|
如下图,图1为《风起长林》中的剧集截图,图2为点击后的效果,图3刻意把进度条拖动方块变小。我们先来分析进度条的使用场景:查看进度、快进、拖动进度条,当把进度条变小,如图3,进度条不再成为信息的焦点,视觉效果被弱化,用户在查看进度、快进时要自己看才能看到当前进度,拖动滑块时要小心翼翼才能点中。
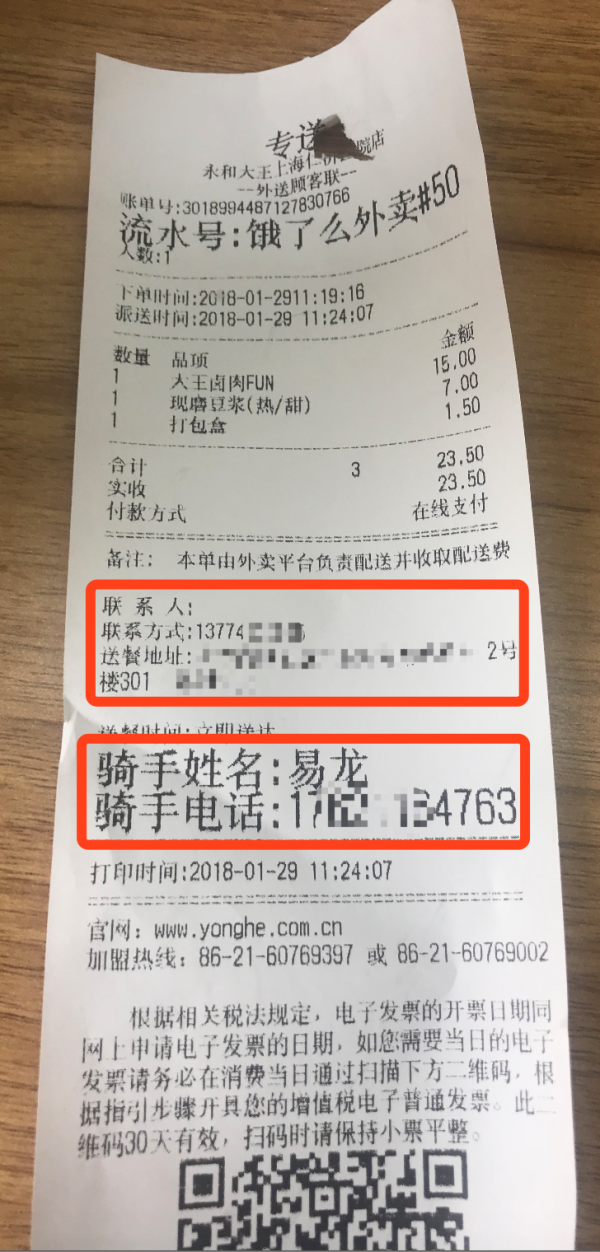
再看一个生活中真实的例子,有一天点了外卖,配送员说已送达,于是去公司的前台找(前台有很多外卖),找了三遍没有找到,第四遍终于在仅剩2份没有人拿的外卖中找到了。 如下图,我们先来做个场景分析,去找外卖,一般人大多数情况时寻找自己的名字/电话,可是这份外卖单子把骑手的姓名和电话号码打印得很大,客户(我)的名字没有打印,只留了一个小小的号码,造成了很难找到,然而我又不会刻意去记住骑手名称和电话。
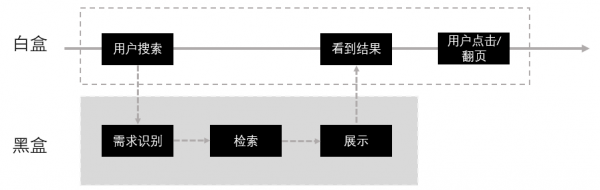
五、把简单留给用户 复杂度守恒定律(Law of conservation of complexity)由Larry Tesler 于1984年提出,也称泰斯勒定律(Tesler’s Law)。根据复杂度守恒定律,每个应用程序都具有其内在的、无法简化的复杂度。 无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。在交互设计中,体现为把复杂留给系统,尽量把简单的界面呈现给用户。 如,我们在百度上搜索图片,输入关键词-点击搜索-出现图片,整个过程是一个非常简单的过程,即白盒部分是非常简单的。黑盒部分,在用户输入关键词后,系统进行需求识别,识别出来大量图片,然后将些图片继续排序,检索出用户最可能希望看到的图片,然后才会显示出来,用户看到的结果系统往往需要进行大量的计算。
比如,你在家里点外卖和在公司点外卖,无需每次都定位和选择收货地址,系统会自动检测你当前的地理位置,从而给出合适的收货地址。但是快递的收货就不一样,有可能在家里下单,收货地址选为公司,或者在公司下单,收货地址选为家里,这个时候就不能根据用户当前的地理位置进行自动选择出收货地址。 其他的还体现为默认给出分类、选项、填空内容等,由输入变为选择。显性显示用户最关心的信息,比如在美团上点了外卖,很多人很关心外卖的送达时间,会好几次进入订单详情查看,美团干脆直接把送达情况展示出来,无需进入详情页查看。
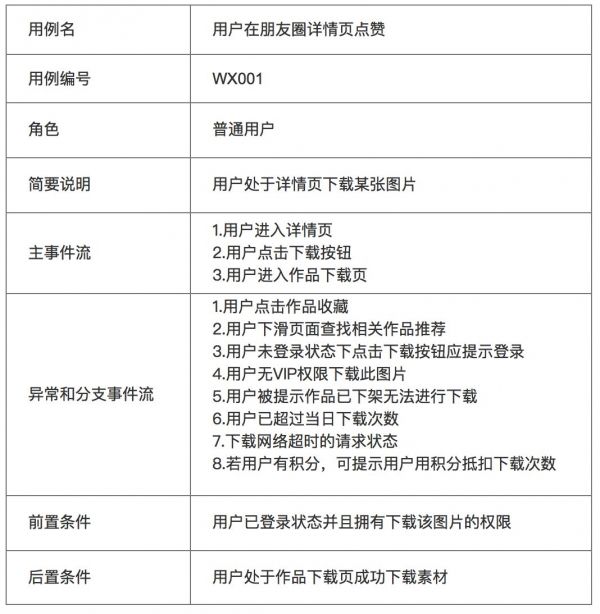
根据《简约至上》,可以大大简化页面上的功能。 1.删除 关注核心功能:增加价值始于改进核心体验 砍掉残缺功能:不完美的功能不如不要 删除掉可能对用户带来负担的细节,如干扰的文字、可有可无的选项 排定功能优先级:产品的价值不是由功能的多寡来决定的,而是看能否满足用户的最高优先级目标 删除干扰项 选择聪明的默认值,减少用户选择 避免视觉混乱,让用户保持专注 2.组织 分类 利用网格,呈现页面布局 利用大小、位置、分层、色标等进行实际组织 关注用户的期望路径,而不是逻辑 3.隐藏 隐藏不常用但不能少的功能 渐进展示:展示核心功能,隐藏扩展功能 阶段展示:随着用户深入界面而展示相应的功能 适时出现,不打扰用户,隐藏的目的不是为了藏,而是更好的展示 让功能方便找到,不能藏得找不到 4.转移 把复杂性转移给擅长的一方,如用户、后台系统、其他设备 创造开放式体验,降低用户受到的约束 六、考虑到边界条件 产品经理或者交互设计师,在做功能时,很容易遗漏一些边界条件,出现遗漏的原因,主要是在设计功能时至考虑到了主流场景,只做了主流场景下我设计,异常场景或者边界条件很难考虑到,这里教大家一个小技巧,写产品需求用例。在构建产品架构雏形时,用例往往能起到帮助确定功能界限的作用。 用例包括以下内容: 用例名称 – 此产品/功能的名称 用例编号 – 此产品用例的编号 角色- 操作/执行该功能的角色 简要说明 – 最简化的内容对该需求功能的描述 前置条件- 执行该功能的前提条件 后置条件 – 该功能执行完毕后的结果条件 主事件流- 该功能角色所执行的主要正常过程 异常和分支事件流 – 该功能角色所执行的次要异常过程 如在一个图片素材下载网站下载图片的用例:
|