|
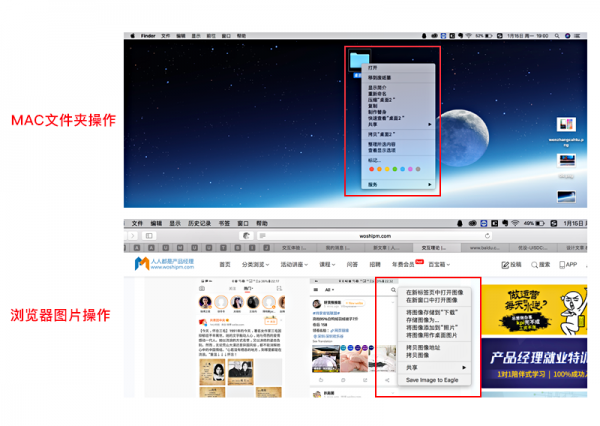
我们在Mac系统或者Windows系统桌面上对于文件夹的操作,通常是通过鼠标右键点击方式,在出现的操作菜单中对其进行相应的操作,方便快捷;这样的方式还有很多,比如在浏览器中对于一张图片进行保存,对准目标右键点击,出现操作栏选择保存就可以了。
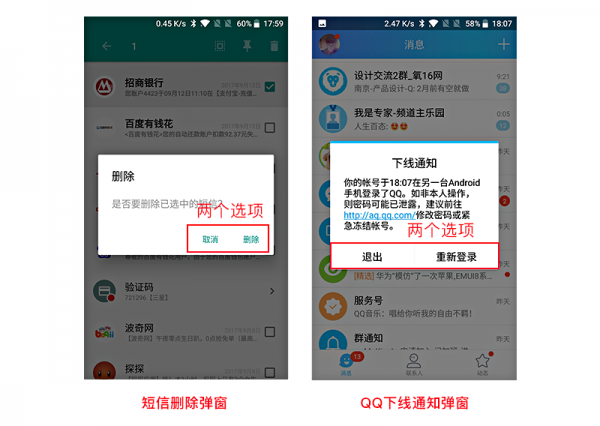
二、希克定律(Hick’s Law ) 1、希克定律(Hick’s Law )简介 希克定律指的是:一个人面临的选择越多,所需要作出决定的时间就越长。用数学公式表达为:RT=a+blog2(n),其中,RT表示反应时间,a表示跟做决定无关的总时间,b表示根据对选项认知的处理时间实证衍生出的常数(这个例子对人来说约是0.155s),n表示同样可能的选项数字。比如,假设需要两秒测知警铃、了解其含义,接着假设按下五个按钮中的一个按钮,可以解决触动警铃的状况,那么反应时间就是RT=a(2s)+0.155s(log2(5))=2.36s。 2、希克定律(Hick’s Law )在设计中的应用 设计中给用户尽量少的选择,减轻用户的决策成本。 案例一:比如移动端的删除弹窗 我们在使用网站或者移动端产品时,经常会遇到很多操作弹窗,就像下图中的两个例子,基本上弹窗的操作选项只会有两个,二选一的成本,对于用户来讲很简单方便,选择成本最小。
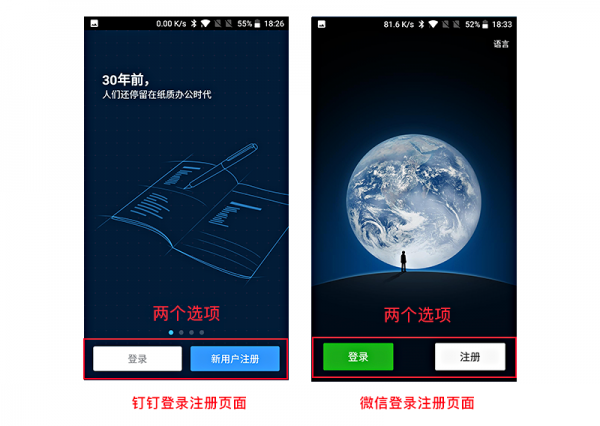
案例二:比如钉钉和微信初次登录界面 当用户初次下载使用钉钉或者微信APP的时候,在进入正常的使用之前,用户会看到这个页面,我们看下面两个截图,页面上的操作按钮只有两个,一个“登录”按钮和一个“注册”按钮,这样的话,用户就很清晰接下来自己要干什么了。
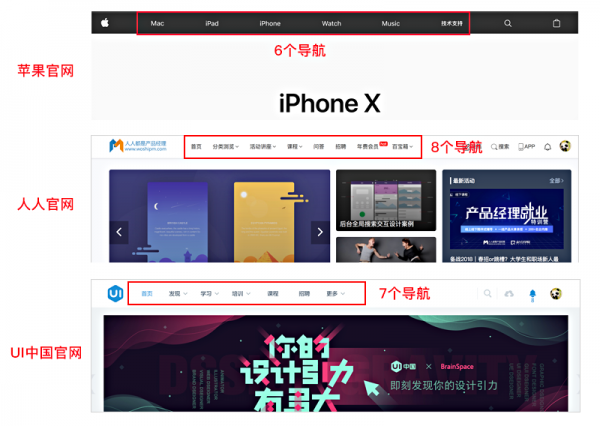
三、神奇数字 7±2 法则 1、神奇数字 7±2 法则简介 7±2法则正式提出于美国心理学家George A. Miller1956年发布的论文《神奇的数字7加减2:我们加工信息能力的某些限制》。1956年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。 2、神奇数字 7±2 法则在设计中的应用 (1)PC端导航或选项卡尽量不要超过9个,应用的选项卡不会超过5个。 案例一:比如苹果、人人都是产品经理及UI中国官网导航栏 我们看到这三个主流网站的导航栏模块都没有超过9个,空间布局合理,使用起来方便快捷,尤其是苹果官网,简约设计的典范,因此,尽量使得自己设计的网站导航少于9个会让用户对于网站的内容一目了然,更快捷也更加有效。
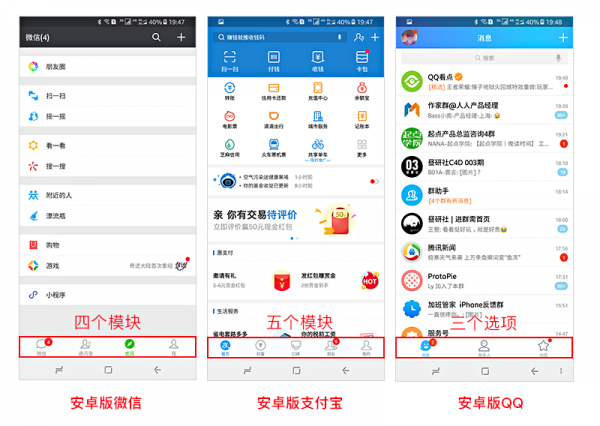
案例二:比如安卓版微信、支付宝和QQ底部导航 在使用APP的时候,我们都会用到软件的底部导航区域,如果大家仔细观察,会发现,任何软件的底部导航都不会超过5个,就像下图中的微信、支付宝及QQ界面一样,底部导航也没有超过五个的。
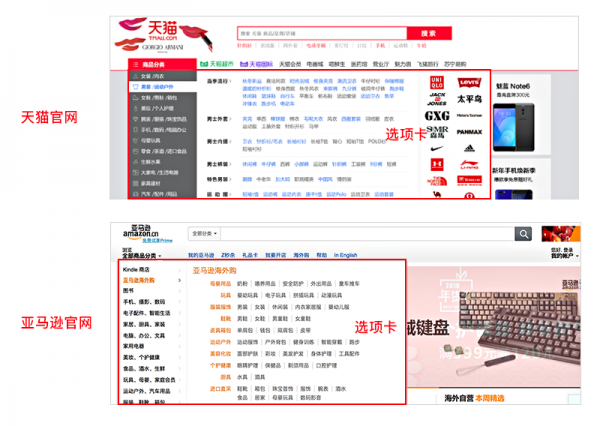
(2)如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。 案例一:比如天猫商城和亚马逊网站的商品分类选项卡 导航是分为多个层级的。如果导航的内容很多放不下的话,我们就可以将它整合归类来分层级收纳,就像天猫和亚马逊官网对于商品分类的处理方式一样,使用父子层级的方式来归类展示商品。
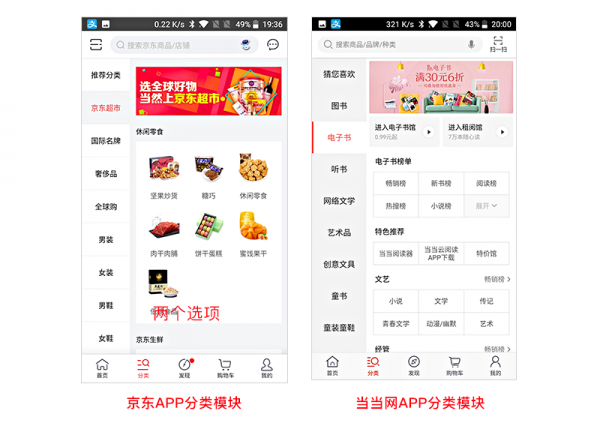
案例二:比如京东及当当网APP分类模块 下图分别为京东及当当网APP的商品分类模块界面,我们不难看出,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻商品的效率。
(3)把大块整段的信息分割成各个小段,并显著标记每个信息段和子段,以便清晰的确认各自的内容。 案例一:比如苹果官网iPhone X 对于语言版本的介绍板块 (责任编辑:admin) |