|
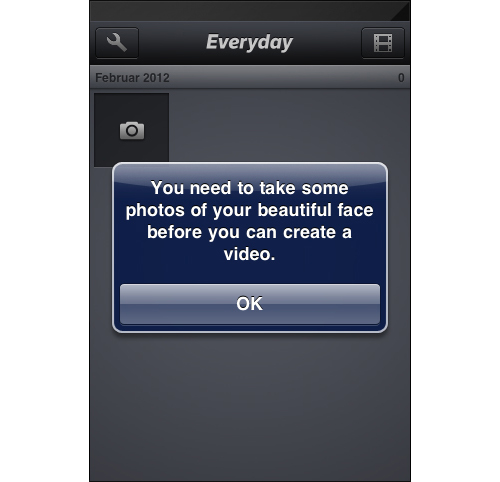
文案 文案是最容易展现产品个性的途径。无论你希望自己的品牌变的更加好玩、严肃、滑稽或是时髦,文案都可以有效的帮助你向目标迈进。 恭维 在”Everyday”应用当中,如果你还没有向媒体库中添加照片,那么系统就会非常友好的提示你去给自己“漂亮的脸蛋”拍些照片放到库中——简单的词汇定义了提示信息甚至是产品的基调,换句话说,就是个性。
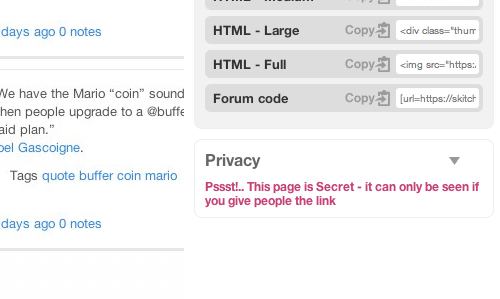
对比 Skitch的隐私提示很简短,但其中运用到了两个方面的对比,一是文案当中模拟警告音效的”Pssst!”,另外还有代表警示的字色。这两者的组合使得提示信息无论在语气还是视觉效果上都与页面当中的其他内容形成了鲜明的对比,在情绪上引起了用户的注意,有效的传达了信息内容。
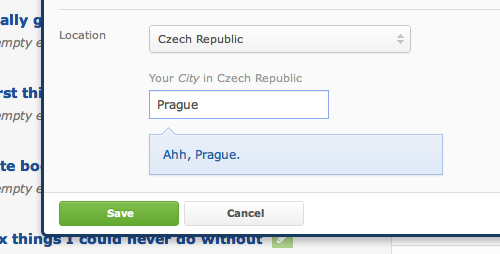
类似的,在Cupid中,当用户输入自己所处的地理位置时,系统会很积极的做出回应,一声”Ahh”就表达出了“好的!”或是“我们了解了,欢迎你的到来!”这些方面的意味。不要放过这种在细节当中进行“真实化”交流的机会。
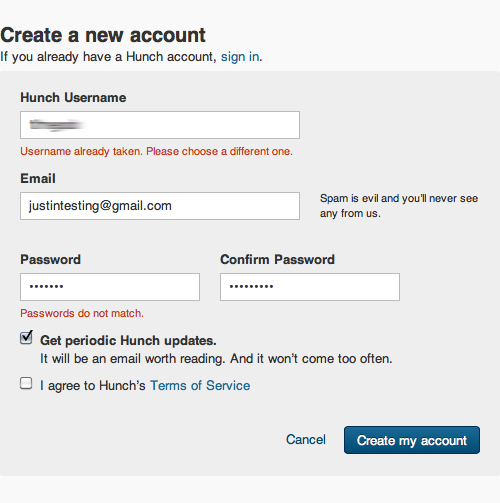
注释和说明 Hunch注册页面当中的文案与我们通常能够见到的那种有所不同,他们会在输入邮件的文本框旁边告诉你“垃圾邮件是魔鬼,我们可不干这事”,还会在选择邮件订阅的地方提示你“这会是值得一读的邮件,而且来的不会太频繁”。在这些很普通的地方稍稍花些心思,制造一些细微的差异化,这会增强产品的代入感,使用户的注意力更集中,跟随设计的指引完成操作目标。
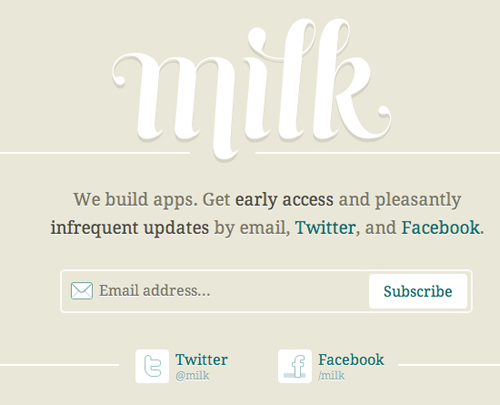
Milk家的细节处理方式会让用户更加乐于订阅他们的新闻邮件。他们的做法与Hunch类似,都是在文案中明确的告诉用户新闻邮件的重要性,而且不会很频繁。
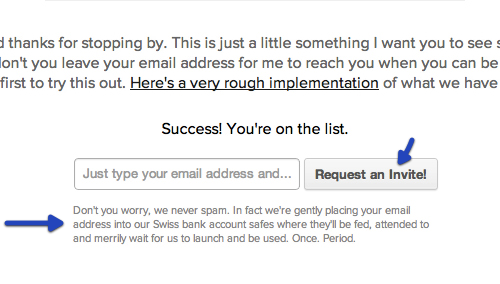
下面的范例来自我的一个个人项目,用户需要邀请码才可以试用这个产品。在提交申请的地方,我使用“我要获取邀请!”来代替传统的“提交”作为按钮当中的文案,希望这可以调动起用户的情绪,并使他们感受到一种更加真实、更加有针对性的互动。另外我也起草了一份简单的说明文案,让用户放心,我们绝不会发送垃圾邮件。
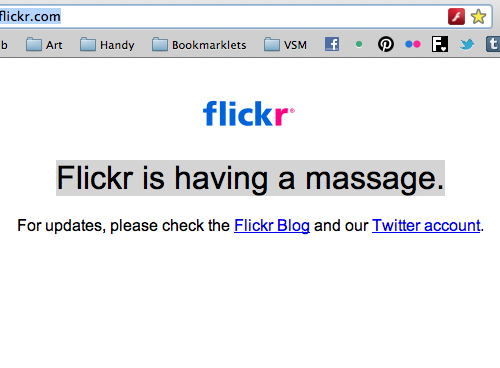
出错页面 没有什么比服务无法使用更能让用户觉得烦恼和沮丧的了,尤其当他们特别需要使用你的产品来完成重要事项的时候。如果这种情况因为某些客观因素而难以彻底避免,那么情感化设计至少能够在一定程度上缓解用户的负面情绪。 有趣的文案提示 用户在Flickr进行系统维护或升级期间会看到”Flickr正在做按m”的提示,如果有兴趣的话还可以到他们的官方博客或是微博当中查看当前的具体状况。这样的文案比起简单粗暴的出错提示来说更能让用户接受。
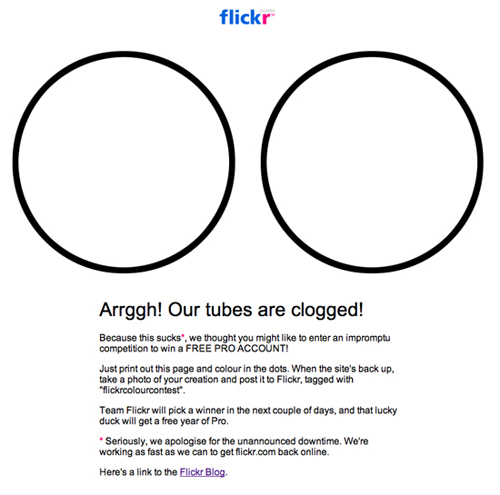
说声抱歉并提供有诚意的处理方式 同样来自于Flickr的案例。当系统发生了一些更加严重的问题时,他们会告诉用户:“额,我们的管道堵塞了!”,然后使用非常口语化的文案表示了歉意。除此之外,他们还为用户设置了一个小任务,也就是将当前页面打印出来,为两个圆环填色,然后拍下来,等到站点恢复正常后传到Flickr上;Flickr团队会挑选出优胜者,向他们赠送一年的高级帐号。
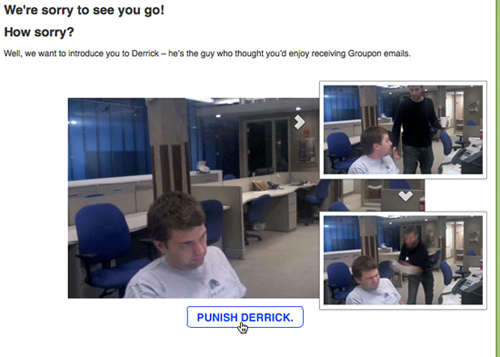
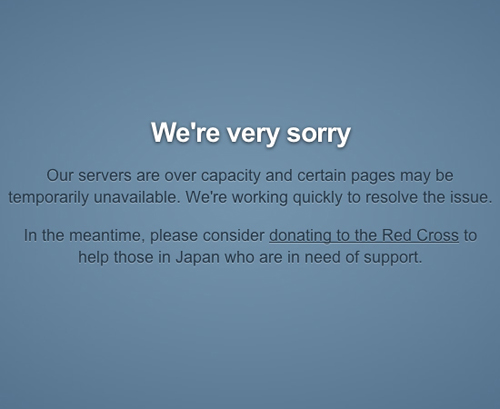
很抱歉,不过… 生活中还有其他一些重要的事情要做。之前Tumblr挂掉的时候,他们告诉用户,问题正在紧急处理当中,我们很抱歉;同时还提醒用户,当前还有另外一些更严重的问题(2011年日本9级地震),也许我们可以在这期间一同做点什么。
其他烦恼 漫长的页面加载时间也是十分恼人的,但在某些情况下,页面或其中的某些功能确实需要相对较长的时间来加载。当你的网站或应用正忙着传送和收集数据以备呈现的时候,不妨在界面上放置些临时性的小提示来吸引用户的注意力,减弱他们对响应时间的感知。 (责任编辑:admin) |