|
本文在以Alan Cooper等人提出“目标导向设计过程”的理念基础上,结合公司目前实际状况下,进行的改进与简化。enjoy~
国内兴起交互设计主要是在近10年的时间里,主要是由于智能移动设备的兴起(尤其是智能手机)和不断地变化更新。而且随着人们对移动互联网不断地依赖,包括对手机、平板电脑等移动设备。这些设备便成为让移动互联网与人进行交互的媒介,于是手机系统的交互体验就变得越来越重要。 在国内,从交互设计师的角度来说,通过交互设计可以让产品更加易于使用,可以让用户在使用产品的时候更加愉悦,满足用户的目标和用户的期望。交互设计师通过了解“人”本身的心理和行为特点,结合自己的灵感,设计出各种有效的交互设计方式。 什么是“以目标为导向”的交互设计? 著有“交互设计之父”的Alan Cooper在《About Face 4 交互设计精髓》一书中曾说道一种以“目标导向设计”的新型设计,其主要内涵为:以行为为导向,并提供完整的设计过程,从而更好地理解用户目标、需求和动机。要理解目标导向设计的过程,首先需要更好地了解用户目标的本质、产生用户目标的心理模型,以及用户目标如何成为设计交互行为的关键[1]。 “以目标为导向”的交互设计流程 根据《About Face 4:The Essentials of Interaction Design》一书中提出:“当前的设计方法中,很少能够将研究阶段收集的信息高效而系统地转化为详细的设计说明,部分原因是:长期以来,设计师不参与用户研究过程,只能依赖第三方对用户行为和期望所做的描述。还有,捕捉永续行为并且恰当地知道产品定义的方法并不多,多数方法不是提供有关用户目标的信息,而是提供了一些任务层次上的信息。这类信息能够帮助明确界面布局、工作流程、把功能转化为界面控件,但在确定有关产品是什么、能够做什么、以及应当如何满足用户的广泛需求的基本框架方面,却没有多大用处。”[1] 除此之外,根据实践经验来看,大多数国内公司的交互设计流程往往是“自上而下”的或者说是“漫无目的”的。所谓“自上而下”是指某位领导或者某位上司口中的交互设计流程应该如何,下属按部就班地照做即可;而“漫无目的”则是交互设计团队没有真正理解以及明确交互设计目的、任务、核心和需求,凭借自身工作经验和习惯完成交互设计过程。这两种情况往往带来两种极端,一方面是没有真正领会用户需求而设计出符合领导或上司“口味”的产品,导致产品不适应市场,使之失败;另一方面是由于团队认识不统一、设计风格迥异或与需求不搭配、过于关注某些并非真正核心的细节等原因,导致产品交互设计过程缓慢,甚至无限延期,使之不能及时上市而失败。 本文在以Alan Cooper等人提出“目标导向设计过程”的理念基础上(如图1),结合公司目前实际状况下,进行的改进与简化,其交互设计过程如图2所示。
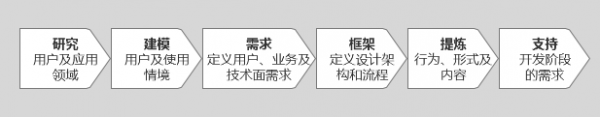
图1 Alan Cooper等人提出的“目标导向设计过程”
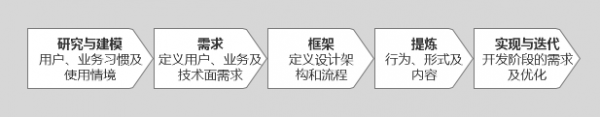
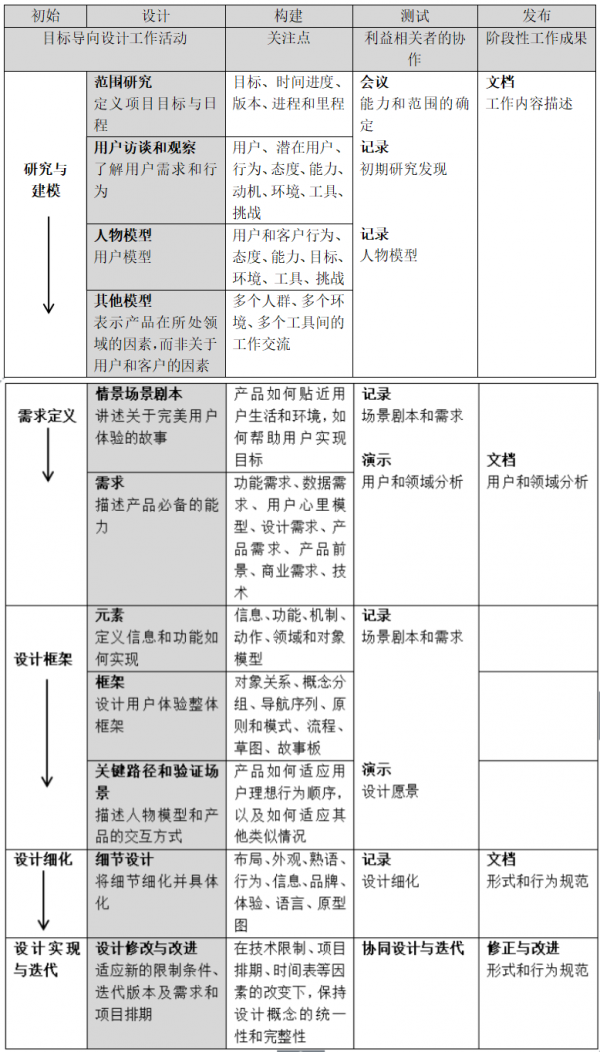
图2 改进版的“以目标为导向”的交互设计过程 Alan Cooper提出:“目标导向的设计方法综合了各方面的技术:人种学研究、利益相关者访谈、市场研究、详细用户模型、基于场景的设计,以及一组核心的交互设计原则和模式。”这种设计方法提供的解决方案,不但满足用户需求和目标,还能解决业务和技术需求。这一过程大致分为以下六个阶段:研究、建模、定义需求、定义框架、提炼和支持(如图1所示)。但根据公司实际业务情况,项目之初便能锁定了用户,因此,将“研究”和“建模”工作简化为“研究与建模”。另外,由于交互设计类似于软件开发过程,存在着不断优化和迭代的过程,且交互设计往往始于软件实际开发过程之前,在不耽误项目整体进度和正常开发情况下,无论是版本内还是版本间的迭代优化交互设计都将成为交互设计过程中一种趋势。所以,本人将“支持”阶段将改为“实现与迭代”阶段。 案例 本小节将以我尚未发表的硕士学位论文《智云PMS系统APP的交互设计与实现》为例,介绍其详细的交互设计流程(如图3所示)。
图3 智云PMS系统APP的交互详细设计流程 参考文献: [1]Alan cooper(艾伦·库伯).About Face 4:交互设计精髓.倪卫国,刘松涛,薛菲,杭敏译.电子工业出版社,2015. (责任编辑:admin) |