|
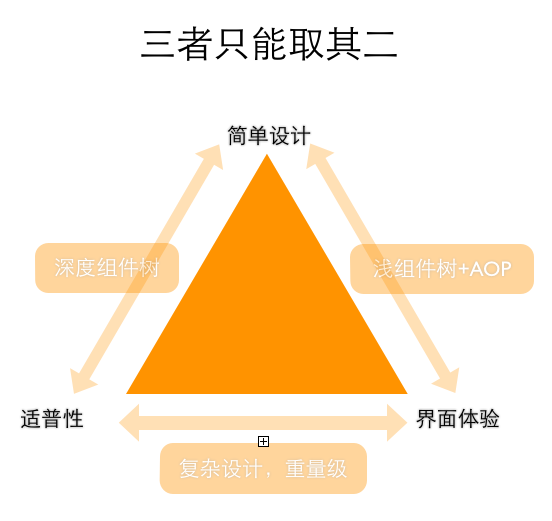
对于一个组件、模块,同时追求简单设计、适普性(字段级扩充)、界面体验是不可能的。如果场景需要适应字段灵活扩展,那就采用纵切的模式。如果使用场景需字段确定,需要更多细节控制力度,那就横切,AOP式。如果两者都要兼顾,就需要引入复杂设计,综合运用横切和纵切。但是这样形成的最终设计会很复杂,开发和可维护性上会有代价付出。
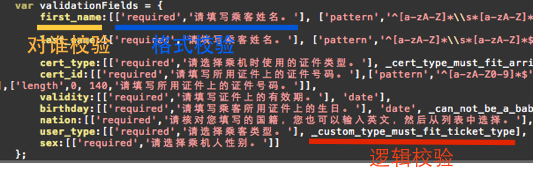
对于淘宝机票这类互联网应用,使用了横切的方式来拆分组件,因为在这个场景中,字段的数量是相对固定的,而围绕固定数量字段的优化需求是层出不穷的。然而在企业内网应用或者网站后台web应用中,字段的变化会比较频繁。建议主要采用纵切的思路划分。 表单校验 有表单的地方就有校验。项目初期,校验的功能总是不起眼。等待项目后期时候经常会发现校验已经占据了巨大工作量并且成为海量bug的源头。因此校验是一种典型的容易被轻视单又蕴含巨大工作量的事情,需要特别对待,专门设计。 一般来说,这根据校验根据其复杂度可以分为以下两类: 格式校验 格式校验一般是校验用户输入的格式是否满足要求,比如是否数字、电话号码、邮箱等等。此类校验的特点是校验域单一,一般只对一个input或者某个组件的value进行检查。格式类校验应与与用户展现非常接近,一种非常好的做法是将此类校验信息直接描述在html标签属性中。html5中input的pattern属性就是一种基于这种思想的解决方案。 逻辑校验 逻辑校验是满足格式校验后,继续进行的与业务相关的校验,例如是否存在相同用户名,输入的生日是否和身份证号不符等等。此类校验的一般涉及多个输入域,要综合处用户的输入内容一起校验。此类校验逻辑复杂,不适合写在html中。 目前有很多流行的form校验框架解决校验问题,如何引入合适的校验框架,先从理解校验这件事的过程开始。 典型的一个校验过程如下,用户在某个input处完成输入,应用在某个时刻被触发校验,可以是失去焦点或者keyup或者其他。被触发的校验过程找到此处input所需要的校验规则(有时候这个规则被直接写在html中)判单正确与否,如果正确,可能有提示,如果错误,可能也有提示。 从以上场景的描述中,可以找到校验的几个关键环节。这里局部采用一下管理学上经典的5w1h问题分析方法来分析问题 who: 哪个输入控件的内容需要校验。这是框架是解决不了的。要对哪个输入域做校验应该是应用传递进入的。 when: 何时被触发校验。比如说是“who”失去焦点时。变化太多,框架解决不了。只能被动触发。 what: 做什么校验。有时候这个”what”被写在html中。基本上,所有格式校验都是固定的,这个问题应框架解决。但框架应预留接口做更加复杂的业务校验。 how: 校验完毕后的动作。框架不能决定做什么,但是在校验结果出来后,框架应能知会到外部调用者。 在设计框架或者选择已有框架时,首先要区分框架的边界,简单来说,就是做什么和不做什么。框架应实现相对固定的业务流程。同时对可变部分预留足够的灵活性。 一个通用的校验框架一定是不含界面部分的。界面是多变和难以穷举的,是用tip显示错误,还是在输入域附近显示,是否需要动画,是否需要修改输入域的视觉状态,这些可变化的部分应为框架外部内容,由更专业的tip组件或者popup来完成。框架只应该负责在校验完成时候知会相关组件完成显示错误提示等若干事情。 基于以上的分析,校验框架应该具备以下规格 1. 解决what问题。内置了各种格式校验规则,如电话号码、e-mail等.并且能够灵活定义新的逻辑校验。 2. 解决who问题。说明如何根据输入的字符真正找到who对应的value。并且能够对于这个who使用哪些校验规则 3. 解决when问题。提供一个触发校验的方法。 4. 解决how问题。产生校验结果后能够知会外部的功能框架。 在淘宝机票订单应用中,依据上述原则自行设计了一个Validator框架,接口定义如下,Validator是校验框架对象。 在构造函数中提供表格化的校验逻辑定义型式。如下图所示,传递如下结构,定义每个字段对应的校验方式。在下图中,定义每行为一个field,每个field有若干rule,每个rule可以是框架内置的格式校验,也可以是自定义的逻辑校验,实际上是函数名。
Validator框架提供validate()方法,validate方法有两个行为,如果不指定参数,将依次执行完所有field的校验,并且将最终结果返回。如果执行一个field name,框架将只校验field name对应的输入域。 一旦执行validate()方法,无论校验结果如何,框架均向其观察者发送事件’onValidate’。以便触发后续动作。 一些辅助参数,需要提供一个从field name找到输入域value的function。 总结 (责任编辑:admin) |