|
在很多的时候我们做设计的时候都会忽略一些基本的设计原则,很多设计师即使做了很多年的设计也不能完全说清楚设计的原则,设计全凭感觉,至于为什么这样去设计很难有很合理的解释。 俗话说九层之台始于垒土,可见基础是多么的重要,设计也是一样,我们都需要打好扎实的基础。而今天说要说的设计原则是根据著名图书《写给大家看的设计》一书来写的。
01 详解四大设计原则 今天为大家详细讲解《写给大家看的设计》一书中提到四大基本原则:亲密、对齐、重复、对比
亲密: 指的是将彼此相关联的项,在空间的角度上更靠近些。比如微信在发现页面中相似的类目靠的更近,我们的心理默认认为靠的更加近的是同一类别的的信息;相反的,如果没有运用亲密性的原则,整个微信的信息就看起来非常的混乱。
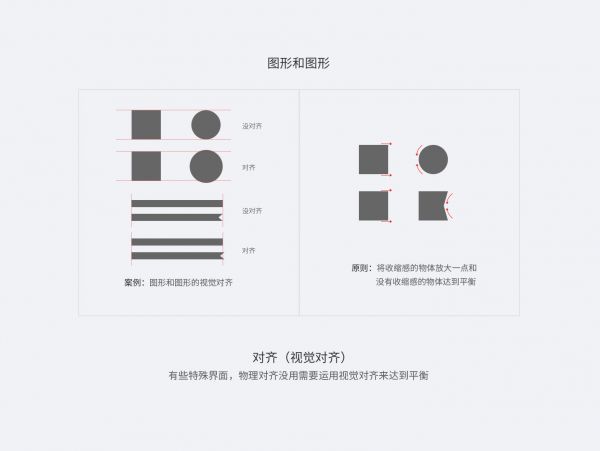
对齐: 对齐的根本目的是使页面统一而且有条理。然而对齐分为物理对齐和视觉对齐,物理对齐指的是我们可以用物理直线来衡量是否对齐;而视觉对齐指视觉感官上的对齐,它基本上所用在的地方是一些物理对齐不能带给我们对齐的感觉的特殊情况之下。那么视觉对齐一般在什么情况下我们能用到呢?
【01】图形和图形之间的视觉对齐 一般出现的是在一个为具有收缩感而另一个不具收缩感的情况之下,比如说正方形和圆形。那么如何解决这个问题呢,我们只需要遵循以下的原则:将有收缩感的物体稍微放大一点可以和没有收缩感的物体达到平衡。
【02】文字和文字之间的视觉对齐 文字和文字分为三种情况。一种是中文和中文的对齐,因为中文是属于方块字,所以物理对齐基本就可以了;第二种是英文和英文的对齐,如图上所示,英文字体有些是属于收缩感字体,所以我们这时就需要进行视觉的对齐,如果英文都不是收缩感字体的话,我们只需要进行物理的对齐;第三种就是中文和英文的对齐,处理的方式和第三种情况想类似。
【03】图形和文字之间的视觉对齐 图形和文字之间的对齐分为两种情况。一种是权重比较小的线条图形和文字的对齐,这种情况我们只需要将具有收缩感的图形放大或者移动几个像素就可以达到视觉的平衡。另一种是权重比较大的块状图形,这种情况下我们只需要进行物理对齐就行了,因为块状的物理权重比文字大,可以弥补上视觉的不平衡感。
重复: 重复的目的是统一,并增强视觉效果,但要避免过多地重复一个元素,让人感觉不太舒服。比如盒马APP首页的界面,在盒我抢的版块就运用了重复的原则,整体看起来非常的统一、和谐。
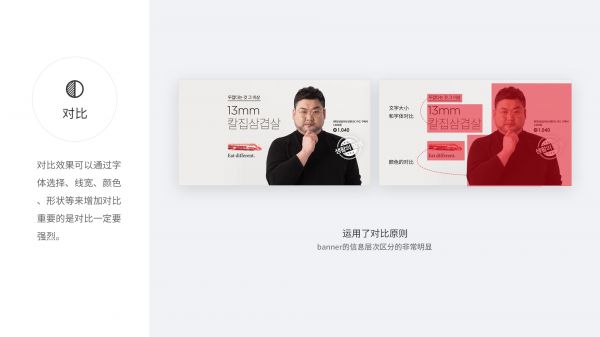
对比: 对比效果可以通过字体选择、线宽、颜色、形状等来增加对比重要的是对比一定要强烈。比如这张banner就运用了文字对比和颜色对比的原则,banner的信息层次就区分的非常明显,很好的展现了要表现的主体内容。
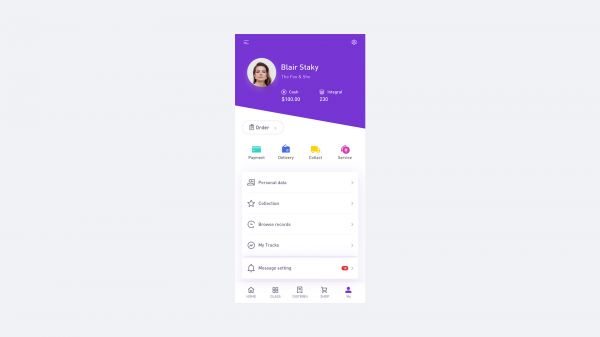
02 案例操作 说完了原则,我就带大家一起来进行案例的实际操作来展示这四大原则的用法,首先我们先分析这个界面存在的一些问题: 头部区域给人很压抑的感觉 常用的操作入口,应该重点突出,但是现在却很平 信息没有做区分、版面显得很空 菜单栏五个栏目太拥挤了,图标不统一,而且选中的黄色在白色上面特别的不明显
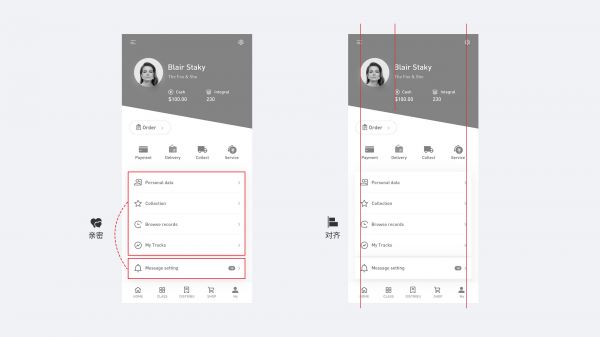
改造后的界面
亲密和对齐原则的运用
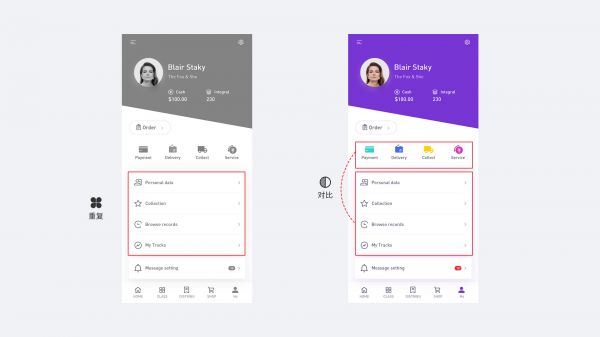
重复和对比原则的运用 (责任编辑:admin) |