|
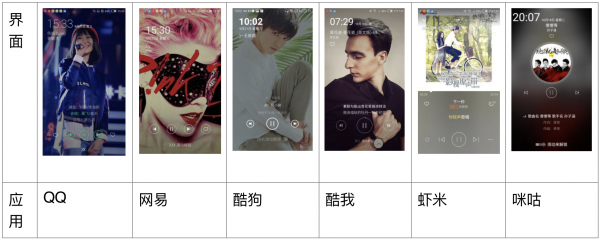
设计背景 用户在使用第三方应用听音乐时,第三方的音乐锁屏会覆盖在手机的锁屏之上,导致用户需要两次滑动才能进入解锁界面,操作繁复。作为一家手机公司,为了解决这个问题,产品希望: 将第三方音乐锁屏嵌入到我们自己的锁屏当中,解决两次解锁的问题; 统一第三方音乐的锁屏样式,让我们锁屏界面一致性高。 方案设计 1.竞品分析和第三方音乐锁屏分析 在设计方案前,笔者对竞品的音乐锁屏界面进行了分析:
通过竞品分析发现,苹果,小米,魅族等手机厂商已经对第三方音乐锁屏进行了适配。 在功能方面,音乐锁屏的基础功能包括:播放/暂停,上一首,下一首,其余的,小米和苹果做了收藏功能,苹果做了调节进度和调节音量的功能。 在信息显示方面,适配第三方的音乐锁屏会显示歌曲名,歌手名,专辑名称,专辑封面,歌词信息,未做适配的音乐锁屏只显示了歌曲名,歌手名和专辑名称。 接着,笔者对主流的第三方音乐软件的锁屏进行了分析:
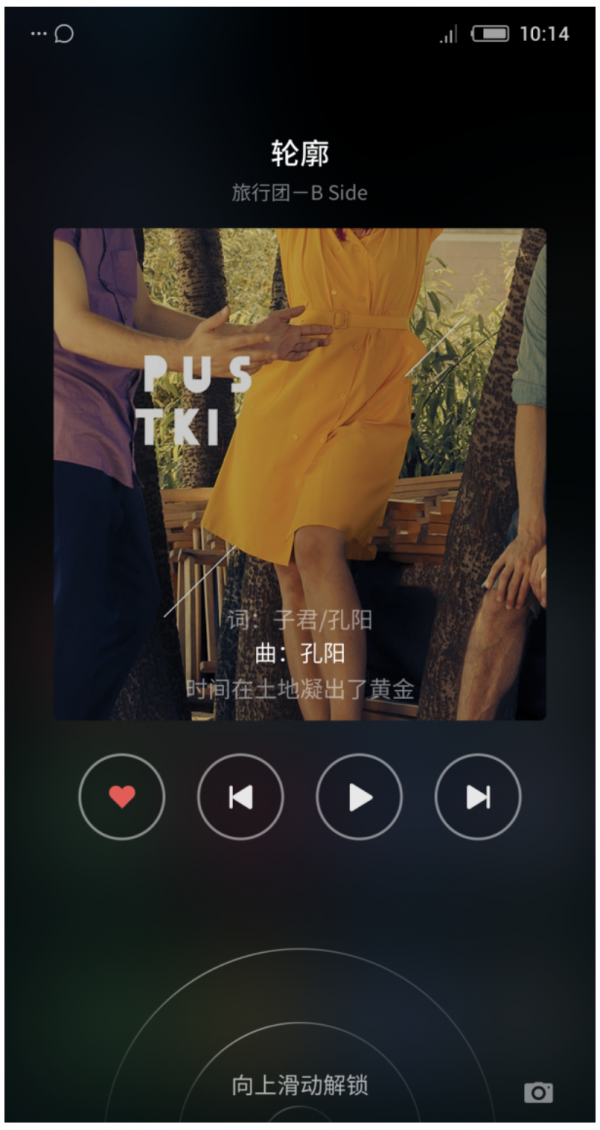
第三方音乐锁屏包含的功能与手机音乐锁屏的功能基本类似,其余的,QQ音乐将循环播放功能放在了锁屏上,显示方面,第三方音乐锁屏显示了全屏的专辑封面,时间,歌曲名,歌手名,专辑名称和歌词。 根据竞品的情况和第三方锁屏音乐的显示内容,产品经理,交互,研发进行了一轮功能讨论,产品希望在锁屏上提供给用户尽可能全面的功能,形成我们产品的特色,研发方面,根据我们现有的技术能力,只能够将第三方音乐锁屏上的信息进行提取和整合,最终,我们决定做的功能和显示的信息包括: 功能:播放/暂停,上一首,下一首 信息显示:歌曲名,歌手名,专辑名称,专辑封面,歌词 2.界面布局 根据信息的类别,我们将界面元素进行了分类,在进行界面布局设计时,笔者思考了这样几个问题: (1)专辑封面设计成圆形还是方形? 圆形在视觉效果方面会比较美观,但与研发进行讨论,目前我们能做到的只能讲第三方锁屏音乐的背景图片和里面的歌词进行缩放,然后显示在我们规定的窗口里,显示成圆形会导致图片和歌词显示不全的问题。 (2)按钮是放在专辑封面的上方还是下方? 考虑到用户使用音乐锁屏的场景,公交车上,跑步时,走路时等等,在这些场景下,用户有单手使用手机的需求,为了方便用户能够便捷的使用这些按键,我们最终将控制按钮设计在了下方。
3.操作规则 包括常规操作,解锁规则,暂停机制,丝印键操作规则,通知中心和控制中心在此时的操作; 特殊状态:无封面状态/无歌词状态/无歌曲名/无歌手/无专辑名称状态/无网络状态等特殊情况的处理机制; 并发情况:来通知,来电,来闹钟,来红包时的并发规则 设计跟进 在设计方案实现的过程中,遇到了一系列原来没有考虑到的问题,包括 1.专辑封面显示不全的问题 在我们的实现过程中,发现很多专辑封面显示的是人物,而在我们的显示框中,很多人物脸部被切割,非常影响视觉效果,我们对现象和实现方案进行了研究,大多数的第三方音乐人物显示的位置相似,但是我们的实现方案是只显示专辑封面在我们框中位置的部分,而这个位置正好将人脸进行了切割,最终我们将专辑封面进行了下移处理。 2.歌词位置的显示问题 由于第三方音乐的歌词显示方式各不相同,很难用一种方式将锁屏歌词显示完美,最终我们根据第三方锁屏音乐各自的歌词显示方式,设定了每个应用各自的歌词出现高度。 3.第三方应用升级问题 我们通过一套算法将第三方音乐锁屏上的元素进行了提取,但是当第三方音乐锁屏上元素位置发生改变,元素内容发生改变时,我们的算法就会存在适配失效的问题,最终,我们评估了版本维护的工作量,并且加入了后台维护的算法。产品最终效果出来以后,我们根据用户反馈,制定了下一期的相关的迭代优化方案。 (责任编辑:admin) |