|
当一个人需要编辑或修改网站设计,级联样式表中发挥着重要的作用。工具有方便新手开发者和设计者轻松学习这种语言及其功能。让我介绍你,层叠样式表(样式)是一种样式语言,用于描述介绍语义(外观和格式)文件的写在一个标记语言。它已被广泛应用并受网页开发者的世界。 今天,我们已编制了一份名单,30个有用的工具和应用程序,将协助和simplyfy工作的开发者和设计者。用下列工具你可以排序属性的任何命令,并能转换你的PS图象处理软件层样式和能够创建自己的响应系统。我们希望观众会发现下面的列表,方便和有用的。享受! 1.Metro UI CSS:用户界面的框架,windows-8一样的界面
Metro UI CSS 的用户界面是一套风格创造了这样的接口。它是一个独立的解决方案,但也可用于与任何其他框架并排。有风格的瓷砖,图像,告示,形式,按钮和排版。该框架也是一个“工作进程”,并提到要丰富更多布局选项+功能。 2.CSScomb:在一个给定的顺序排序属性
CSScomb,免费服务的各种属性的任何命令你想要的(和,其默认的顺序也很好——从最重要的- -)。它与单一+多行代码,除了在线版本,有插件提供了最流行的理念。 3.CSS3Ps:转换您的PS图象处理软件层到CSS 3风格
CSS3Ps,免费云PS图象处理软件插件,转换层,CSS 3。你可以选择几个层和层组和转换在一点击。中风是转换成边框属性。内阴影,内阴影,外发光,转换成网页箱阴影属性。你可以看到结果,风格在浏览器和分享他们与其他人。它可以在窗口或操作系统和PS图象处理软件中,后来。和最佳所有,它是完全免费的! 4.ResponsiveAeon:CSS 3的网格体系架构
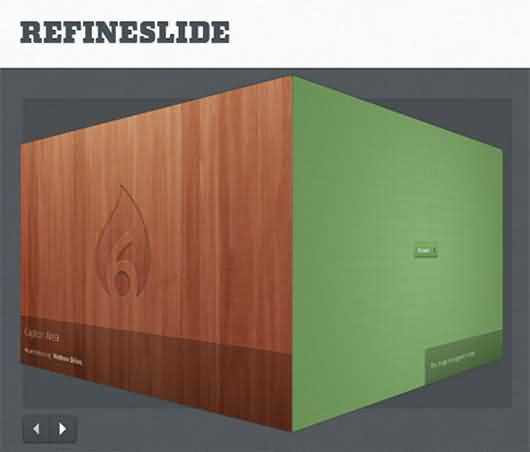
ResponsiveAeon是HTML 5 / css3-powered框架创建响应的布局很快。它有一个网格系统,是基于12个柱1104px宽度共提供了一个很容易理解的使用只有3个基本类别。该框架利用“mediaqueries和可以与任何设备在任何尺寸。除了网格系统,也有风格的字体,列表,表格,按钮和形式。下载包中包括几个文件的兼容性,模态盒和私营部门/人工智能/图标文件的网格。 5.RefineSlide:响应图像滑块与CSS 3的影响
RefineSlide是轻量级(4压缩)插件插件的快速集成响应,基于图像的滑块到我们的网站。该滑块使用CSS 3过渡+三维转换(已是后备),有一群漂亮的过渡。它有一个选项来显示缩略图(自动格式化和响应)或弓箭作为导航(和,有键盘的支持以及)。 6.Photon:一个由三维光引擎
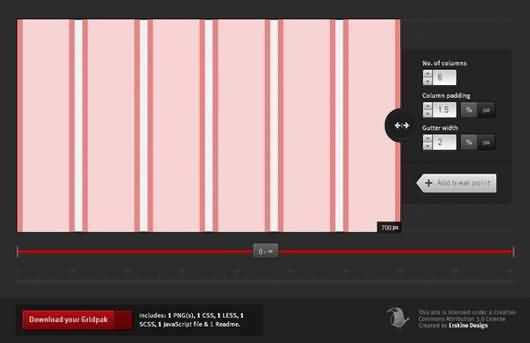
Photon是一个类库,可以添加简单的灯光效果,在三维空间中的任何元素。为创建的效果,它使用webkitcssmatrix对象(它是唯一支持的浏览器引擎)。光源的角度可以定义和随时改变所提供的功能。它可以定义对象被点亮一个接一个或一组他们在一次,我们可以自定义的设置黑色+白色的使用。 7.Gridpak
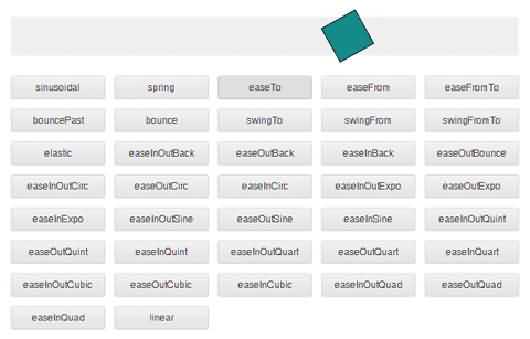
Gridpak的出发点是为你的反应项目,提高你的工作流程,节省时间。创建响应网格系统一旦使用简单的界面,让gridpak做繁重的产生pngs,和脚本。 样式,gridpak产生兼容,即8 +,然而它使用了一些实验属性如媒体查询,box-sizing和background-clip性能使我们建议使用它与图书馆等现代化的保证向后兼容性。 8.Morf.js:自定义功能过渡缓和CSS 3
Morf.js是一个解决硬件加速CSS 3过渡自定义缓解功能包括反弹,弹簧,弹性和更多。一旦一个宽松的功能是触发通过的时候,它是使用webkit-keyframes。图书馆使用shifty.js缠绕规律属性和它是Web Kit只有。 9.Gumby:响应框架与网页界面套件
Gumby是一个敏感的和960px-grid CSS网格框架,可以定制工作的各项决议,几乎没有努力。其液体固定布局的自我优化内容为桌面,片剂和移动的决议和有支持嵌套网格。类似于推特引导,包括一个用户界面工具包好看的按钮,形式,导航+标签和一个小文件,使这些组件的寿命。古比有多个版本下载:12列,16列,混合一个或所有功能于一身的包装。而且,有文件提供方便的设计网格。 10.App JS:创建桌面应用程序与html-css-js
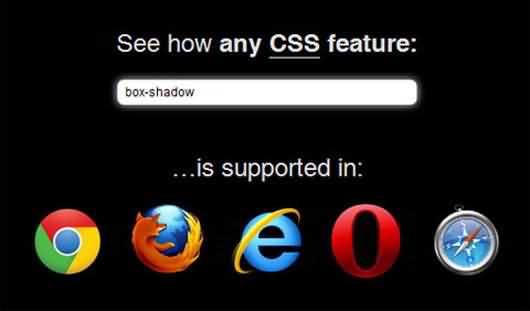
App JS是一个令人兴奋的资源,使我们能够开发桌面应用程序使用网络技术(网页,网页和脚本)。appjs是一个令人兴奋的资源,使我们能够开发桌面应用程序使用网络技术(网页,网页和脚本)。 11.Browser Support:浏览器的兼容性搜索引擎
(责任编辑:admin) |