|
对于每个网页设计师而言,在设计过程中总会碰到需要作出设计决策的时候。也许你的公司并没有全职设计师,而需求上则要求设计出全新的UI;又或者你正在制作一个你自己的个人项目,而你希望它比 Bootstrap 的默认效果要强一些。这个时候很多人会退缩:“我并不是一个艺术家,我没法作出更好的效果!”但是事实证明,想要设计出更优秀的效果,合理地运用技巧其实更重要,而且是可以出效果的。 今天的文章,我们总结了7个简单直观的改善网页视觉效果且能提升高级感的小技巧。很实际,也很实用,希望你们能喜欢。 1、使用色彩和字重来创造层次结构,而不是单纯的大小对比
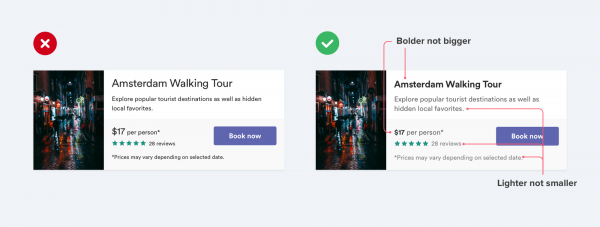
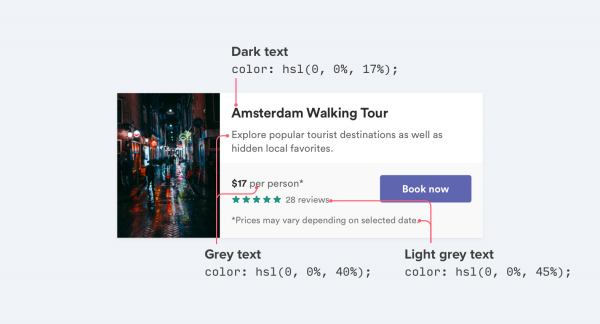
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。 “这段文字重要吗?那么让它更大一些吧。” “这段文字是比较次要吗?那么让它变小一点吧。” 单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。 “这段文字重要吗?我们让它色彩更加大胆一些吧。” “这段文字是比较次要吗?我们让它的色彩更浅一些吧。” 如果可以的话,你甚至可以采用两到三种颜色: 主要内容采用深色(诸如标题,但是不要用纯黑) 次要内容采用灰色(比如文章发表日期) 辅助性内容采用浅灰色(比如页脚中的版权声明)
类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感: 大多数的文本采用正常的字重(400到500,具体取决于字体) 对于需要强调的文字采用较重的字重(600到700,具体取决于字体)
应当尽量不要让正文部分字重低于400,因为这一部分字体字体本身尺寸已经较小,低于400会使得可读性不佳。如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。 2、不要在有色背景上使用灰色的文本
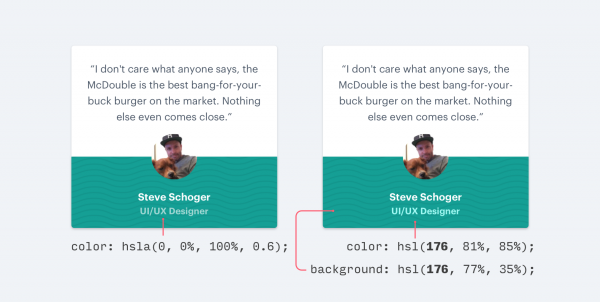
在白色背景下,将黑色的文本改成灰色,是不错的淡化其视觉效果的做法,但是在彩色背景下这么做,则是另外一回事。 实际上,让白色背景下文本由黑变灰实际上是达到降低对比度的效果。 但是在彩色背景下,想要降低对比度是应该让文本逐步接近背景色,而不是改为灰色。
想要降低和背景色之间的对比,通常有两种方法: (1)降低白色文本的不透明度 降低不透明度,能够让背景的颜色透过来一些,以一种不冲突的方式降低前景文字和背景之间的对比度。
(2)基于背景色手工挑选文本的颜色 当背景是图像或者图案的时候,半透明的文本会影响可读性,这个时候最好是基于背景主色调来挑选相应的文本色。
3、阴影设计
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。 如果你对此有兴趣,Material Design Guideline 非常清晰地给你讲明白了这样的阴影的制作细节。
4、尽量少使用 Borders
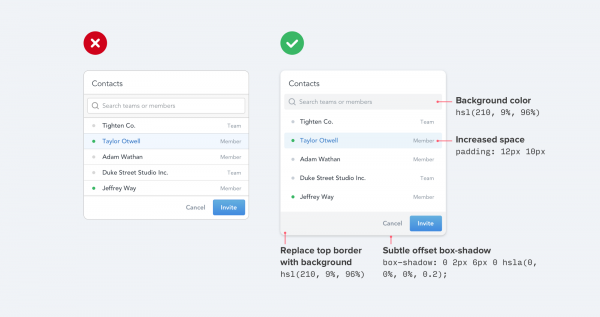
盒子模型是网页前端最常用到的工具。当你需要在两个元素之间创建分隔的时候,尽量避免使用两者的边界直接接触。 虽然 Border 是分隔两个元素的好办法,但是它不是唯一的方法,使用过多会让整个布局的设计感降低,甚至会造成混乱。 所以你可以尝试下面的办法来规避: (1)使用 box shadow box shadow 同样可以营造出边界感,而且更加微妙,并不会显得突兀,不会分散用户的注意力。
(2)使用不同的背景色来区分 (责任编辑:admin) |