|
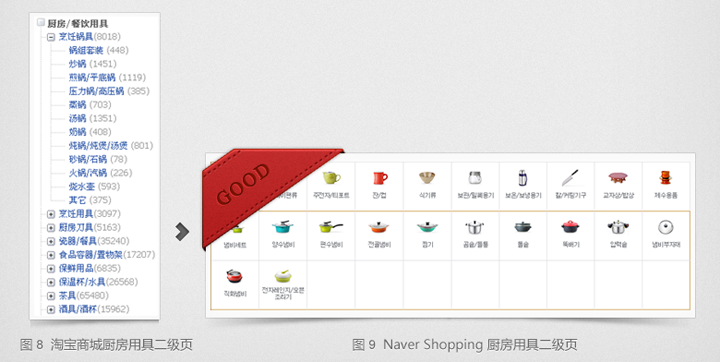
图9 Naver Shopping_厨房用具二级页的分类筛选,采用了图标加文字的形式,同样是查找高压锅,虽然是韩语,但是恰当的使用具象化图标,使用户基本上看懂,可以缩短用户操作时间,让用户更快捷地找到目标链接。对于中高级用户,对网站更加熟悉后,图标就更方便了。
与软件的设计主要针对中间级用户的不同,web界面设计需要针对新手及初级用户。用户在网站上愿意为之所付出的学习成本更低,更加缺乏耐心,则web界面需要更直接,让用户认知过程更短。而文字本身并没有视觉传达功能,恰当的使用图标,把要表述的功能可视化呈现给用户,可以缩短用户操作时间,往往效果更好。但也要根据用户效率,否则会成为鸡肋。 控件元素四:列表视图 列表视图(List View)是一个显示项目集合的扩展列表框控件,用于通过单选或多选的方式,查看并操作一个数据对象集合。 图10 SNS常用的好友分组和管理,采用列表的方式,列表目录清晰,但用户对其的选择管理成本稍大,特别是对于批量管理复杂。
图11 google+“圈子”,查看更直观,批量管理操作也更简单,通过拖拽方式对用户分组,强调对好友的少层级管理,保证页面简洁,让体验变得有趣而可爱,更符合用户的心理模型。
总之,围绕着“快、明确、高效”的信息传递定位,揭其根本从功能模块、任务流程、界面控件元素、信息承载等方面去提升体验的有效性和合理性,设计中根据目标受众的需求、行为,合理运用可视化方式,使产品更易用,提高用户体验。 来源:UEO 原文:?p=1126 (责任编辑:admin) |