|
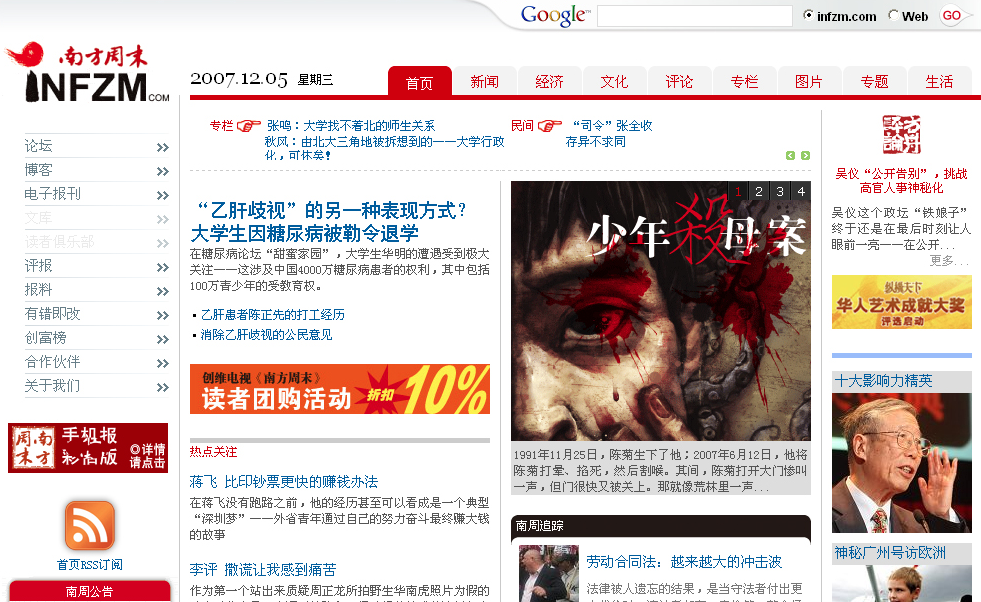
中国我选择的是比较严肃的《新华日报》和《南方周末》。《新华日报》突出国内大事(和报纸的内容架构类似),《南方周末》则时常把关于国内社会民生的负面新闻(如黑煤窑矿工、自然灾害)放在最醒目位置(图6)。展示弱势群体的真实境况、揭露社会黑暗面无可厚非,但是民众在心痛、抱怨、甚至咒骂之后,往往一切回归常态,不了了之,所以,媒体应该同时增加一些正面的引导,包括精神上和行动上的。
图6:《南方周末》网站首页(截图时间2007-12-05、2012-09-20)几年来风格有变,主要位置的话题类型不变,一直偏重国内社会负面新闻 瑞典和意大利则由当地大学生推荐的生活化报纸《Dagens Nyheter (Daily News)》、《Aftonbladet (Evening Paper)》和《il giornale (Newspaper)》《Corriere (Messenger)》(图7、8)。发现意大利人尤其钟爱娱乐新闻,占了三分之一之多,而瑞典的报刊话题比较均衡,社会、政治、娱乐新闻为前三名。
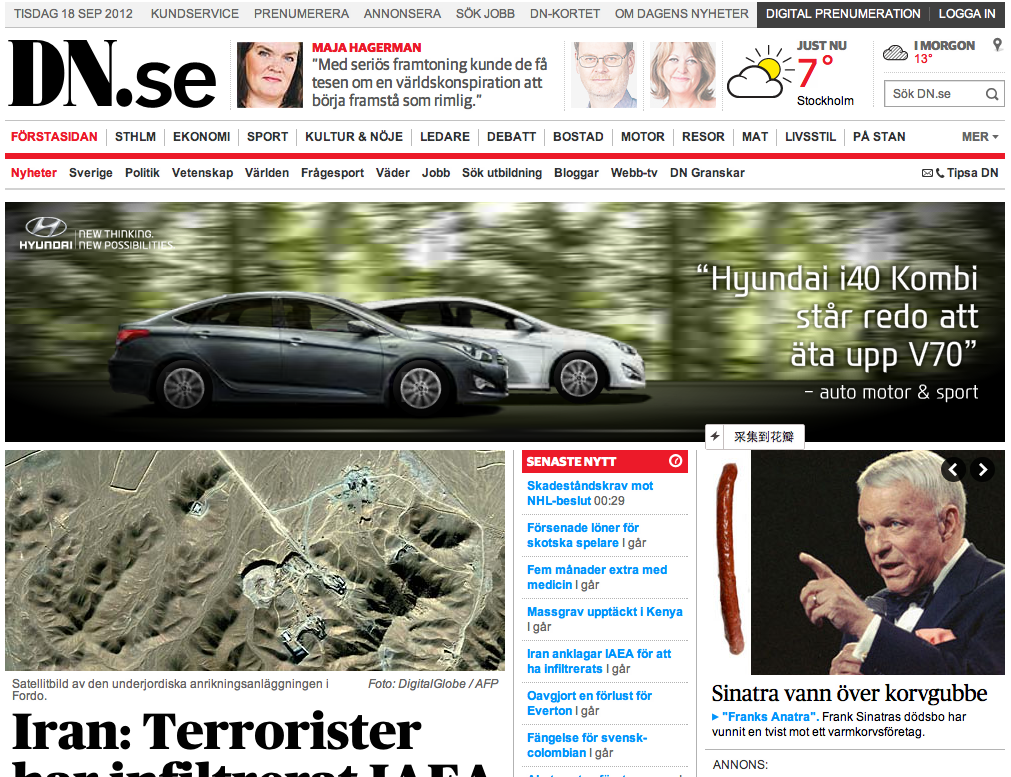
图7:瑞典的《Dagens Nyheter (Daily News每日新闻)》的网站首页(截图时间2012-09-18)
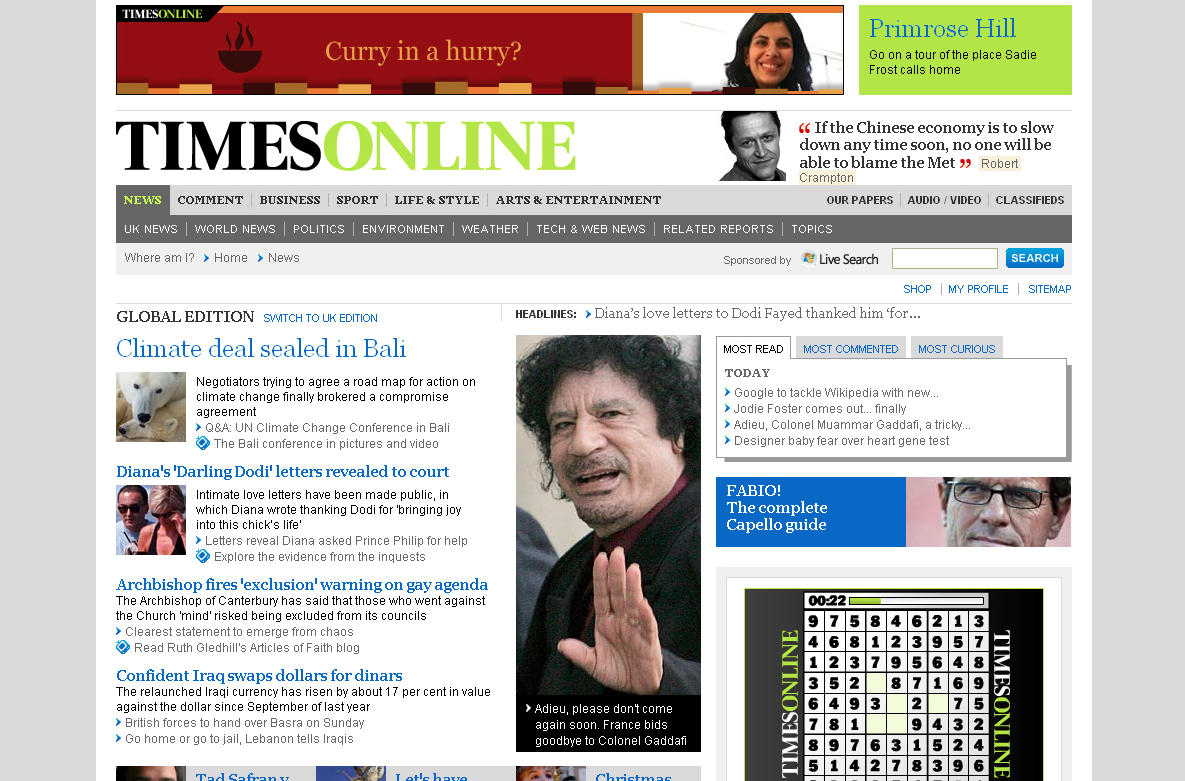
图8:意大利新闻报《il giornale (Newspaper)》首页(截图时间2012-09-18) 英国因为选择的是比较严肃和国际化的《泰晤士报》和《卫报》(图9),主页的主打内容大多是国际政治方面的新闻,特别的是体育新闻占14.89%,其它三个国家的前三甲都不包括体育新闻。
图9:英国《泰晤士报》网站首页(截图时间2007-12-15,2012-09-18),现在的版本倒是没有五年前的清爽了 在色彩上,国内的两个网站相对偏爱大蓝、大红的颜色,对比度也更加明显,这一点正与刚刚讨论过的喜欢热闹的国民性密切相关(图10)。
图10:新华网首页(截图时间:2007-12-10、2012-09-18)。值得一提的是,现在南方周末已经改用当年Times的主色浅灰色,而新华网延续了传统的红蓝色调。 二、无序 国人对于秩序、规则甚至法律的态度层次比较复杂,相比之下严谨的德国人和刻板的日本人显得似乎有点头脑简单了。曾有人戏言如果当年韩非子不是被妒忌他的李斯害死,中国现在就是法制社会了。这是玩笑话,但是中国千年来道德约束和集权统治的影响远远大于法律制约,这是事实。拿我们每天必须面对的交通来说,机动车常常突然出现在人行道,电瓶车在机动车道上横冲直撞,行人则在不同车道上悠闲地漫步。这种无序的状况一方面是法律的不健全和执法的不严谨所致,更重要的是国人普遍没有遵守秩序、维护法纪的习惯,而更多的是如何利用漏洞和缺乏监管某私利,或是成为凌驾一切规则之上的特权阶级,因为另一方面,等级森严、过于注重个人私利(同时不愿别人得到的利益高于自己的)、无社会责任感,也是国民千年来的特性。 真实社会的无序性导致了虚拟生活的无序,我曾经为多个不同类型的网站和在线系统做过可用性测试,其中一个屡见不鲜的问题就是缺乏统一性,只要产品的结构层级变深或变宽,最基本的导航的统一就十之八九无法做到,更不要说步骤条、字体、文字缩进、间距、翻页、按钮等其它细节。随手翻了一下京东商城,头部的导航就不一致(图11):
图11:京东商城首页和团购 的顶部导航(截图时间:2012-09-11) 无序还表现在项目规划不完善、责任不够明确、工作缺乏严谨流程,这些经常导致某些必要而不常用的页面内容缺乏及时的更新和维护,或是因为更新内容超出最初设计时的承载力而造成结构混乱。一个经常被忽略的页面就是帮助资讯页面,比如新浪免费邮箱改版后帮助中心并未做细节上相应的更改,虽然整体结构没有大变化,但个别应用还是会出现无法找到的情况,比如App应用,帮助中心中的截图是旧版的,现在已经无法根据帮助信息找到应用的入口了(图12)。
图12:新浪帮助中心中免费邮箱部分与目前的版本不一致,已无法根据截图找到相应应用 (责任编辑:admin) |