|
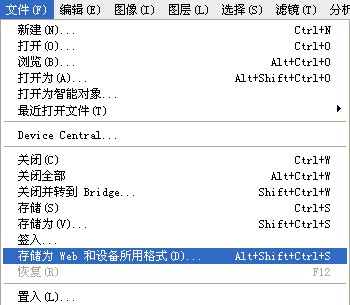
页内优化是SEO最基础的部分,随着搜索引擎的排名技术不断改进和成熟,优化好一个网站所要准备的工序已经变得越来越复杂了,可以说现在网站即使拥有优质的内容也不代表会有好的排名了。事实上,影响网站排名有很多种因素,但其中最重要的因素之一应当还是页内优化做的好坏。 而我们知道搜索引擎对文字的识别要远远强于图片和Flash,所以文字类的网站通常更容易进行页面的优化,但图片类网站的页内优化就没文字那样容易理解了,所以本文将具体介绍一下图片网站的页内优化方法。 做好图片站的页内优化,除了应该注意图片的几个标签的正确设置,还要关注图片的相关性和网页加载时间,下面我们分开来说明: 1.图片的相关性 相关性是很多站长很容易忽略的SEO因素,图片与文章相关可以提高用户的体验度,而且加深读者的理解,这是我们配图的基本目的。事实上,随着技术的进步,搜索引擎已经可以识图片内的部分内容,所以,在介绍法拉利跑车的网页上用火车做配图是非常不合适的。我知道这点算是常识,但还是想把此点放到第一位以引起大家的注意。 一句话:做任何事勿忘其最根本的初衷,勿被“乱花渐欲迷人眼”! 2.Alt标签 Alt标签可能是所有图片标签里最重要的一个,因为Alt是英文“替代物”的简写,在网页中,如果一个图片在浏览器里无法打开或者加载时间过长,浏览器会自动在图片位置调用alt标签的内容显示给访问者,而且,搜索引擎可以轻松读取alt标签从而判断图片的主题,所以,该标签具有给访问者和搜索引擎都有作用。 正确填写alt的原则是简洁明了且描述清晰,应注意避免过于冗长的描述,比如一张田园风光的图片的alt标签可以是:中国云南乡村或者欧洲田园风光等。 3.图片体积和页面加载时间 图片的体积大小对于页面的优化也很重要,因为大体积的图片会延长页面的加载时间,一个页面如果加载了10秒钟还没有打开的话,绝大部分访问者都会流失。所以搜索引擎也开始关注页面的加载时间并将其作为排名的一个依据,因此图片的体积在页面排名中也起了一定重要的作用。要降低图片的加载时间,需要站长应压缩好图片,注意gif和jpg以及png三种格式的合理选择,矢量图,轮廓图等尽量采用gif压缩,颜色较多的可以采用jpg,避免使用gif。此外,photoshop提供的针对网页专用的“存储为web和设备所用格式”可以有效降低图片体积:
同理,如果采用的服务器很慢的话,也会造成网页加载时间过长,不利于排名。 4.文件名 给图片合理地命名和把关键词放在url中的效果一样的重要。含有关键词的URL可以帮助搜索引擎识别某url地址页面的关键词,含有关键词的图片名称同样可以加强搜索引擎对关键词判断的准确度和提高相关性。 所以我们应该避免使用DSC0019.jpg这样的图片名,合理的图片命名应该采用关键词拼音+连字符的形式最好:guan-jian-ci.jpg 5.图片链接以及链接的title标签 图片是吸引用户点击的利器,所以如果加链接的话,不要让图片链向自己本身。应为其设置链到站内其他和图片相关的文章,这样可以使用户在网站停留更长时间,也可以降低跳出率。 注意在加链接的时候要设置好title标签,title标签是专用于链接中表示链接名称的标签,该标签可以用作提示用户点击要去的位置等等。 如果你是wordpress用户,用all-in-seo插件可以轻松设置图片的alt,链接的title等标签。好了,以上的简单建议不仅有助于图片网站的SEO优化,还可以为网站带来更多的流量。希望广大站长朋友们养成良好的习惯,把图片网站优化成功! 转载请保留版权链接 谢谢! (责任编辑:admin) |