|
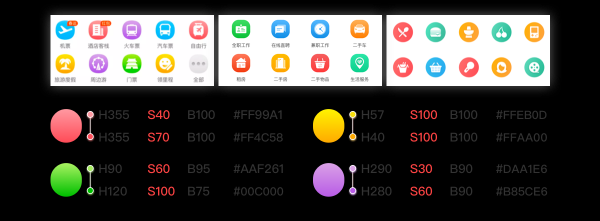
HSB模型对渐变色的搭配也非常方便,许多APP页面的导航ICON会运用微渐变背景提升质感,通过HSB模型会发现其中微妙的关系。通过饱和度由低到高产生的饱满的渐变质感。以及配合色相角度的变化。色相环中越接近的色相渐变出来的颜色越自然。明度值(B)控制在75%以上色彩会更加通透,不会显脏。
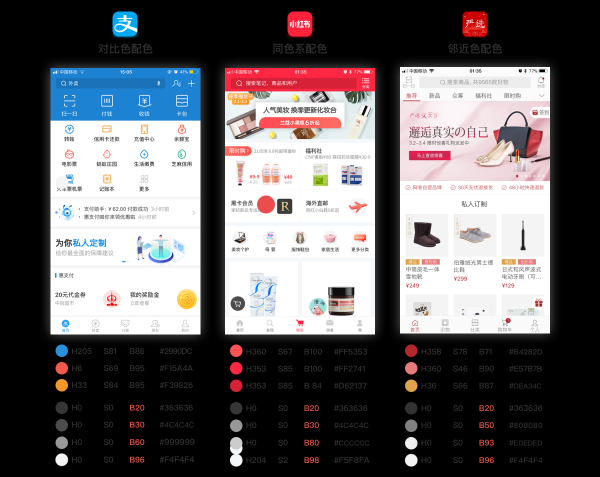
实际项目中的分析 最后通过HSB模型对目前线上产品的部分颜色吸取,仔细分析会发现其中许多相似之处。 支付宝主色为冷静的蓝色,使用互补的暖色系图标给页面增添了活力,仔细观察主色H值与辅色色相(H)值分别处于色环中加减165°左右的位置。 同色系搭配的小红书主色相(H)值十分接近,主要通过改变降低饱和度(H)来突出价格和标签。 严选整体配色素雅,颜色使用上十分克制。标签使用了和主色距离30°的邻近色黄来突出信息。
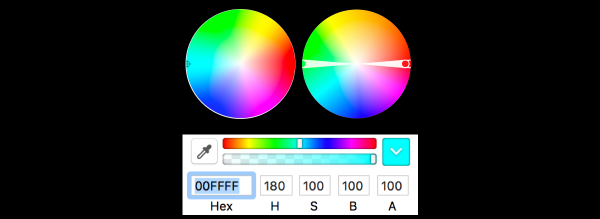
以上色值为sketch吸取,与实际可能存在偏差,主要是给大家提供一种思路,并没有绝对的方法和公式。 结语 虽然目前各种配色工具越来越多,我们可以在几秒内就能迅速得到一个很好的配色方案,但作为设计师的我们了解色彩的基本理论是很有必要的。在实际的设计过程中,会遇到各种各样的问题,要考虑的因素也会十分复杂。配色是理性与感性的结合,我们需要做的只是在两者间找到平衡。熟悉配色原则能帮助我们快速解决相关问题,提升工作效率。 思考题 通过上述讲解,你应该了解了HSB颜色模型的基本概念。我们知道红色处于360°色相环中的起点与结尾处,那么我们常说的红色的对立色为绿色,也称为补色,那通过配色理论绿色应处于红色0°正对面的中央180°处,那么为什么在色环中180°并不是绿色而是青色呢?
|