|
文章主要介绍了一个可以让你进阶成为“设计万花筒”的技能手法——色彩叠加。
在看球赛时,某个选手眼花缭乱的进攻方式,会被我们称呼为“进攻万花筒”;一个写手变化莫测的写作手法,我们又称之为“写作万花筒”…… 今天我们就介绍一个可以让你进阶成为“设计万花筒”的技能手法——色彩叠加。 何谓色彩叠加,就是使用半透明的色块(纯色或者渐变)叠加到图片或者视频上,这种效果能够强化图片本身的氛围,赋予含义,并且更好地吸引用户的注意力。 我们直接深入聊聊这种色彩使用技巧在实际运用中,需要注意的问题和值得探究的做法。 1.使用渐变
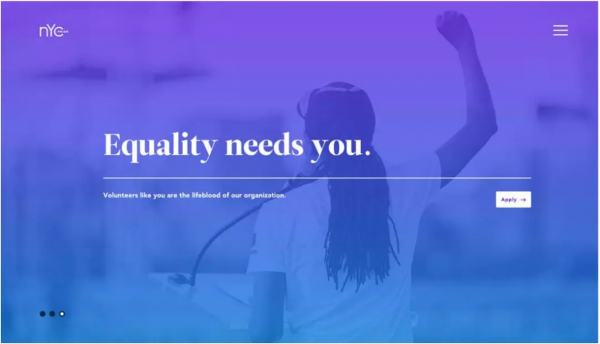
首先,渐变作为一种设计趋势,再次回归了。当你想为特定的元素叠加色彩的时候,可以尝试使用某个醒目的渐变色叠加上去。 渐变色的好处在于,你可以使用多种不同的色彩一起构成渐变(比如品牌色),也可以使用某一个色彩进行深浅、明度、饱和度上的渐变,这样的设计会显得更加集中。明亮的配色方案会更加吸引用户用户,让图片呈现出某种独特的气场。 2.使用纯色定基调
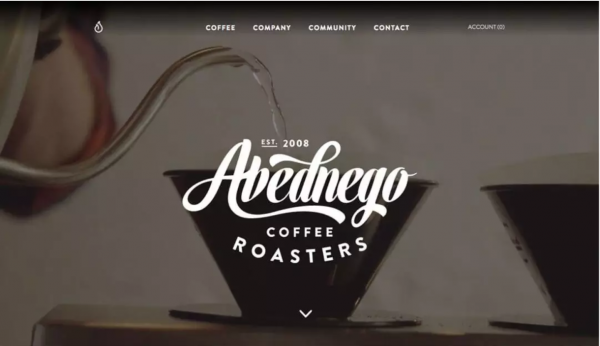
纯色的叠加效果其实和渐变一样醒目,不过纯色相比于渐变所呈现的意义和氛围会更加明确。比如,在图片上叠加上棕色能够呈现出一种历史的厚重感。 当你在叠加纯色的时候,应当仔细考虑一下色彩的饱和度和透明度。这些因素其实都是有意义的。 叠加的色彩图层拥有高饱和度和低透明度的时候,用户会更多关注色彩本身;当叠加的色彩拥有低饱和度和高透明度的时候,用户会更容易被底层的图像所吸引。 3.考虑明暗
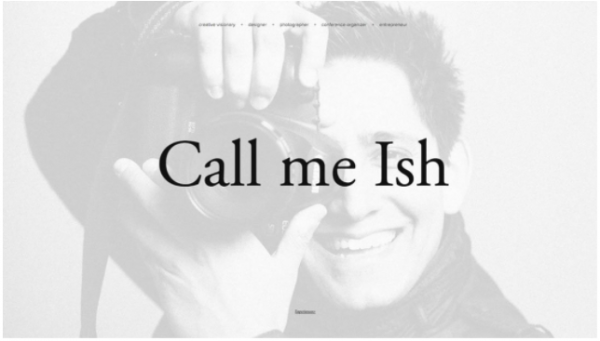
当然,许多色彩并不全都是靠有色半透明图层叠加出来的,有时候仅仅是使用单纯的黑白灰来叠加,创造出不同的明暗效果,这样也能很好的实现一些效果。 上面所显示的这个名为“ Call me lsh ”的网站中,设计师在背景上覆盖了一层半透明的白色,让用户的专注点集中到前景的文字上去,但是背景的摄影师微笑的表情依然潜移默化地影响着用户的情绪。 色彩和图片的组合让访客不知不觉地同背景的摄影师产生了情绪上的互动,也许一份报酬丰厚的工作正悄悄来到。 4.选择高对比度的图片
当你想要在设计项目中使用色彩叠加这种技法的时候,置于底层的图片或者视频是最重要的组成部分。 一张平庸的图片不管你怎么叠加色彩都很难达到惊艳的效果,而图片本身如果有着良好的对比度,那么能够在叠加图片之后构成漂亮的明暗效果,将设计的优势最大化。 当然,如果图片的可选范围本身就不大,那么最好尝试使用PhotoShop之类的软件先提升图片的对比度,否则实际效果可能达不到你预期的目标。 想要达成好效果的方法有很多,还有一种方法就更加简单粗暴了:从黑白的图片开始着手。对于初学者而言,黑白图片的对比度更容易控制。你可以尝试采用黑白色调的突破背景,搭配彩色的半透明图层。
当你使用色彩叠加到图片和视频上的时候,有两种处理方法: A. 图片尽可能自然。色彩、明暗、阴影都应该处于自然的状态,叠加的色彩应当尽可能微妙; B. 用完全出乎意料的色彩叠加在图片上,创造出独一无二的效果。 这么设计的好处在于用户会更加专注于网站内容,强化整体的设计感。 5.尝试部分叠加
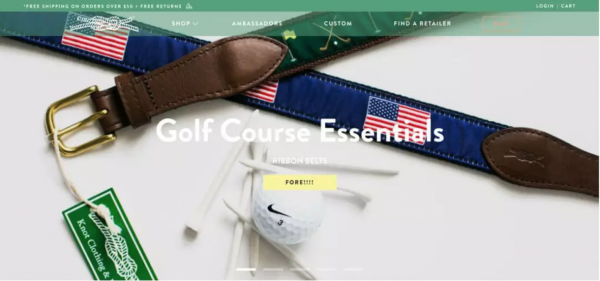
我们在前面的例子中,大多数的案例是都将半透明的色彩图层叠加到大块的图片内容上,当然这并不是唯一的选择。采用部分叠加的方法,同样也可以带来不错的效果。 Knot Clothing 这个网页采用了绿色的导航栏,其在网站头部叠加了半透明层,看起来效果相当不错吧。 (责任编辑:admin) |