|
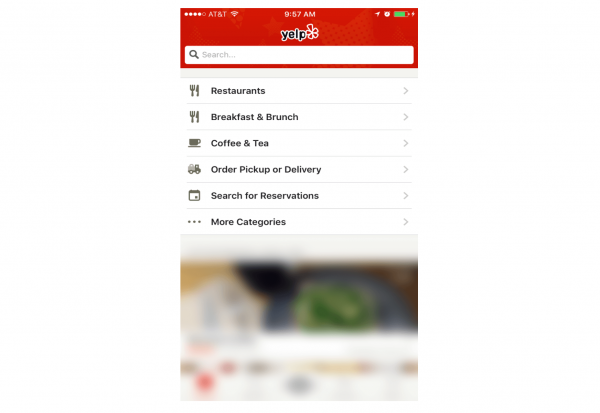
前面的4种设计方案的基本思路,都是尽可能的少占据屏幕空间,而全屏式导航则采用了完全相反的策略。这种设计方法,直接将主页做成导航,用户打开首页之后,可以上下滚动浏览导航类目,根据需求来点击不同的导航,寻找自己想要的内容。 这种设计模式通常适用于目标任务比较明确的网站,尤其适合于那种用户任务会固定在特定的类别当中的应用和网站。这种结构明确的网站,对于他们的固定用户而言,是非常的清晰、明确的,一方面可以让网站的设计和优化更加便捷,另一方面对用户而言更加好用,更容易集中注意力。Yelp网站就使用全屏导航让设计以更加一致的方式来组织导航内容,更有针对性的展示信息。
最后,小飞还是要说,在移动端的导航设计中,想要找到一个万能的解决方案是不现实的,网站应该采用什么样的导航始终取决于你的产品、用户喜好以及所处情境。所以,设计导航菜单时一定要基于网站和网站本身的信息架构,并且参考用户需求,来定制合理的结构、优先级和标签内容,帮助用户更好的浏览信息。只要做到这点,小飞相信你的网站导航就是清晰易懂的,网站用户体验就是极佳的。 快来起飞页自助建站平台(?t_wd=a5)做一个响应式网站吧! (责任编辑:admin) |