|
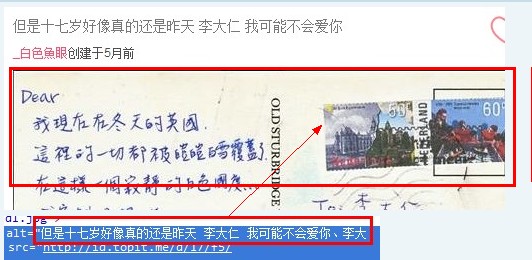
众所周知,图片网站可以引爆网站的流量,其实呢,最近也一直观察很多流量的网站,发现很多流量网站都具有他们的seo的特色,这篇文章呢,就用一些图片流量的网站所用的seo技巧来述说一下这些流量优化的技巧吧,如果你也想好好做一个图片网站,那么我希望这篇文章可以给你们一些小小建议吧。 第一点:ALT标签的使用 相信很多站长都明白alt属性对于图片的重要性,那么这里呢,突然想问一下,title属性对于图片有啥作用呢?alt和title都是图片的属性,那么两者之间有什么去呗和作用呢?大家可以思考一下哦,在文章最后揭晓答案;这里呢,提到了alt标签对于图片的使用,一般在图片的属性中,加上alt=”“这样的字段,为什么呢,因为alt可以解释这张图片是做什么用的,其实在很多网站之上都放弃了alt属性的,以至于搜索引擎都不知道这张图片具体描述的是什么,其实呢,alt属性除了解释这张图片是干啥的,还有一个更大的意义在于,可以在搜索引擎中获得图片的排名,如下图所示,
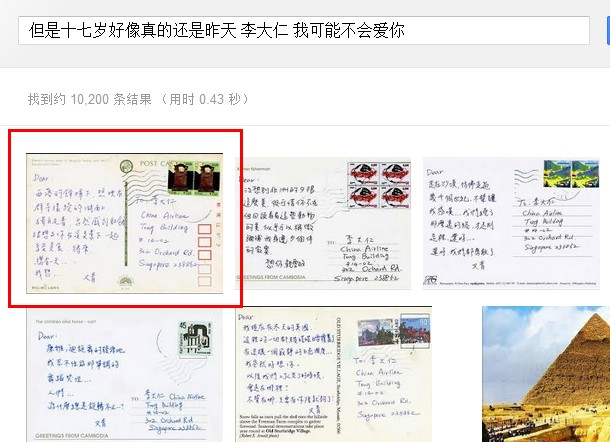
这张图片已经被我描述了,alt=”但是十七岁好像真的还是昨天 李大仁 我可能不会爱你“,那么我们在搜索引擎图片搜索中,搜索这样一句话,可以看下,如下图
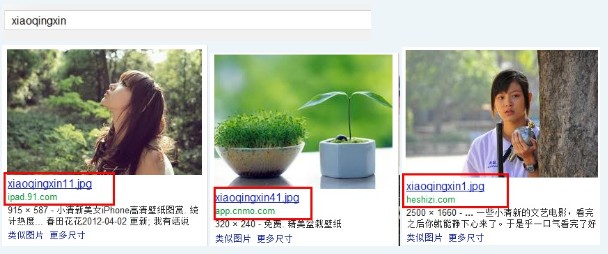
搜索之后得到了如图,而且更多的是相似的图,说明了这样的图已经被很多站长标记过了,从而获得了这个关键字排名,也说明了alt从另一方面给了图片的搜索排名机会,可以获得更多的流量。PS:一般来说alt属性都是和网站标题相同的,在很多网站,这样设置可以通过标题的相关性传递给图片的相关性,同样可以吸引可能的相关性流量。 第二点:图片URL和图片命名的方式 其实图片URL也是一个可以为我们带来流量地方,特别是图片的路径问题,这种包括URL和图片的命名方式,下面呢,就站在搜索的角度中探索一下这种方式的与众不同,那么如图所示,就是笔者搜索之后得到的结果,笔者搜索的是“xiaoqingxin”,如图
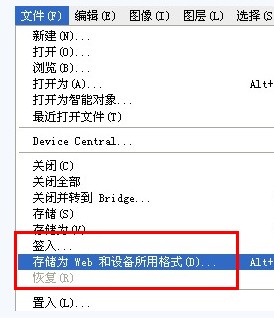
这就是笔者找到的搜索引擎对于这些图片命名方式和URL的理解,那就是如果URL中,或者图片名称之中含有搜索的关键字,那么你最终所得到的结果可能会有一定的相关性,那就是搜索的词和我们所命名的词具有一定的联系,所以说,在以后的图片命名之中,还是需要有一定的技巧的,相关性往往会带动这个页面的排名和权重,所以说,一点一滴,在图片网站中都是需要把控的。 第三点:图片的大小合理掌控 不知道有多少站长是因为图片迟迟没有加载出来而让用户直接关闭了网站,记得有人说过“用户对于网站的忍耐时间是10s,如果还没有加载出来,那么对不起,直接关闭”,这多么的形象解释而来一个网站的速度重要性,是的,速度对于一个网站太重要了,可是如果一个网站是满满的图片,那么应该怎么做呢,图片的加载速度慢,一下给一点对于图片网站的建议吧。 a)网站GZIP压缩,一份图片网站是必须要使用的,毕竟图片大小,如果还不进行压缩一下,那么服务器传输如何快的起来。 b)图片大小严格要求,记得在PS中,我们就有这样的方法,下面直接上图
这种方式也是以后我们在处理图片中必须要好好掌控的,毕竟减少1KB,就会多一个用户。 c)图片的延迟加载,其实很多网站现在都在使用这样的代码,比如在各种类printerest网站中,往往就是如此,这种方式的体现就在于只有当用户往下拉,往下请求了数据,才调用这些图片的资源,这一招在图片网站中用的也是非常广泛的。 第四点:图片的链接的重要性 很多时候,用户都会被图片所吸引,然后就会情不自禁的点击一下这些图片想查看下一张,这是我们常见的用户体验,不知道你的网站可设置否,是的,对于图片的链接的重要性就在于满足了用户的体验,很多图片网站都将链接链接向当前页面,从而误导了用户,让用户点击之后,却发现页面没有跳转,这是多么大的伤害体验啊;其实呢,图片网站的重要性就在于,图片是需要点击的,点击之后对于用户来说是一页一页的看的,不是有句话说的好,哪里不会点哪里吗,如果你的网站是一个平台,那么所有来到你网站的用户都是会点哪里的,设置链接吧,这是每一个图片类网站都必须要学习的一关。 关于以上四点是笔者小小进行总结的图片类网站的设置技巧,对于seo来说,更多的还是在体验,烤漆房配件,,精心原创,下面呢,解答一下开篇所设置的题目吧,alt和title的区别吧,一下有三点可以区别一下,第一点:alt是当图片不存在时的替代文字;title是对图片的描述与进一步说明;第二点:一般情况下,当鼠标经过图片时title值会显示,而alt的值不会显示,而关于搜索的识别作用已经提到,不再说明咯。 (责任编辑:admin) |