|
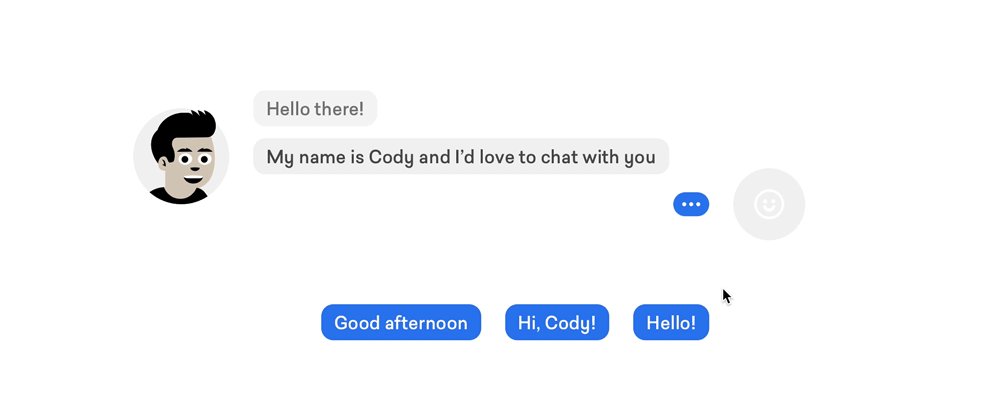
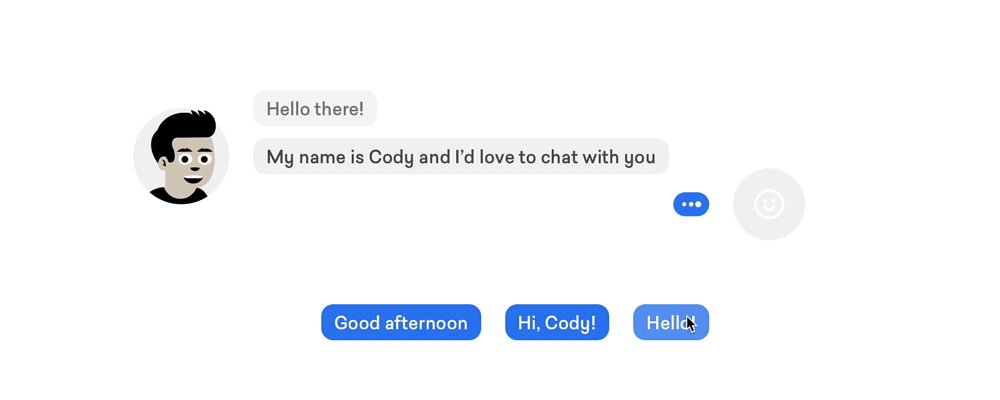
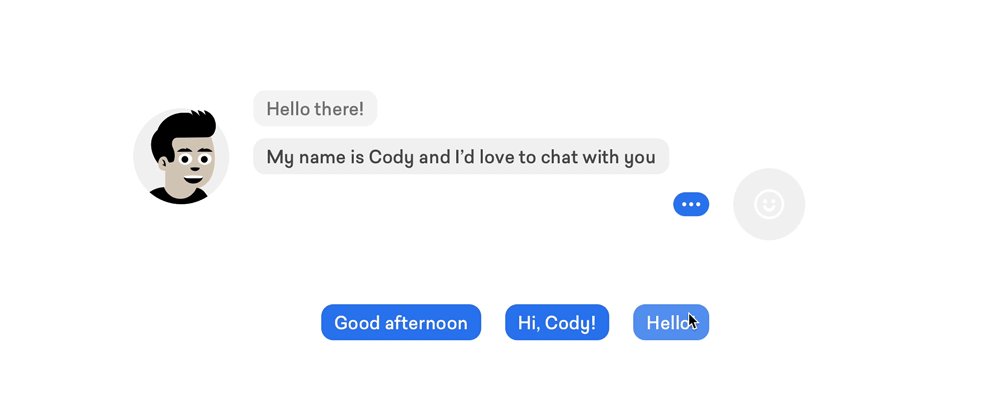
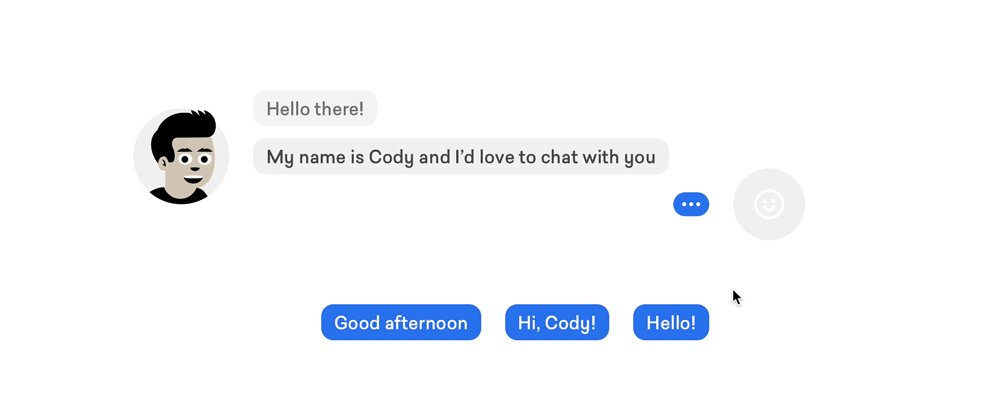
此外,我们决定利用表达输入状态的图标来启发用户——嘿,该你说了。用户头像旁边会显示一个静态的输入状态图标,然后当用户的鼠标划过或悬停在一些区域时,比如说下图所示的按键,输入状态的图标将会进行动效展示。
悬停激活输入指示器 结尾 这绝对是 The Rectangles(团队名)近期研究的最有趣的项目之一。 当他们在线的人还是很少的时候,为他们设计一个对话式的网站,对我们的团队来说是一个有趣的挑战。 这让我们学到了很多东西,说实话 – 我们可能等不到另外一个这样的项目。 现在,我们也可以看到 – 用户体验设计的未来已经到来。 原文链接:https://medium.com/swlh/conversational-ui-principles-complete-process-of-designing-a-website-chatbot-d0c2a5fee376 (责任编辑:admin) |