|
最近一直想写个案例关于电商网站设计,从国内的电商网站中寻求素材,始终没有想要的,不得已收集了国外电商网站的一些设计元素,笔者个人认为,那是追随时尚的设计元素,当然这篇文章也是既《国外常见电商黄金首页设计模式》之后的有一篇关于国外电商网站设计的文章。 并不是笔者不看好国内电商网站的设计,只是国外电商网站从网页设计,宽假结构,内容排版以及色彩搭配,图片运用等方面都有很大的前瞻性,并且区域之间的融合也非常协调,我觉得是非常值得国内电商设计参考的。 1、大胆而又干脆的留白 页面留白可以给访问者和阅读者留下足够想象的空间,让整个页面有足够的空间呼吸,但是如果留白设置不恰当,将会导致页面内容缺少,所以在设计留白的时候要将各个页面之间的图文间距控制的非常好。
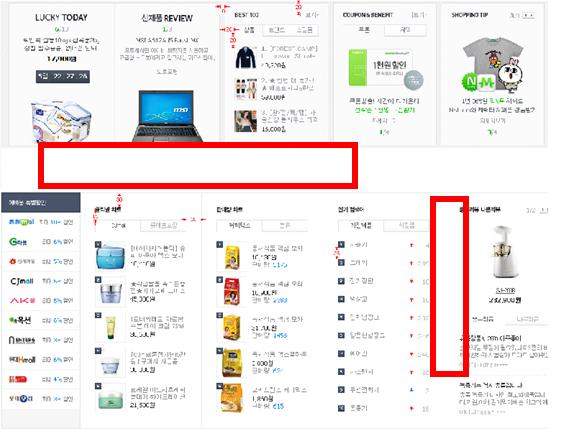
如图,从用户角度分析,这些留白让用户有了视觉上的缓冲,不足以太压抑或者是视觉观察过于紧张,也有意足够思考和想想的空间。从优化角度分析,引导用户,给用户创造流畅的视觉感受,提升用户对页面的喜欢度,提升用户体验度。 在国内电商设计中存在一个问题是,设计者恨不得将所有产品都展示在一个页面之中, 让整个页面都处于极度“丰满”的境界,殊不知这样的设计只会让用户感觉特别的压抑,甚至无法清楚地知道页面的内容。也有的网站意识到留白的重要性,但往往不够大胆而非常谨慎小心,让留白区域不自然,一看就知道是特意腾出的空间。 2、巧妙而又适当的色彩 不同的颜色代表不同的情感,比如紫色代表高贵,粉色代表浪漫等等,在电商网站中,不同的产品要选择不同的辅助色还修饰和渲染其目的性和引导性,可以参考:
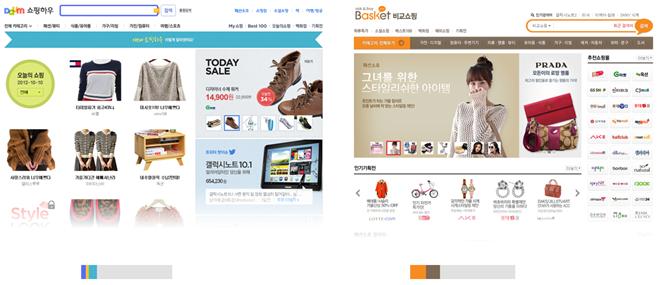
这只是在产品辅助色上可以借鉴这些色彩搭配,对于背景色的使用,和国内网站一样,大多数选择的是白色,以为内电商网站跟多的是要让用户对比产品产生购买欲望,白色为背景,对比度和可读性都比较强,并且让人有整洁之感,清晰的文字、直观的素材。没有过多的修饰和渲染,没有过多丰富的颜色用户可以自由浏览网站。
3、简单的构图填充页面的“完整” 电商产品页面不可能达到“完整”,因为可能图片的使用会让整个页面看起来有所欠缺。在国外网站中,在平衡,对齐和对比这三个简单的构图设计中做的非常好,没有累赘的内容,也没有枯乏的留白,从颜色上下,图片大小以及信息主次对比等方面,让用户在第一时间就能找到最重要的信息。
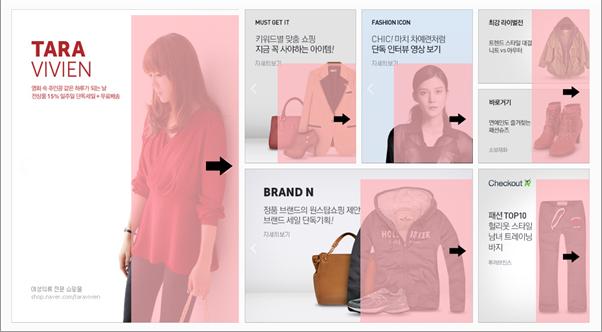
4、注重细节变化抓住用户视线 任何一个微妙的变化都将会使得整个页面有更好,更顺畅的效果,比如一个阴影的百分比的调整,或是一个细小的过度突出,这些都会在某种程度上影响用户的视线停留。 5、将价格巧妙情境化 不管是国内还是国外网站都会面临一个问题,价格显示。就好比商品导购在推广商品的过程中,他们要考虑选择这样的方式和语境向用户突出价格,既要准确表达,又要让用户心安理得接受。国外的情境化设计就是一个非常好的方式。
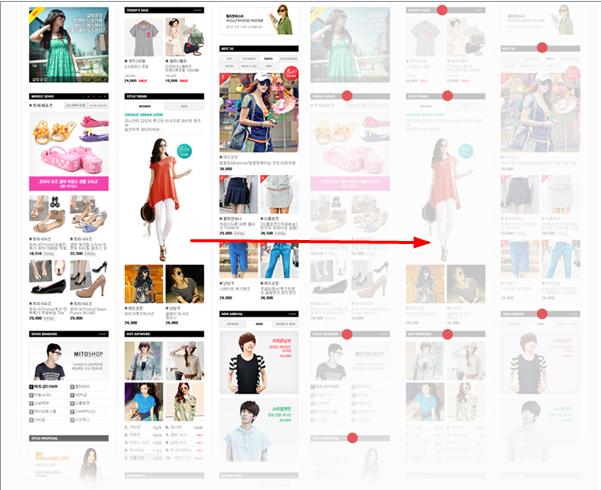
很巧妙的把价格信息自然荣辱与到场景中,在强大的视觉背景之下,随并不突兀,但信息内容却明确表达,让用户不会赤裸裸看到价格,产生极强的厌恶和反感。 6、让静态页面极富节奏感 音乐能给人带来美的享受,是因为它拥有让人们神经跳动的节奏感。在一个页面设计中,可以通过造型,大小,色彩等方式, 让一个静态页面也富有这样的节奏。
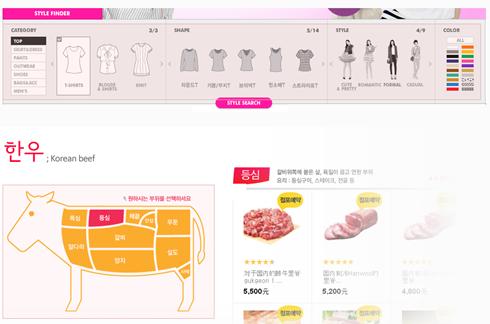
黑色色块,按照一定的间隔自上而下分布,在起到区分信息流的同时,色块间距离和大小的不同也形成了不同的波长和轻重的节奏感。 7、集合趣味与实用于一身 国内外电商网站中都存在这一设计元素,在搜索筛选上做了可视化图形,集合趣味与实用于一身,当然这种表现的方式在筛选条件过多时实现比较困难,只适合与垂直化对关键属性的提取。
在网页设计方面,用户的感官是一样的,所以不会有国内外区别,国外的这些时尚设元素,在国内电商网站中使用较少,个人觉得这个还是可以实践一下,提升网站页面的时尚感。 from: 转载请保留有效的链接地址,谢谢! (责任编辑:admin) |