|
页面的DOM结构因人而异。从基础的层面来说,只要能够实现UI设计稿的意图,用什么DOM结构都是可行的。而从专业的层面来说,页面的DOM结构不仅要易于其他的开发者辨识和读取,方便协同开发,而且要有良好的可维护性和拓展性,方便后续的增减和更新。 语义化or非语义化 “语义化”的意思是说,在写html时,依照页面的内容,选取最合适的html标签,以体现html标签的本意。如<p>表示文本段落,那么如果一段文本确实是段落,那么就应该把它们放在<p>标签中,而不是使用没有语义的<div>。 语义化,不仅有利于SEO,而且更重要的是使网页内容层次和结构清晰,在可读性上十分友好。试想一下,如果一个页面的<em>标签中的内容,从上下文看确实就是emphasis(强调)的内容,会不会觉得这个页面很整洁很亲切呢? 但是,语义化也不是绝对的。微博的新的的站外组件(widget),并不遵从语义,仅使用限定的标签,如块元素只使用<div>,非链接行内元素只使用<cite>,图标只使用<u>。如下图所示最近的新版集体微博组件。
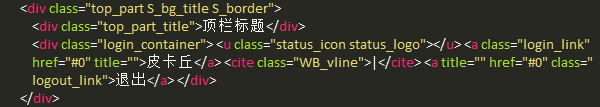
新版集体微博组件的标题部分(红线圈出部分)的代码:
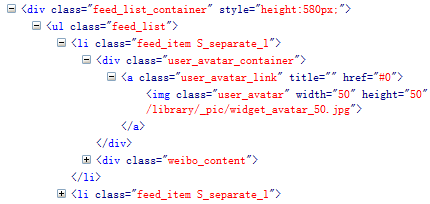
这样无视语义并限定标签的使用,是为了尽可能减少组件被引用的站点的样式,对组件本身样式的干扰。和都是很少使用的标签, 又是非语义的标签,这样,站点css中以标签作为选择器写的样式,就很少会影响到组件(没有多少站点会直接对 等非语义标签写reset或默认样式)。 完备的class命名 先来看使用Firebug查看的以下一段html代码。(取自开发中的微博话题组件)
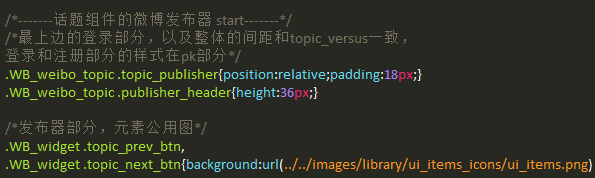
能看出特别的地方吗?没错,就是所有的html节点,不管位于DOM结构中多深的位置,都有自己的class命名。 为什么要这么做? 首先,需要明确,少一些class命名,通过节点之间的相互关系,当然也可以实现对正确的html节点设置样式。这也是我们过去写html一般的做法,并认为这样可以精简html。事实的确如此,但现在我们应该认识到,精简的html却会带给我们越来越麻烦的css维护。 CSS Wizardry的Harry Roberts对此做了简单的解释说明。 Imagine a teacher trying to control a class of kids who have no names. That’s how we used to write HTML >.< 意思是说,就像我们为什么给人取名字一样,当事物被精确地命名后,事情会变得容易许多。稍微想一下就可以理解,直接说“皮卡丘”比说“小智一直带在身边的神奇宝贝”要简单地多。更重要的是,如果节点的位置发生了改变,原来的基于节点位置的写法就不再正确了,但使用名字的写法则不会存在这个问题。 把一些工作推给html,让css更加容易一些吧。想象自己是一个班级的老师,有什么会比每一位同学的名字更方便表示每一位同学呢? 外观与CSS CSS本身很容易写,但合理的CSS架构却不是一个简单的事情。要保持CSS的可维护性,最简单的做法就是追求CSS的复用性,尽可能减少CSS量。 任何时候,都要写CSS注释 CSS一般来说可读性较差,因此需要我们多写CSS注释。注释内容越丰富和细致越好,而且建议结合ASCII Art(字符画)。如果有时间,甚至可以在一个CSS文件中写一个目录。
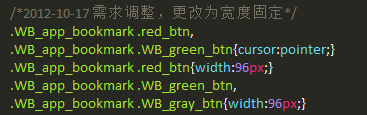
如果是后续增加更改,还可以附上时间和项目相关信息,这在多人协作中很有用。
优雅的CSS选择器 优雅的CSS选择器不仅看起来亲切,而且也可以提升浏览器的样式渲染效率。 主要使用类名(CLASS)作为选择符,不做额外的限定。
上图中下一种写法更好是因为非 标签元素也有效,标签可以随意替换,而且样式渲染时更加高效。 避免不必要的继承关系。继承写法是为了避免相同命名的选择符的样式相互影响,但在层级使用上要注意适度。
浏览器样式渲染引擎是按照从右向左的顺序来解析CSS选择器,最右边的选择符称为关键选择符(Key Selector),每一个额外的继承选择符都会增加样式渲染引擎的查找匹配时间。而且,如果没有额外的继承关系,子元素会有更好的重用性。 总结 在实际的经历中,我们开发者所遵循的,主要是在经验积累中的成果,称为“最佳实践”。在心中明确这样一种“最佳实践”的理念,就可以帮助自己培养良好的习惯,在页面书写上做得更加自然,更加“优雅”。 期待和各位前端开发者共同进步! (文中截图取自Photoshop,Firebug,Sublime text 2) 设计团队:微博UDC (责任编辑:admin) |