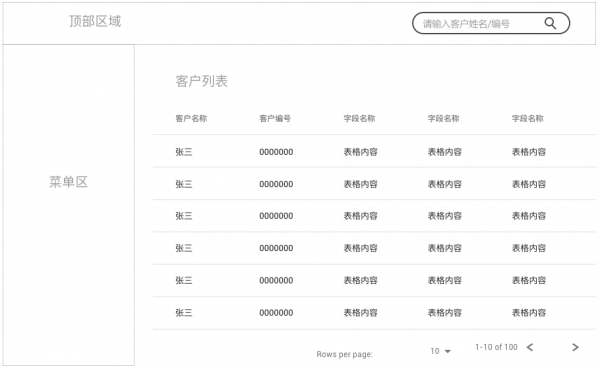
导读目录: Chapter 1 需求背景 Chapter 2 需求分析 Chapter 3 交互设计:搜索一般状态、搜索异常状态、其他限制条件 Chapter 1 需求背景 一个类CRM的后台管理系统,客户经理可以通过客户列表检索名下的客户,现在增加客户全景视图(客户详情),点击列表上的客户名称即可打开客户全景视图。新的需求是,增加一个全局搜索的功能,通过搜索客户名称或者客户编号即可直达客户全景视图。 拿到这个需求之后,是不是觉得很简单?不就是在顶部显眼的位置增加一个搜索框嘛,只需要1分钟就可以搞定,连设计图都准备好了(见下图)。然而,我们都知道,搜索功能并非这么简单,换个说法就是,这样的设计稿并没有把所有细节考虑周全,是不可能通过设计评审的。
Chapter 2 需求分析 既然没有那么简单,我们拿到需求的第一步还是需要进行需求分析,需求分析的过程和方法见仁见智,这个例子可以用一种自问自答的方法进行需求分析: 这个全局搜索的功能是否值得做?——值得,为直达单客户全景视图增加了入口,且节省中间先查看列表的步骤,该功能使用频次高。 搜索功能放在哪个位置比较合适?——全局搜索,一般放在右上角比较显眼的位置(个别网站在顶部中央),遵循web网站的搜索习惯。 搜索的数据量大不大?——据了解,每一名客户经理名下平均有1000名客户,数据量不大。(这涉及到从数据库提取数据的效率)。 是否有搜索权限控制?——有数据权限控制,客户经理只能搜索到自己名下的客户,不能搜索到其他客户经理的客户。 搜索是模糊匹配还是精准匹配?——精准匹配,客户经理输入客户姓名/编号进行匹配,编号是唯一标识,用于区分同名客户,精确匹配,同时也意味着可以放弃展示模糊搜索结果页,从搜索匹配列表中选择结果。 大致的交互流程是怎么样的?——输入客户姓名/编号→选中客户→跳转到全景视图。 Chapter 3 交互设计 1.搜索一般状态 搜索一般状态通常指默认状态、获取焦点、输入中、失去焦点4种状态,只需要把示例图和说明列示出来,就很容易理解了。 默认状态:输入框提示语为:请输入客户姓名/编号。 获取焦点:获取输入光标,提示语不消失。 输入中:①输入中,实时显示联想结果,匹配的词汇高亮显示;②鼠标悬浮结果列表时,样式有变化;③点击列表结果,在新窗口打开相应客户全景视图。 失去焦点:保留输入的内容。
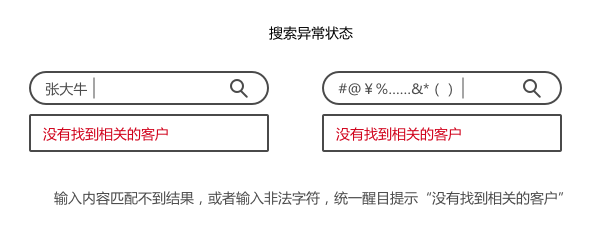
2.搜索异常状态 本案例中,搜索的异常状态会分为两种情形,其中一种是搜索不到客户,即搜索无匹配的结果,这时需要增加相应的提示,例如“没有找到相关客户”;另外一种是客户经理输入非法字符,如“#@¥%……&*()”这些,系统是不支持的,这时可以采用输入非法字符不展示或者用错误提示“请输入中文字符或数字”的方式来规避。 但是,再进一步思考,这两种异常情形可以合并简化处理,因为客户经理的目标是搜索到相应的客户,而不是完成表单输入,他输入的内容不会保存到数据库,所以不需要强制输入有效字符,我们可以把两种情形都归结为他的输入“没有找到相关的客户”。 统一处理方法为:输入内容匹配不到结果,或者输入非法字符,统一醒目提示“没有找到相关的客户”。
3.其他限制条件 (1)数据权限 根据需求分析得知,客户经理只能搜索到自己名下的客户,不能搜索到其他客户经理的客户,交互说明中要增加相应的注明文字。 (2)匹配结果限制 (责任编辑:admin) |