|
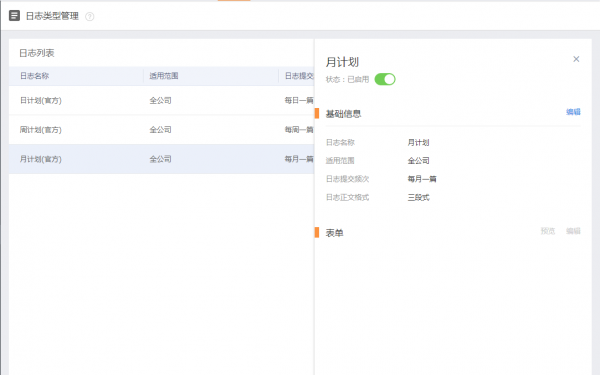
还有一种比较常见的“弹窗”,会以侧滑的形式出新,而不是加遮罩层的模态弹窗。这样做的好处是,用户在查看弹窗内容的同时,不会失去当前页面的信息,方便用户进行对比、参照和检阅;同时并不会影响用户对界面其他区域的操作。这种形式一般在表格中出现较多。当然,这里的弹窗并不局限于一般的对话框样式,我们也可以使用侧滑浮层。
而对于那些信息量较大(可能有滚动条、拖拽操作等),甚至会有一些可选的支线任务或扩展操作时,建议最好使用模态的弹窗。这样可以让用户的注意力更为聚焦,且可减少可能产生的误操作(一些非模态的弹窗允许用户点击弹窗范围外区域关闭弹窗)。 渐进式的展示: 除了弹窗和二级页面,还有一种信息展示方式——渐进式的策略值得借鉴:即在页面只展示结构式信息和核心元素,更多细节信息在用户需要时再作立即呈现。当然这样造成洞察速度受到一定影响,但你能得到一个更清爽更简洁的用户界面。
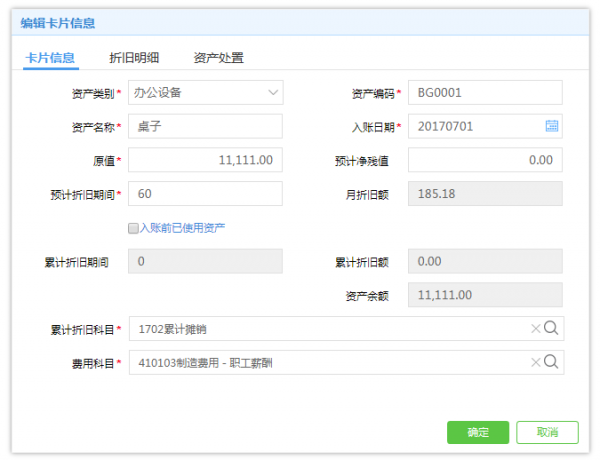
二、任务 1、复杂任务 这种弹窗在B端产品中也非常常见。当用户在浏览当前页面时,有一些很常见的场景:“登录”、“审核”、“申请”、“编辑”……这些相对复杂的任务和操作,它除了标题和文字、说明、操作按钮之外,通常还会有一些复杂的可编辑表单,以及点击、选择、拖动等操作。在移动端,因为屏幕的控件限制,设计师更喜欢用新的页面来容纳这些内容。但在pc上,更常见的是用模态弹窗来设计这种基于当前页面的、承载用户明确目标的任务。因为弹窗会让用户明确感知到所进行任务是基于当前语境的,且在“提交”或“取消”后可以很自然的自动返回到主页面。 此外,对于一些任务来说,虽然信息量大,但大多数场景下用户并不需要去编辑所有的字段,而只是修改你其中一两个。因此,从用户感知来说,相比二级页面,使用弹窗会让他们感觉更快捷、简单。
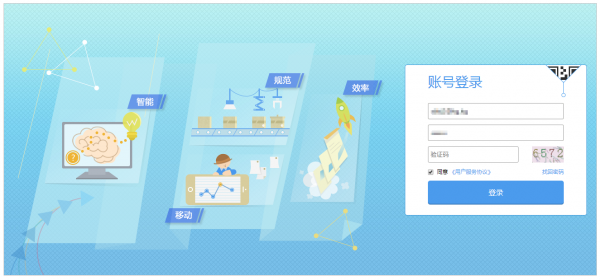
大多数情况下,用户只需要编辑或修改一两个字段 这里有必要说一下其中比较特殊的弹窗——登录/注册界面。虽然以弹窗的形式来呈现目前仍然很常见,但已经有越来越多的产品在用户点击“登录”时会跳转到新的页面,这样做的好处是可以有更大的空间,用来增加产品slogan和场景图,以达到向用户介绍产品核心功能、烘托产品氛围、宣传品牌理念的目的。
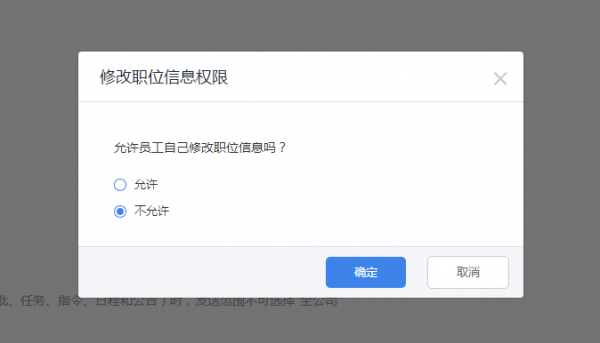
2、简单任务 如选择器、输入验证码、高级搜索、分享、操作权限确认、用户反馈等一些单一、简单的操作。多数情况下,这些弹窗更多的只是整个任务的一个过渡操作、前提设置,或者你可以把它看做仅仅是一个选择器。
用悬停浮层来代替 有一些过渡操作,并不一定要使用传统的模态弹窗,比如下面这种场景:用户点击“打印”时,需要用户来选择打印样式(纵向和横向),最开始我们的设计是让用户点击“打印”后,显示弹窗让用户选择打印样式,用户需要选择并确认(或直接确认默认选项),才能进入打印预览界面。这样看起来符合逻辑和用户心理模型;但结果发现,对那些使用打印功能频繁的用户,每次这样的弹窗“确认”让人觉得 “多余”和“愚蠢”:我基本都是“横向(或纵向)”打印,为什么每次都要让我选择?正是因为这样,我们最终放弃了弹窗,而改用了这种浮层的设计:用户悬停按钮时,就即时显示可选择的选项,如果用户不需要切换选项,直接点击打印就好(这对于绝大多数用户来说如此)。同时也允许用户快速切换到其他选项。通过与真实用户的沟通和观察,我们发现他们很明显更喜欢这种交互。
三、反馈 (责任编辑:admin) |