|
小红书、闲鱼使用了萌萌的小红薯和闲鱼,淘宝使用了小人,网易严选使用了场景相关的物品,See和HIGO使用了文字及图标。拟人的形象更能拉近产品与用户的距离。 3. 结论 通过对竞品空状态的分析,主体形象使用品牌形象带给用户的情感关怀最好,同时品牌认知也比较明显。 四. 设计方案呈现 1. 空状态主体形象 从上述分析得出,主体形象使用品牌形象带给用户的情感关怀最好,同时品牌认知也比较明显。 美啦5.0空状态使用了品牌新形象:美啦兔——活泼又爱美兔子和她的小伙伴——负责送妆品的博克斯,一起作为美啦的代表与用户互动。我们希望用户在美啦的体验是顺畅的,但当她遇到空状态时,有美啦兔陪伴她。
△ 美啦兔和她的小伙伴博克斯 2. 脑暴关键词绘制草图 确定主体形象和基本的结构之后,就需要在脑海中构思不同的场景,赋予美啦兔故事情绪。把所想到的场景都用文字记录下来。比如购物车:趁年轻要剁手,快来填满我,是时候拔草了;比如刷新,正在变美,马上就好了。盒子里洒出妆品,你的包裹小盒到了。发散到一定程度的时候,可以进行收敛,把部分比较确定的场景用草图表现出来。
草图可以使大家更早看到实现效果,以及更快的做出设计调整。比如404,迷失在星空里,在山谷搜索信号,都可以表现出信号丢失的感觉,但是这样的场景跟美啦美妆、女性社区品牌相距较远。于是考虑用户更熟悉的城市场景,同时用妆品替代城市的建筑,美啦兔在妆品的城市里,找不到回家的路。
3. 统一色彩规范 美啦5.0的品牌色仍然是美啦粉色,应用于主形象,并贯穿于整个空状态;辅助色黄色,应用于辅助形象等;辅助色绿色、蓝色作为场景元素等。
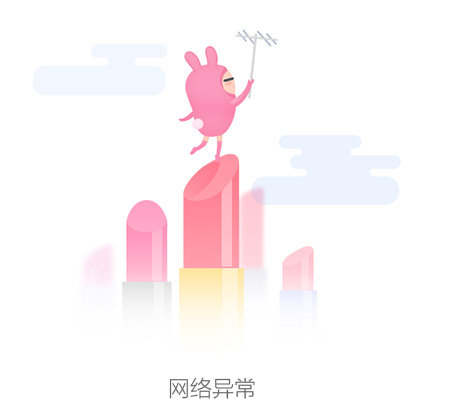
4. 统一设计元素 右侧来光,视角主要为正视。 形象全部替换为最新的美啦兔,以美啦兔为主体,产生互动。 微质感、浅浅的投影。主体元素有阴影,使之形象更丰富。局部描边塑造结构。 收敛出几个容易引起用户共鸣的场景,用详细些的文案故事来描述,同时把成品图和场景故事放出来,404的页面、通用为空、购物车为空、刷新。 5. 场景展示 场景一 通用的「网络异常」场景,美啦兔在妆品的城市里,找不到回家的路了。妆品的城市呼应美啦的品牌特色,形式的表达上选择最具有代表性的口红。美啦兔拿着信号接收器在口红的高处寻找方向。
场景二 美啦兔也跟所有的小仙女一样,想要一直都美美的。但是有时候美丽需要等待,就像刷新一样,遇到网络不那么好的时候,就需要小仙女美美的稍等一会哦。
更多场景(部分)
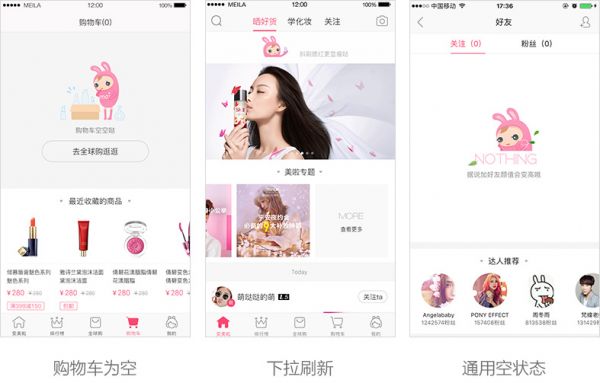
6. 空状态界面 空状态占页面的面积情况分为2种: 第一种全屏空状态:导航+空白内容显示区域。 第二种非全屏空状态:导航+部分内容+空白内容显示区域。 全屏空状态的空白区域较大,空状态的视觉表现属于主要内容,可以突出表现。
非全屏空状态有部分正常的内容显示,空白区域较小,空状态的视觉表现属于次要展示的内容,视觉表现需要服从主要的内容。
7. 小结与反思 (责任编辑:admin) |