|
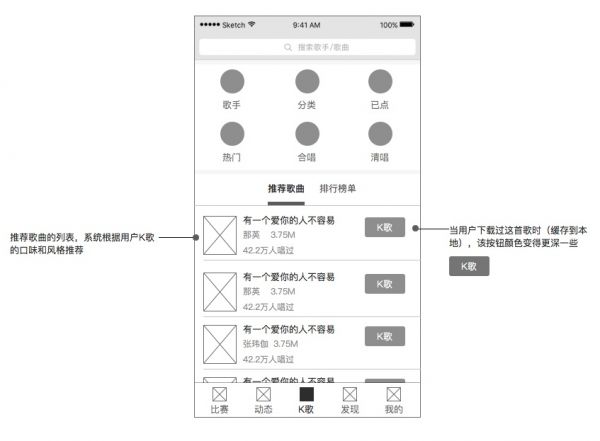
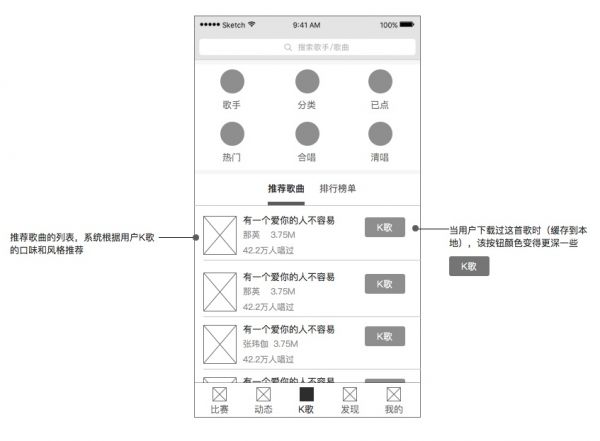
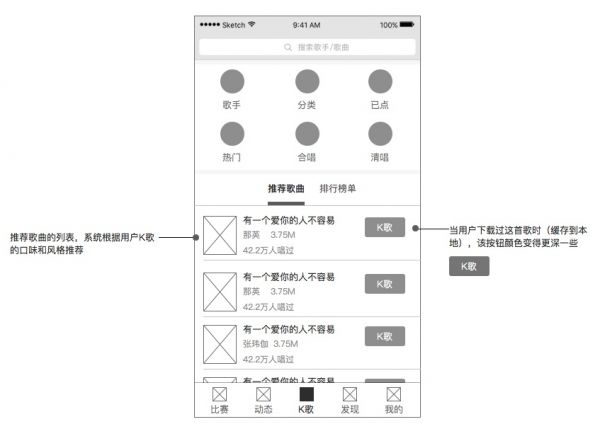
这里说到的认知模型,通常就是说对于设计的认知。比如常见的是结构分组,相同属性结构的在一起。操作逻辑遵从哪里来到哪去。信息通过大小颜色去区分重要度。 例如在K歌模块第一模块为导航入口的聚合,第二个模块为推荐歌曲和排行榜单。导航入口的聚合符合主流APP的交互设计(主流app已经将用户的认知培养起来了)。同时将推荐歌曲和排行榜单通过二级导航的的方式呈现。「K歌」作为按钮也比较符合用户的认知,点击就可以进行K歌。同时界面所处的tab就是K歌,整个tab所做的一件事就是K歌了。由于整个产品所定义的是K歌比赛和社交,所以比赛和动态分别位于第一和第二tab。
5. 交互逻辑无缺失 在设计中很容易出现交互逻辑的缺失。出现这种原因是因为设计师首先做了最常见的设计布局从而忽略了其他情况,依旧以上一张交互稿为例。
推荐歌曲和排行榜单的二级导航,是否固定悬浮? 是否可以左右滑动切换二级导航?如何可以左右滑动,一直朝一个方向滑动,导航是否可以循环切换? 推荐歌曲下的列表最多出现多少列? 唱过的人是用万展示,如果推荐的歌曲只有5个人唱过那么是用「0.0005万人唱过」,还是就是「5人唱过」? 以上的疑问在交互稿里面都没有体现,所以在设计过程中要尽量保证交互逻辑无缺失 6. 异常场景不遗漏 异常场景不遗漏,这个里面包含很多情况,依旧以K歌的交互稿为例。
下载过程中无网络,如何提示用户?WiFi切换为2/3/4G,如何提示用户? 用户第一次进入,没有唱歌记录,没有口味和风格的标签,如何推荐歌曲,这种情况下如何提示和引导用户? 下载失败的情况下用户停留在当前界面如何提示,不在当前下次在进入时候是否要提示,如果提示,如何提示? 弱网情况下,页面如何加载,全屏加载?分步加载? 以上的疑问在交互稿里面都没有体现,所以在设计过程中要尽量保证异常场景不遗漏。 7. 关键字段有规则定义 关键字段有规则定义,这里指的是,字段需要连接数据库,对于这样的字段需要明确的定义。不然最后开发的时候,开发要么找设计师沟通,要么他们自己去按照自己的理解去定义并做出来。
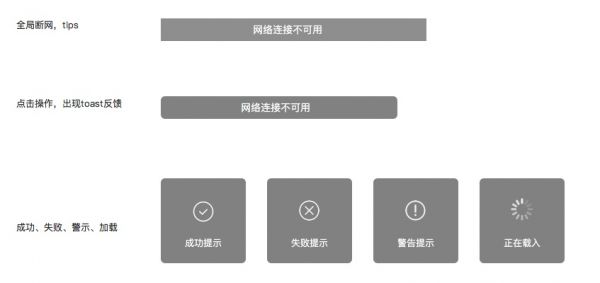
例如动态里面,关于时间的定义,就需要一个明确的定义,如果不写的话最后的结果可能就千变万化。交互稿里面,当天的时间显示时分,昨天就显示昨天,昨天以前显示月日。定义明确。由于交互稿是动态主界面,所以涉及到送礼、评价、转发的交互没有体验出来。 8. 极限情况有定义 极限情况有定义这里有很多种情况: 常见的是字段的长度定义,例如如果用户名,标题,文本内容超长的情况,打点表示还是折行显示? 一次非常多数据需要加载或展示时,应该如何处理? 时间没有年份时,如果在跨年期间,时间如何展示等等。 9. 是否涉及到多种角色和权限 不同产品都会涉及到多种角色,不同角色是否存在不同的权限,不同的使用场景?所以设计过程要通过角色和场景做设计。 10. 全局组件有说明 全局组件,指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404等。
全局断网:一般是在首页使用tips提示。用户在其他界面点击操作时,出现toast反馈提示用户。也有一些app在用户进入出现对话框提示 户网络异常。相对于对话框,使用tips对用户的干扰更小。 操作成功:一般操作成功都是根据具体的使用场景做出对应的提示。 操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用toast。 加载:涉及到全局加载和局部加载。全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。 空数据类型一共有三类: 初始状态的定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。 清空状态的定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。 (责任编辑:admin) |