|
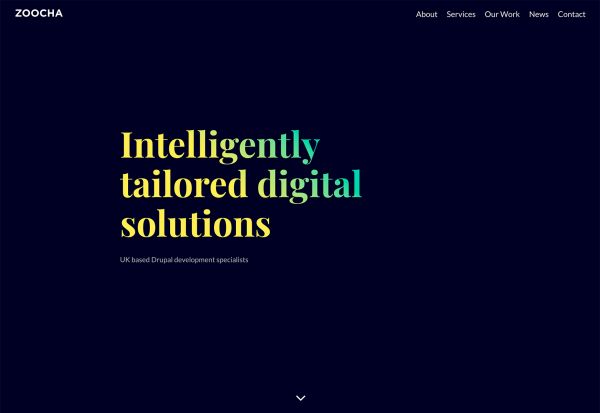
而随着渐变色彩的回归,在字体中填充渐变色彩成了新的选择。如果你能够接受渐变色彩,那么在文本字体中填充色彩,也是可以创造出令人惊叹的视觉效果的。 Zoocha 这个网页当中,文本是主要的视觉元素,设计师将使用了从黄到绿的渐变色,填充到文本当中。在黑色的背景映衬之下,显得非常的醒目。
Love Lost 这个网页同样使用了黑色的背景,字体则选取了优雅的衬线字体,这一点和主题非常贴合,而其中所采用的渐变色彩是白到粉红的渐变,在视觉上是非常贴切的设计。
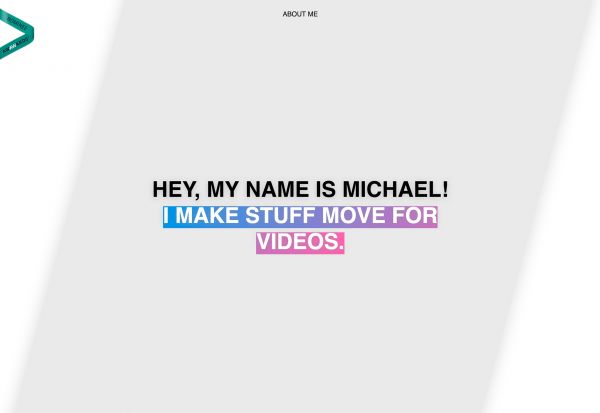
Michael Rappaz 的作品集网站当中,渐变色彩并没有填充到文本当中,而是填充到了文本的周围。借助高光渐变动画,设计师让这部分文本充满了视觉吸引力。其余的部分相比之下则显得颇为简单,这样就让文本部分更容易被用户注意到。
结语 就目前来看,我们所观察到的这些趋势,其实都是有着相对持久的生命力的,它们通常都植根于某个非常重要的、主流的设计趋势。全屏海报风的首页设计无疑结合了极简和对于极致视觉效果的追求,紫色的流行无疑和年度潘通流行色的逐步火热有着紧密关联,而文本字体和渐变色的结合无疑是经典元素和流行配色的结合。 (责任编辑:admin) |