|
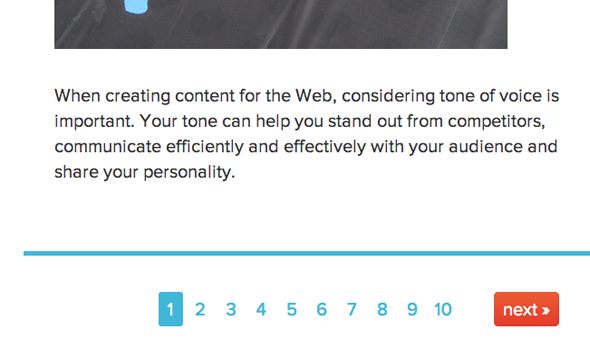
【编者按】本文作者@子木yoyo 发布于其个人博客。无论是在web页面还是手机应用,信息往往无法在一个页面全部展示,这就需要用到一些可以扩展页面信息的交互模式:分页(Pagination)和加载(Continuous Scrolling)。分页和加载都是非常常见的交互模式,我们每天都会遇到,也正是因为太常见,我们甚至感觉不到它们的存在,浏览到页面的底部时,看到分页就顺手点一下,自动加载了就继续阅读。 但正是这小小的一点,也会带给用户很不同的微妙感受。本文就来聊聊这些小差异带来的大不同。 分页 分页可以将大篇幅的内容分成小块,显示在单独的连续页面上,便于用户理解和查找。可以让用户清楚的知道,自己所要浏览的内容到底有多少、已经浏览到哪个部分、还剩余多少。分页可以使用户对所浏览的内容有清楚的预期。 篇幅较长的文章是一定会用到分页的。一是给用户内容多少的预期,二是可以给浏览者提供一个停顿。如果用户看一篇文章已经翻了十几屏,滚动条还是停留在浏览器中间靠上的位置,那该多绝望。
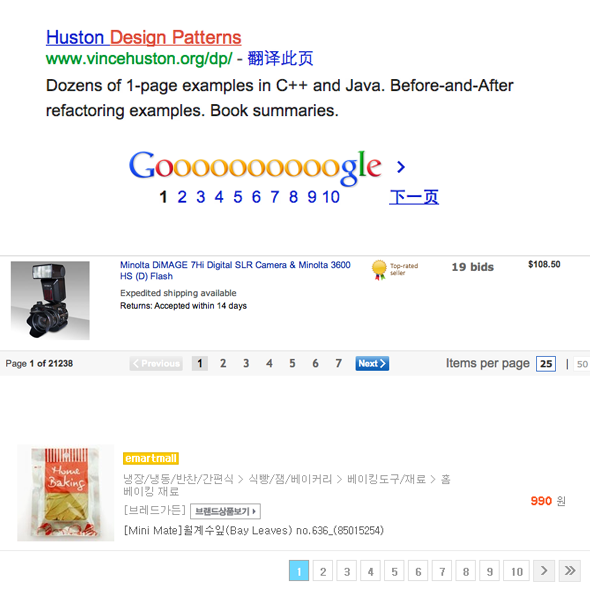
再来看看搜索引擎和电商网站,也一定会看到分页控件。
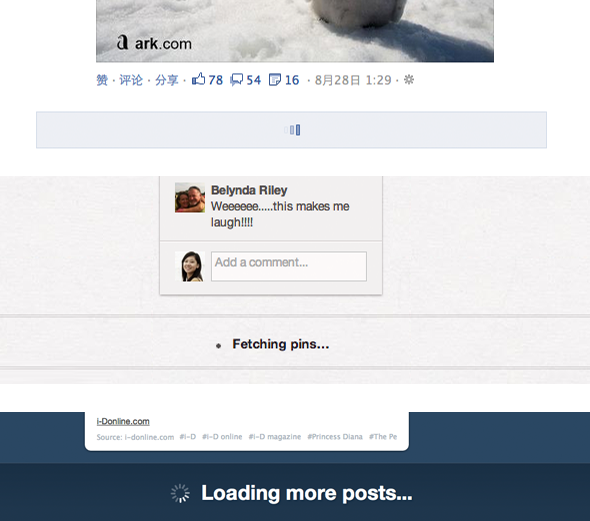
在搜索或是查看商品列表时,内容的多少根本无法预期,分页的第一个作用自然还是告诉用户要浏览信息的量。第二,分页可以让用户快速的跳过一些不想看的信息,或是快速跳转到首页或尾页,自主的选择想要浏览的内容。第三,分页非常便于定位和回找,也许在搜索一条裙子时,我已经翻到了第五页,突然想起第二页有条好像还不错,可以直接跳转快速找到它。 分页控件实际上是给网站的内容创造了一个自然的停顿,这个停顿运用得好的话,可以让产品更有节奏感。但是当用户浏览完一页的内容时,就必须停下正在进行的阅读,通过点击进行跳转来获取更多内容。不可否认,这个停顿会在一定程度上打断用户的思路。在遇到分页时,用户很有可能会去思考,是继续浏览呢?还是离开网站呢?所以遇到分页时,往往会流失一部分用户。 连续加载 连续加载是一个与分页相反的交互模式,信息之间没有明显的界限或是停顿。当页面滚动到底部,新的信息就会被自动加载进来。 各种社交网络就特别喜欢用这种控件,用户不会被打断,可以顺畅的一直浏览下去,沉浸其中。
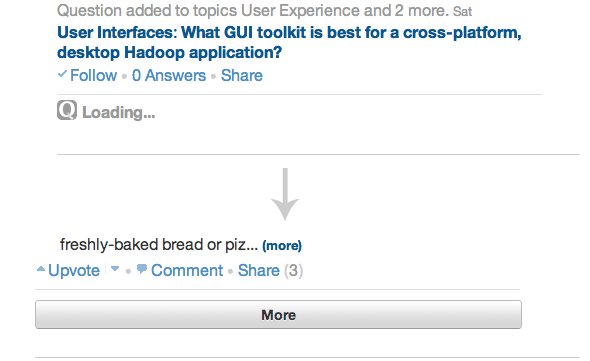
但是由于信息是自动加载的,页面看起来好像没有结束,很难预测页面的内容到底有多少。一味的加载会让用户产生迷失感:这一页的内容到底有多少呢?我已经浏览了多少内容?我什么时候才能读完这一页呢?对于这种没有停顿的页面,用户想要搜寻之前看到过的信息时,也有些困难。但对于这种以休闲娱乐为主社交型的产品来说,使用不打断用户信息流的加载方式,还是非常合适的。 使用分页控件时,用户必须通过点击才能查看到更多的内容,所以说,信息获取是用户主动请求的。而使用连续加载时,新的信息是被自动加载进来,用户是被动的接受。 折中的方式 分页和加载各有利弊,如今的很多网站也会采取一些折中的方式:分页加载一起用。 如Quora,会在自动加载4次后出现一个“More”按钮,在连续的信息流之后,给用户一个停顿,让他们去主动的获取更多信息。
新浪微博也采取了这种折中方式,自动加载两次后出现分页。对于大多数用户,在闲暇时浏览微博,加载两次的内容已经能够满足他们,对于需要浏览更多信息的用户,也让他们知道自己到底浏览了多少。
为了使用户可以快速看到更多图片,Google图片搜索也采用连续加载的方式,但在搜索图片时,用户也非常需要明确的自己的位置,也很有可能会回去找刚才看到过的图片,所以Google在同一页中也会标出页码,便于定位和查找。这也是另一种折中的方式。
手机客户端 在屏幕更小、使用场景更多变的手机端,滑动显然比精确点击更简单更不容易误操作。手机端产品信息架构相对简单,用户浏览时长相对较短,使用时注意力也相对分散。所以大多数app都会使用连续加载的方式。而且加载也比分页控件更省空间。
但像搜索引擎这样的产品,还是保留了分页的设计。
选择加载还是分页只是设计中一个很小的点,但出色的产品都是由无数个这样的小点组成的。根据产品的特点,选择最合适它的交互方式,就是交互设计师要做的事。 原文链接: (责任编辑:admin) |