|
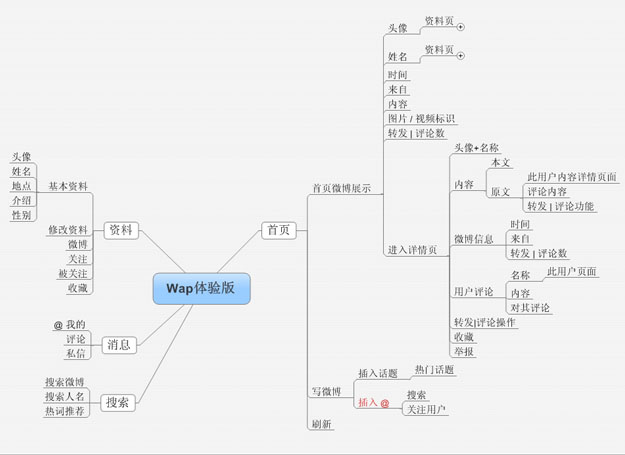
HTML5在国内外越来越受到互联网开发团队的青睐。国外,谷歌兴致勃勃地开发Chrome Web Store,微软发布了支持使用HTML5技术开发的“Irish Spring”主题网站,诺基亚斥巨资购得并打造的NOKIA MAP业务。国内的互联网巨头对这股大洋彼岸吹来的新web开发标准也同样感兴趣,开始着手HTML5产品的试水。 网易微博iPhone平台Web App产品在2012年第一季度已经成功上线。现将此项目开发的经验教训分享给大家,希望与大家在HTML5开发环境中共同成长。 人员配置 一、开发人员配置 产品经理:1名; 交互设计师:1名; 视觉设计师:1名; 前端工程师:1名; 后台工程师:2名; 测试人员:1名。 二、开发时间 交互设计师:22个工作日; 视觉设计师:14个工作日; 前端工程师:50个工作日; 后台工程师:因使用原有后台数据,只需配合前端工程师调用数据 其中,整个开发周期中交互和前端用时最长。 网易微博Web App开发过程 一、功能需求策划:有别于Web端及本地客户端 负责人:产品经理; 参与人:交互设计师 网易微博Web App(本文内均指手机端)有别于Web端产品,与本地客户端也有所差异。 1. 网易微博Web App相较于Web端,具有较强的移动性、富媒体化等优势,同时具有信息呈现空间狭小、信息架构深等劣势。二者的使用情境有所不同,微博Web端多在充裕的时间、优越的网络条件下进行沉浸式的使用;微博Web App多是在琐碎的时间、良莠不齐的网络条件下打发时间。 因此,网易微博Web App应避免功能大而全,需要从Web端提炼选择出移动环境下用户最常使用的功能,并增加手机端特有的需求功能(如迭代阶段会考虑加入本地化服务功能)。 2. 网易微博Web App相较于本地客户端,具有免安装、升级简单、开发成本低、可自适应布局等优势,同时具有反应速度稍慢、调取手机原生控件的权限低、稳定性稍弱等劣势。 基于二者的优劣势分析,网易微博Web App需要追赶本地客户端的优质体验、尽量保证轻量化而又快速。 一句话总结,Web App的功能可以比Web端和本地客户端的更精炼,满足移动环境下用户最为核心的需求。 网易微博Web App功能策划,如下图:
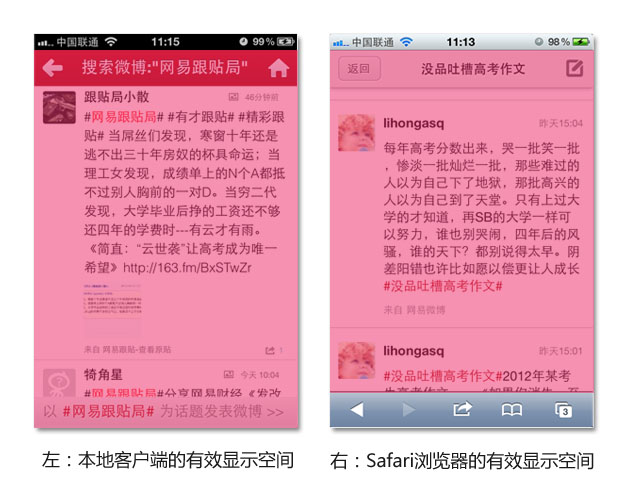
二、信息架构设计:尽可能的浅而窄 负责人:交互设计师; 参与人:产品经理 做过移动互联网产品的人肯定知道为什么信息架构需要尽可能的浅而窄,最大的原因还是手机狭小金贵的显示空间。手机本地客户端的信息架构需要浅而窄,Web App更需要如此,因为在浏览器的页面中始终存在着浏览器的底部工具栏,使原本就局促的显示空间又被蚕食掉一小块。如下图:
手机屏幕底部的浏览器工具栏,对Web App产品很鸡肋:Web App本身就是一个闭环的应用程序,不需要借助浏览器工具栏。即使不会影响大的信息架构,也蚕食了宝贵的显示空间,对导航系统的设计也有重要影响(这部分在之前的文章《iPhone Web App 导航设计探讨》做过简要分析)。 三、交互设计:简洁、高效 负责人:交互设计师;参与人:产品经理、视觉设计师、前端工程师、后台技术人员
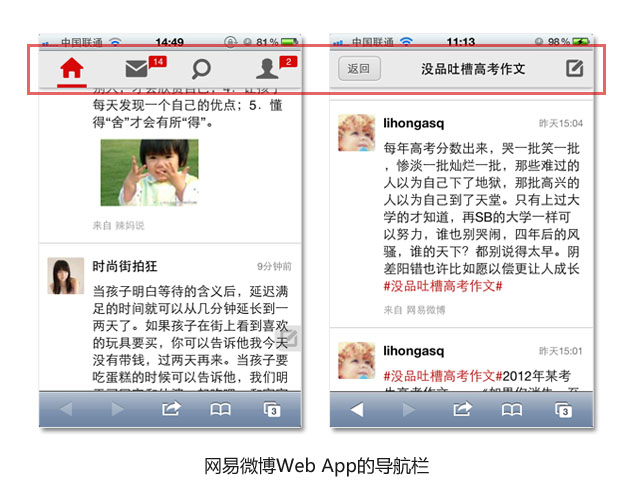
交互设计理念: 该产品具体的交互设计理念来源于:用户使用场景的调查、竞品分析、Web App研发现状、微博Web App的自身要求。最终归纳得出的交互设计理念主要有: 1.增强易寻性: 全局导航的加强、快速回到首页、常用操作常驻、适时的动画演示、简约明了的网页布局等。 2.提高使用效率 降低信息架构层级、适当给出快捷键入口、保证安全触控区域、考虑用户浏览习惯、优先保证核心功能、消除不必要的视觉噪音等。 3.更加智能体贴 支持离线使用、编辑中的信息意外打断后自动填入、警示框的谨慎使用、搜索建议实施提供帮助、针对当前任务需求安排工具栏、积极有效的反馈等。 4.提高任务专注度 单一任务操作路径、tab导航适时隐藏、消除干扰因素、不可用button灰度化显示、任务进行页面最大化、未进行功能最小化等。 5.平台一致性: 即看即点、iOS平台的列表视图、前进及返回操作时的推屏动画、iOS平台特色的模态视图、警示框、调取原生控件、简单明了的跳转逻辑等。 此阶段的交互设计理念已经不单单是理念,更多的是对该Web App产品的具体设计指导。承载着美好设计理念的设计实现方式,是设计研究阶段的重要落地。 设计内容与细节繁多,这里只捡一处细节与大家分享一下: 增强易寻性——全局导航的加强
与原有的wap微博相比,全局导航条的固定存在是一个很大的变化之处。下面我们简单分析一下这么做的原因: –用户的使用环境是什么样的?——室外的移动情境(如地铁上、排队中),或者室内闲散状态(如床上睡前刷微博); –用户来到这个页面的目的是什么?——浏览微博; –用户在这个页面中的常用操作有哪些?——下拉阅读、置顶并载入新信息、点击其他tab执行跳转; –如果全局导航条固定在顶端,好处是什么?——方便用户回到顶部,方便用户载入新信息,方便用户切换tabs,具有较强的全局控制感; (责任编辑:admin) |