|
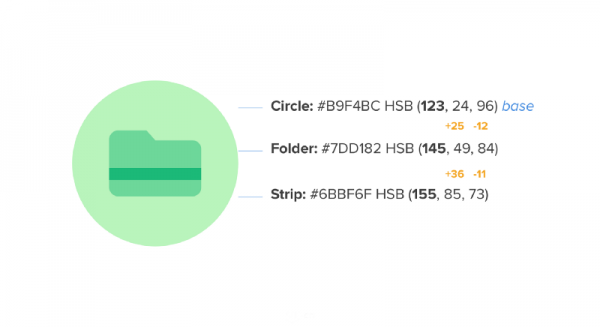
每当我想知道我的设计应该使用什么正确的颜色时,这个公式帮助了我。我认识到,最好是有一个基本色,并从那里开始调整饱和度和亮度,同时保持色相值不变。 选项B
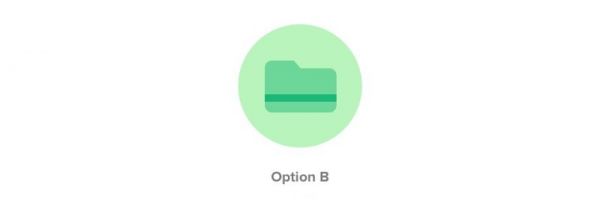
选项B 在选项B中,同样的原理仍然适用(我们上面的公式),但这次色相值会改变。我们在各种设计材料中适用的术语RGB和CMY,现在对我们来说是有意义的。 RGB代表红色,绿色和蓝色,而CMY代表青色,品红色和黄色。当我第一次开始时,这些术语对我没有任何意义,直到我发现了可以使用RGB和CMY进行颜色组合。 现在在选项B中,如果我们想要使底色变暗,我们需要做的就是将我们的拾色器在调色板上移动到最近的RGB方向,或者将它移动到CMY方向,从而得到更轻的变化。例如:
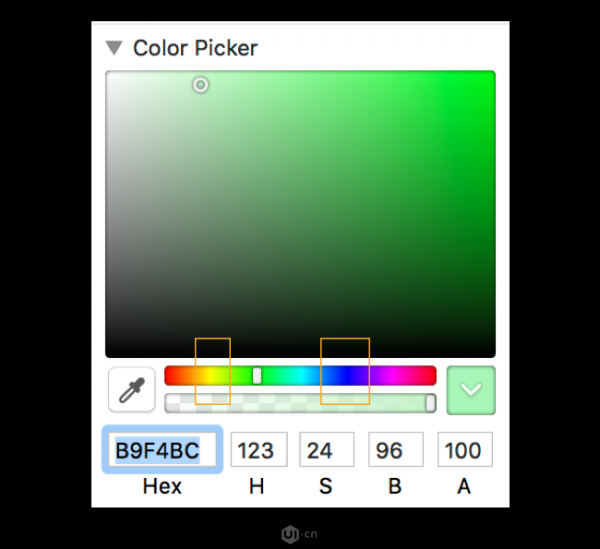
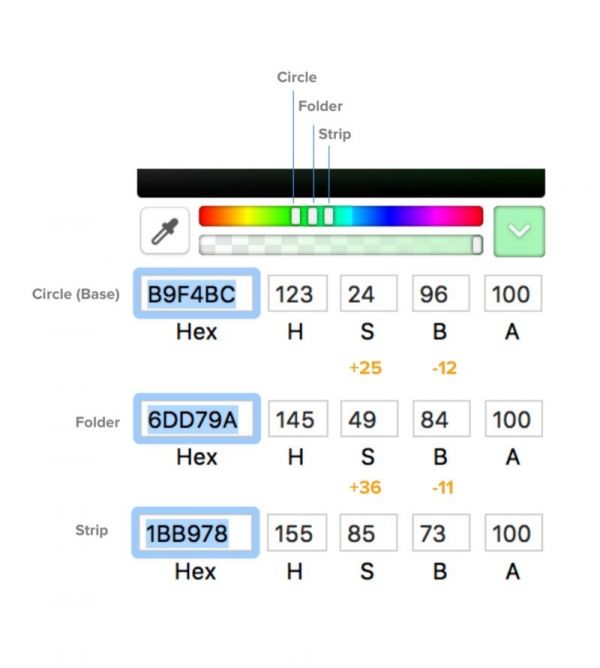
颜色拾取界面 因为想要设计一个更深的底板背景颜色#B9F4BC(圆形背景),并应用到文件夹图标中。这个时候就需要把颜色选择器移动到最近的RGB方向(在这个例子中是蓝色)。但是如果想要一个更浅的文件夹,就需要把颜色选择器往左边移,靠近CMY方向(在这个例子中是黄色) 常见的情况是,RGB方向选择颜色会让颜色变得更深,而CMY方向则会让颜色变得更浅 在将颜色选择器移动到想要的结果后,我们现在应用选项A中的公式,结果我们得到了下面这个配色:
红色,绿色,蓝色(RGB)+选项A公式=深色色调 青色,品红色,黄色(CMY)+选项A公式=浅色色调 4. 使用留白对内容进行分组
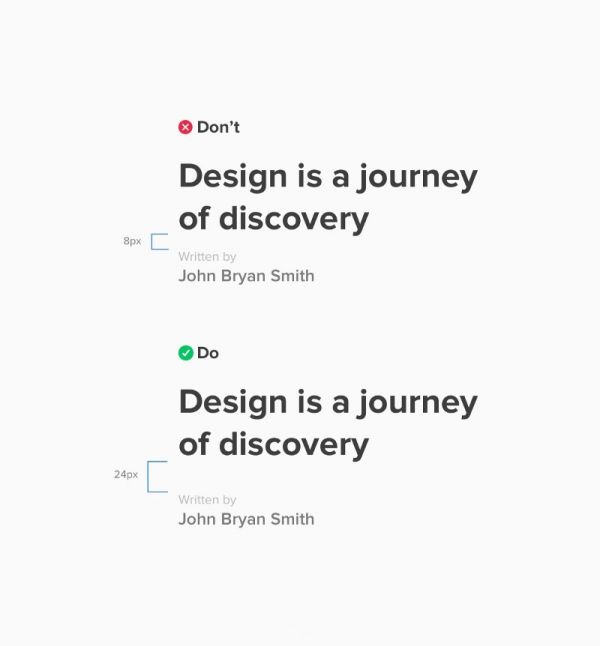
留白要大胆 除了在两个组之间添加一行表示分离以外,使用更大的留白是一个更好的方案。 就像临近原则所说的那样:彼此靠近或接近的对象会被看成是一个组的内容。 以我上面的例子来看,我的目标是要把标题和作者区分开,用一个更大的24px作为间隔会更加合适。 5.使用颜色分隔行
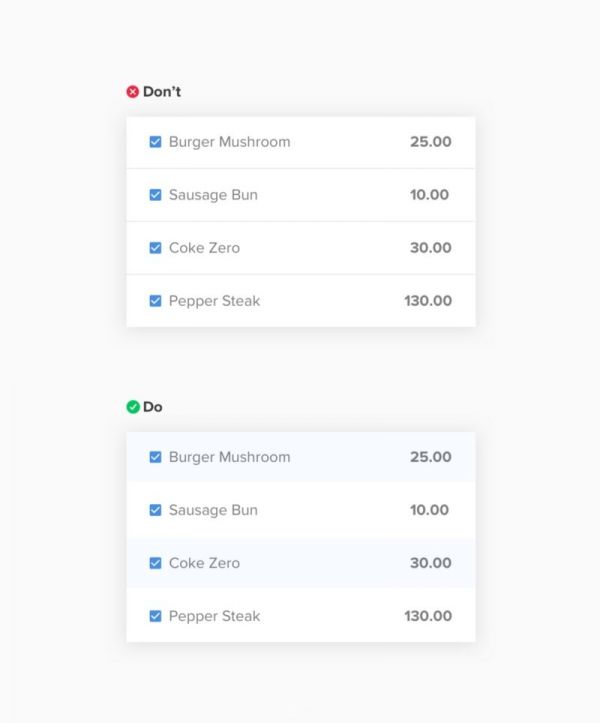
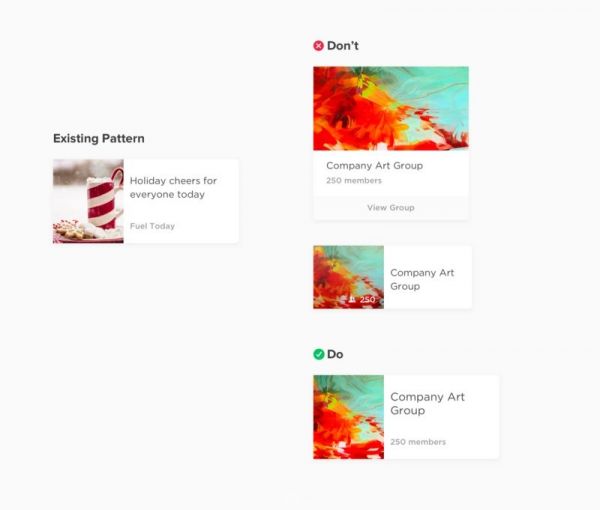
颜色作为区分 在设计时,做列表界面可能会很无聊,因为只需要不断复制组件即可完成。但是在用户看来,阅读这些列表就会很困难,特别是如果在一行与另一行之间没有很大区别的时候。因此除了使用线,添加颜色背景对可读性来说也会有很大帮助,对于设计师来说也更有有成就感。 6. 渐变填充代替文字的投影
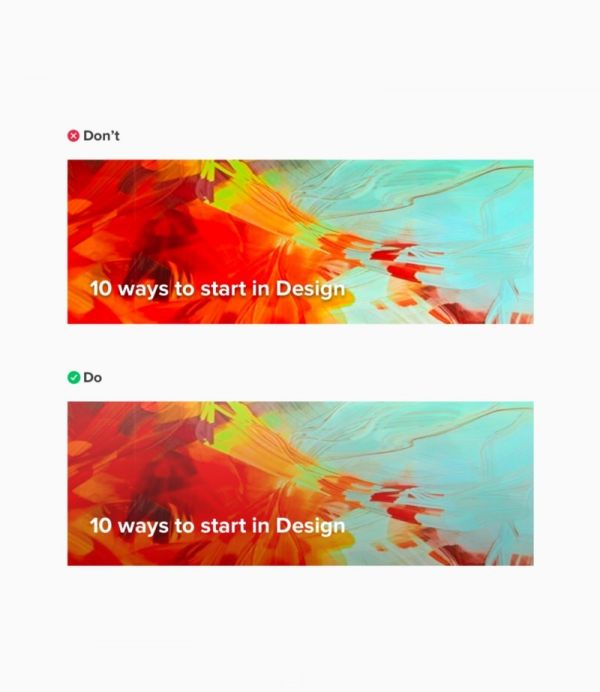
标题设计 特别是在背景是动态的,设计标题并在图片上添加文本就变得非常具有挑战性。通常,带有动态图片背景的文字,常见解决方案是添加投影,但它无助于用户的可读性。它在字母和单词周围增加了更多的视觉混乱,因为它把字母间的留白给填补了。对于一些人来说,黑白颜色叠加是解决这类问题的有效方法。但是最近,我发现了使用渐变填充的新方法。
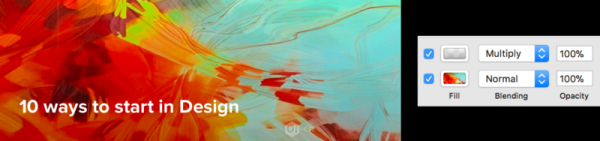
渐变填充方式 这样做比在图片上增加黑色背景或者减少其透明度要容易的多。而且,只是一部分图片有一些灰度,另一些部分依然保持自然。文本的位置会变得更暗,这样可以提升文字的可读性。 7. 行的长度
大多数设计师通常会把每一行做的很长来适应网页宽度。但这样会给用户带来视觉压力,每一行45-65个字符是最理想的。 如果你为了达到理想效果缩短了行的长度,导致右侧有一个非常大的留白空间,如下图所示:
右侧有一个很大的白色区域 不要怀疑你做的初衷,将文本内容进行居中,就可以消除右侧的空白。
居中内容 8. 将设计组件化
|