|
前言 看到这整个标题,很多人会问什么是web App?什么又是百度Site App?干什么用的? 至于WebApp是什么? 笔者一开始也不知是什么,百度百科如是说“WebApp是指基于Web的系统和应用,其作用是向广大的最终用户发布一组复杂的内容和功能。”看了之后有了一点理解。 简单的来说:Site App就是从一个简单的帮助消费者计算汽车租借费用的网页,到为商业人员和度假者提供全套旅游服务的大型复杂的WEB站点,都是WebApp。它包括一些完整的WEB站点,WEB站点的专门功能以及在Internet、Intranet或ExtraNet上的信息处理应用。像前不久爆出来的“火狐OS”笔者就认为是一个 Web App。 关于百度Site App 我们先来看一则2012年9月3日来自“百度Site App”百度空间的公告 自即日起,百度Site App平台正式上线了。 百度Site App是致力于为开发者提供从生成WebApp到流量、用户引入再到变现的综合服务平台,亦是国内首家的WebApp在线生成服务平台。 百度Site App依托云OS平台的结构化站点处理能力,为开发者最低限度降低WebApp制作成本。开发者可以直接通过平台操作,轻松实现WebAPP在线效果定制及生成,无需任何线下开发成本。 且百度Site App由移动搜索产品负责运营,皆在推动移动互联网优质资源的健康发展。专为手机终端所设计的WebApp在内容可用性、浏览和交互操作的易用性上都更具优势,将获得更多的移动流量及用户的引入。 各大IT媒体也发布了标题为“百度Site App开启中国WebApp时代大门”的新闻。 百度Site App尝鲜 笔者在写这边文章的时候,是一边用自己的个人博客来通过百度Site App来体验的,具体会是个什么结果,笔者也不知道。让我来按照“百度Site App”百度空间提供的教程操作吧,请大家拭目以待。一起来体验百度Site App。 1、通过来进入百度Site App的页面,首当其冲的就是如下图的文本框,我们在里面填入自己的站点域名()。
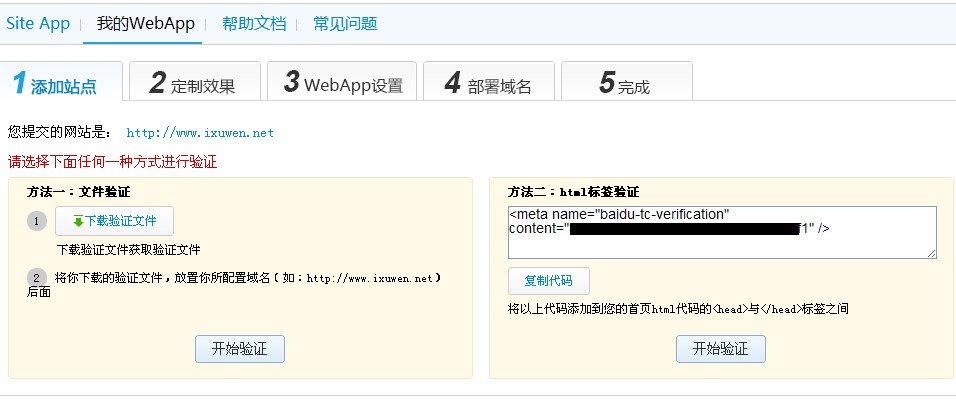
2、之后我们就被带到了站点认证页面,这是为了认证你对这个站点的所有权。这里笔者采用了第一种认证方法。下载了认证文件后,点击开始认证。好了,出现了选择模板的页面了,说明笔者的站点通过了认证。
3、看完教程我们就加入了选择模板的局面,如下图,笔者选择了蓝色的模板。这个过程很简单,类似wordpress的布置小工具操作。这里就不一一详述了。
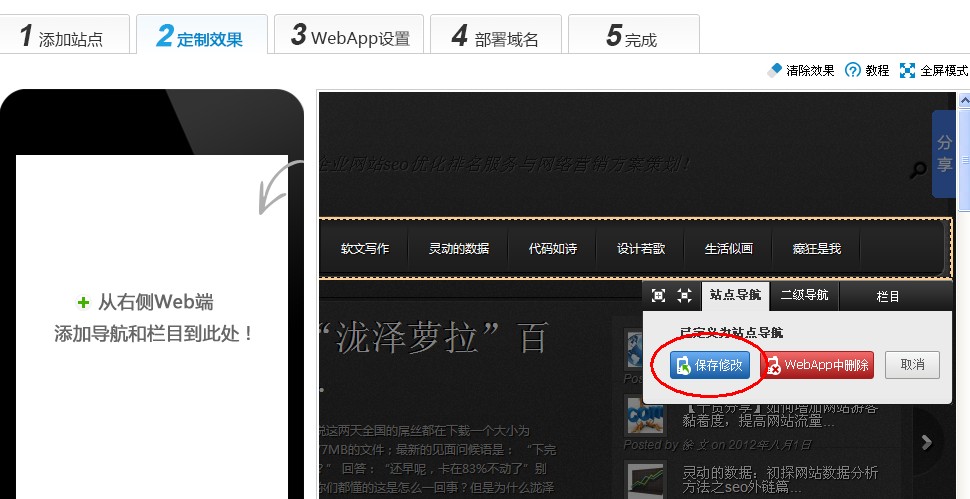
4、好吧,在进行到“定制效果”这个步骤得手卡壳了,在定制webapp的站点导航的时候出现了错误,在第一次定制站点导航的时候它提示“无法被添加成此组件”,我退出了页面,重新进入后,它又告诉我的站点导航已经定制好了,当我做了一点改动再次保存的是后又提示“无法被添加成此组件”,换了纯文本的区域,试了好多次都是这样的提示。
很遗憾!本次体验就这样夭折了,这是一个失败的体验。操作严格按照官方的教程。笔者的博客程序使用的是wordpress。造成本次体验失败的目前确切原因未知!以下是笔者分析的几点原因: 1、原站的导航栏使用了图片导航,这点排除。通过查看代码,原站主题的导航栏不是图片导航。 2、原站的导航栏使用了flash导航,这点排除。同样的,原站主题的导航栏不是flash导航,是文本的。 3、原站导航栏使用了JS代码,这点可能性很大,因为原站主题导航栏有一个随鼠标移动的滑块效果。不知道百度Site App抓起站点信息的机制是不是和百度蜘蛛的一样,原站的导航栏是可以被蜘蛛抓取的。但是,笔者在在尝试选中原站的纯文本区域来定制的时候,还是出现了上述的错误,这点有点让人百思不得其解! 4、百度Site App自身Bug。这个也是有可能性的。 在此明笔者希望,百度Site App能够走得更远,为广大的开发者提供完美的学习平台,推动中国的WebApp产业向前发展! 本文首发于: (责任编辑:admin) |