|
另一个很有帮助的方法是设定正确的默认值,尤其是用户需要做重复的动作,或者需要精确数字的时候。首先给用户提供一个默认值,然后让用户再修改它们。比如在一个提醒app中,有一些预设的选项,比如“明天”、“下周”、“一小时后”等等,这些预设可以防止用户输错日期或时间。如果聚餐提醒晚了一整天,那这个提醒就一点意义都没有了。
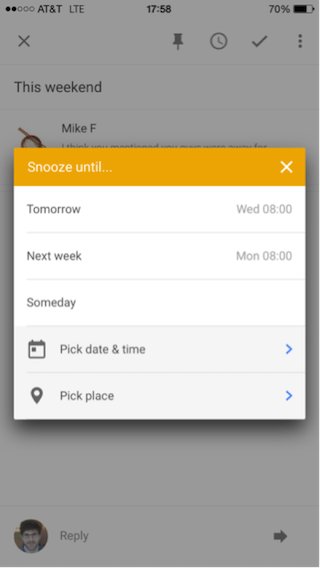
谷歌的待办事项(Inbox)中的“小睡”功能 谷歌的待办事项app中,你可以让一个email”小睡“一小会,一会再提醒自己。这个预设的选项很合理,避免了常见的输入错误。 好的默认项也可以帮助减少错误,因为用户可以通过默认值了解到应该填什么样的数据。 4. 对用户宽容一些 有些任务确实需要用户提供非常精确、详细的信息,但强迫人们以特定的格式来填写并不是一种好的方式。如果你一定要用户填写这类复杂的表格,确保表格的内容是易于填写者检查的(不是适合机器检查)。 举例来说,在填写账户注册表格的时候,往往要求我们必须填写手机号码。然而对于很多用户来说,记住一长串数字是很难的,所以美国以及很多其他国家会将电话号码用空格或者短线分割为“(777)555-1212”的形式。这样数字就变成了一个个小块,更容易被记住和看懂。 如果你的网站的数据库不允许在手机号中存储非数字字符,那你就更应该让用户避免输错。一个解决办法是让用户以自己熟悉的方式输入,避免强迫他们用其他形式填写。在用户填写后我们应该在后台自动处理内容,去掉不合适的字符,而不要因为用户多输入了一个空格而阻止他继续操作。 更好的方案是在用户输入的过程中自动将其输入的内容格式化。如Uber的注册页,当你开始输入时,电话号回自动在相应的位置添加括号、短线,同时还会忽略非数字。这样可以帮助用户明白自己应该输入什么类型的内容,也帮助用户更方便地检查自己已经输入的电话号。
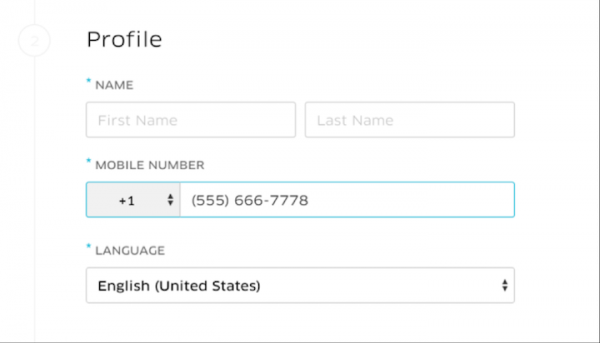
Uber的注册表单 Uber会自动将用户输入的电话号进行“格式化”,这样在人们输入完成后,可以更容易地进行检查。 总结 失误是一种常见的错误,往往发生在用户的注意力没有完全集中,或是记错了某些事情的时候,帮助用户避免这类错误是降低负荷的重要方法;在需要填写详细资料的时候要做好相应的引导。 (责任编辑:admin) |