|
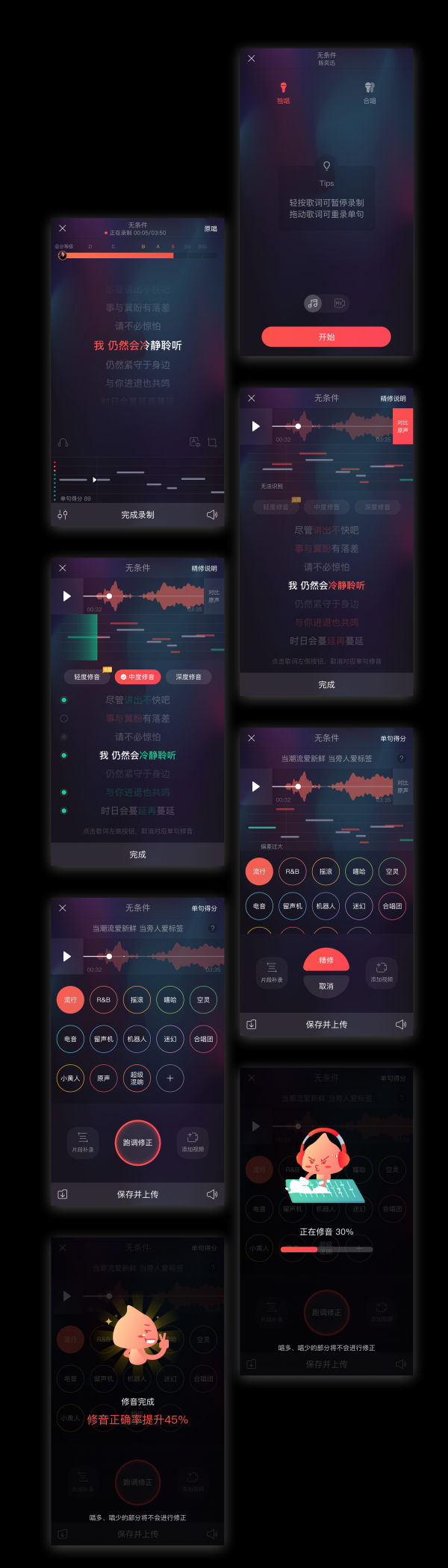
d.沉浸轻奢的演唱氛围:在8.6版本,主推的是我们独立研发了一年多的“一键修音”这样强势的功能,为了更好的承载这个功能,我们重新设计了唱歌页面的UI样式,让色调更暗、底部微弱霓光在时刻缓动却不妨碍演唱行为,整体从视觉上加强了唱歌的氛围感和沉浸性:
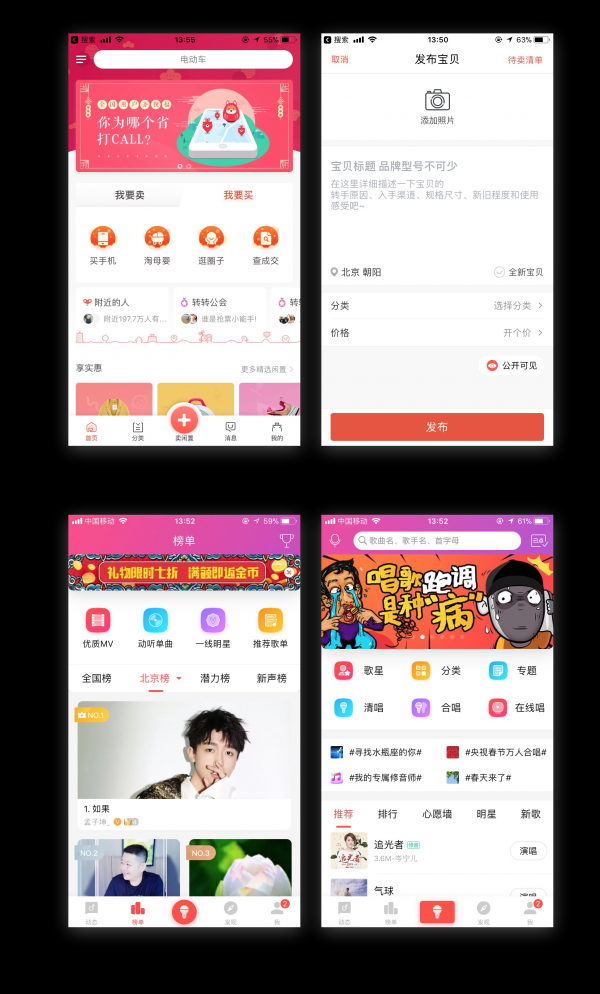
3.核心功能强化 关于核心功能强化这件事情,其实唱吧团队也思考过很久。世面上的主流产品的tabbar上如果中间有一个核心操作按钮,点击之后进入的新页面一定底部tabbar会被隐藏,这样其实是阻隔五个模块切换体验的。以我们的好朋友转转app为例给大家解释一下好了,转转app核心业务是让用户发闲置,所以它的tabbar设计是中间一个大大的“+”,点击之后其实是跳转一个主线性业务场景;而唱吧的点击“演唱”则不是一个线性的业务场景,所以我们希望在突出演唱的时候,通过点击后的弹性形变反馈的方式,保存住tabbar,降低用户切换交互的成本:
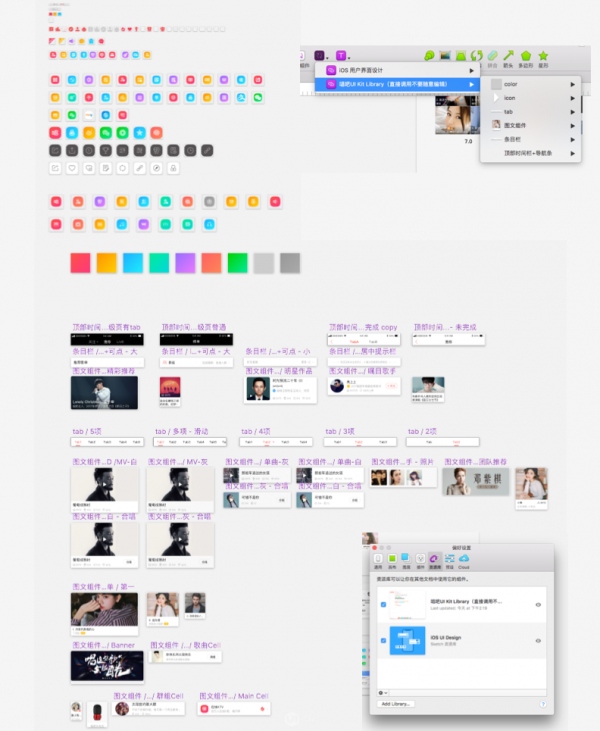
4.可复用的UI Kit和Sketch Library 在唱吧8.6的设计过程中,同步制定UI Kit组件和设计规范,制定Sketch Library设计团队组件复用:
三、新颖有趣的交互方式 1.全局的滑动式交互 segment control组件是唱吧8.0的核心UI组件,在8.6组件定义时,我们再次放大了这个组件在唱吧UI中的应用范围,重新定义了Segment组件通用规则,添加了一个全新的滑动时指示器的弹动效果,并且在8.6和之后的一两次迭代中,使得iOS和Andriod中segment组件统一:
2.mini播放器的展示与收起 唱吧目前听歌页面返回时,歌曲默认在后台播放,因为声音还在,用户很多时候没有明显感知到被收起到mini播放器,所以为此设计了一个唱歌页下拉收起到mini播放器的手势和动效,期待能让用户对mini播放器的收起态有明显感知:
3.增加可玩性和趣味性为了增添交互可玩性和趣味性,我们设计了一级系列的小交互:
banner滑动效果
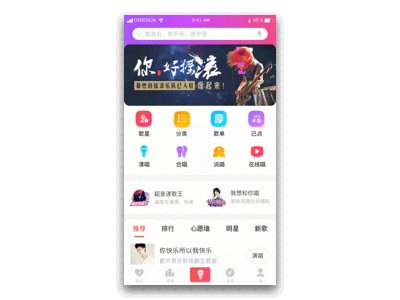
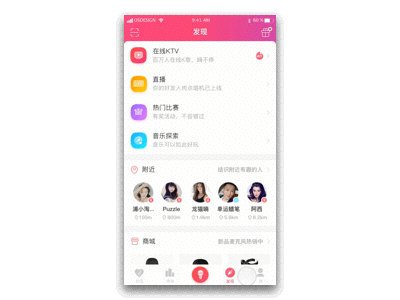
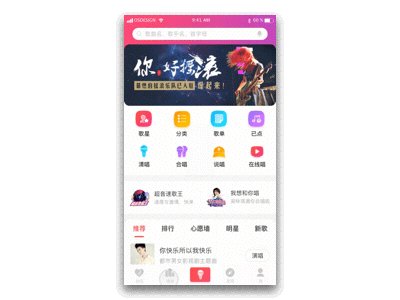
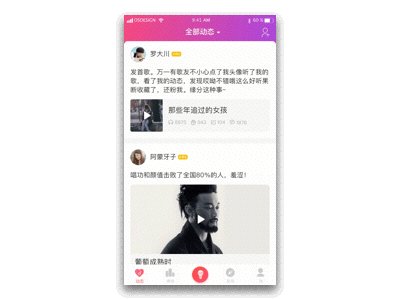
五个一级页切换效果
Loading渐变加速跑效果(不要问我为什么这个辣么大,因为只有这个是AE做的) 另外为了满足情景需要,我们以唱吧吉祥物小唱为原型绘制了一系列可爱的小动画:
修音小唱
听歌小唱
唱歌小唱 四、结语 唱吧UED团队一直坚信设计的力量和价值,在未来的唱吧版本中,我们将更多的面向唱歌,听歌和社交场景,优化用户体验过程,并加入更多的情感化的设计惊喜。 唱吧UED团队2018需要资深/高级UI、创意视觉专家、资深品牌设计、创意视觉设计(电商方向),坐标北京太阳宫。如果有想要加入我们的也可以私信留言或者发简历到:songshunning@changba.comyitongchuan@changba.com让我们一起在未来创造更多的美好... (责任编辑:admin) |